The height adjustment in the editor provisions for a fixed height, or an auto height that increases regardless of how tall the editor is.
However, this solves that.
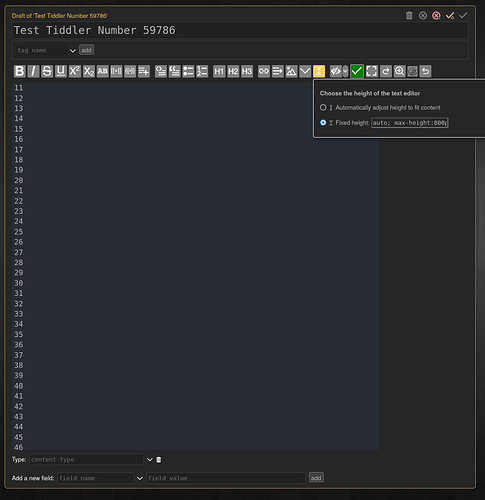
In the Editor Toolbar:
1 Click the height adjustment button
2. Select the “Fixed Height” radio button
3. Enter something like the following in the box:
auto; max-height:800px; max-width:800px;
or something like that
; max-height:900px;
Explanation:
- “auto;” is the tail end of what would have been a fixed size (or what is already chosen by the other radio button) I tried it with just a semicolon to start, and that worked as well.
- “max-height: 800px;” simply continues the CSS to include the max possible height.
- “max-width: 800px;” is for me, because it allows me to use the mouse to scroll the river instead of the editor panel.