When it hurts too much to not set something up, then it is time to set something up.
I had setup the “phonology” section for every single “word Ensemble” created for a word. Necessary to handle scenarios in which a phonetic spelling applies to various actual words. For example, the phonetic word “té” can be for
- “t’es” aka “tu es” (you are)
- “tes” (your)
- “thé” (tea)
Most of the time, though, it is the same phonology info for all word ensembles, and it was getting to be a signficant pain in the caboose having to double (or triple) the same info over and over again.
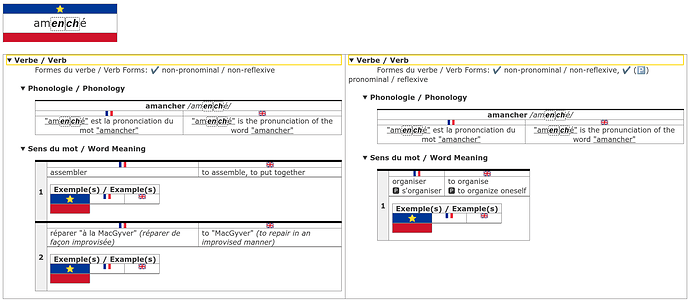
Now, the phonologie info can be entered once (as info for the word), and that applies to all word ensembles. However, if needed, any word ensemble can override the phonetic info.
Two screenshots …
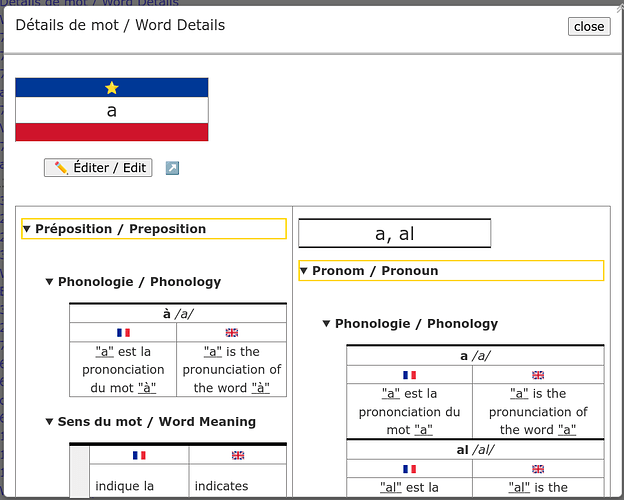
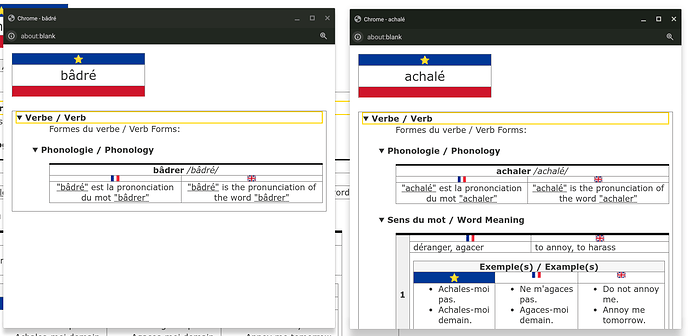
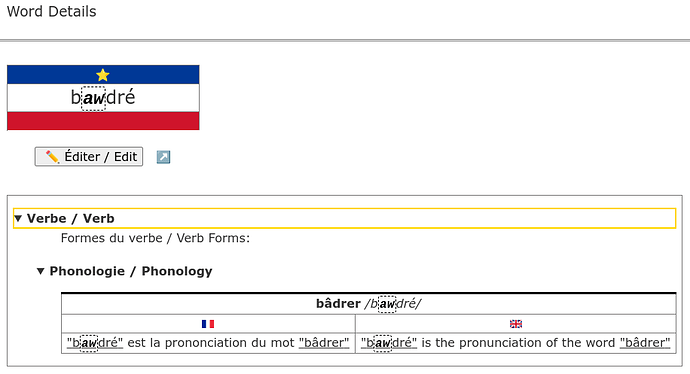
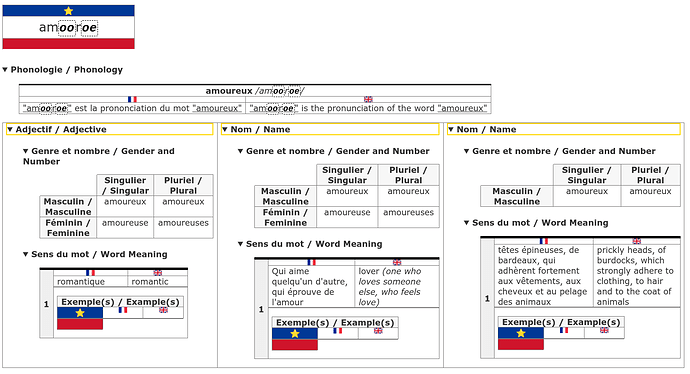
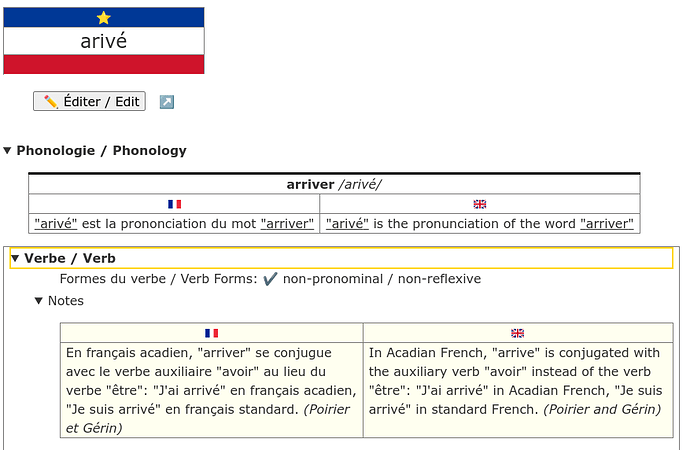
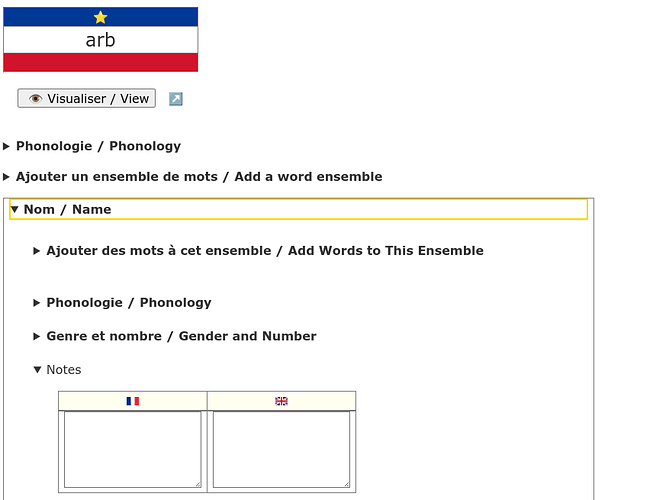
The phonetic word “amooroe” (amoureux), with the phonetic info appearing just once:
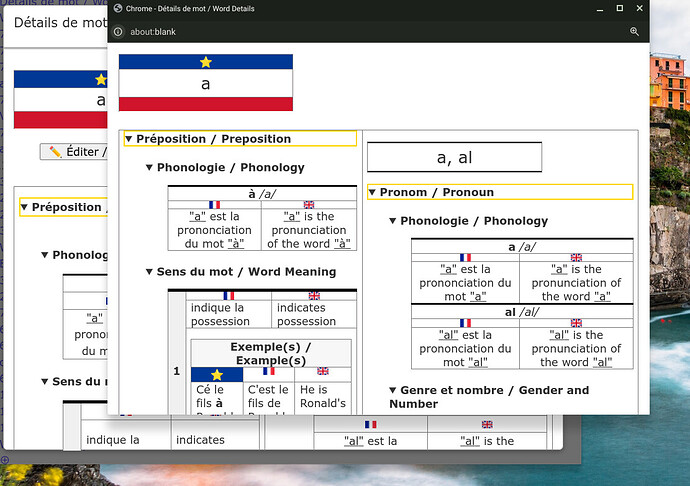
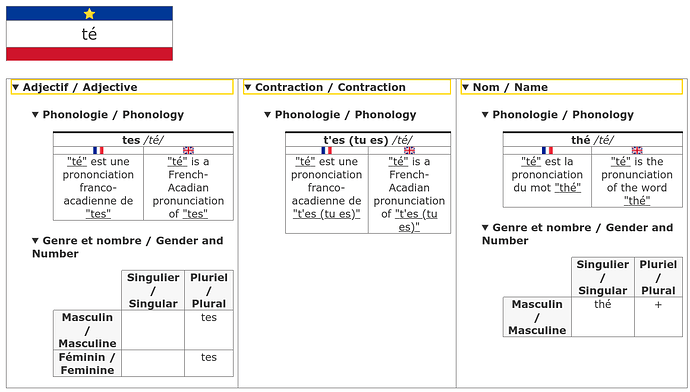
The phonetic word “té”, with phonology info for each word ensemble:
For now, duplicated code for each phonology scenario, eventually to be de-duplicated.