In the past, for the problem of table overflow, I always needed to add an extra node to wrap the table and use overflow-auto to solve this problem, but this is obviously not the best way. I just discovered that using table-layout can solve this problem very well.

Some people may not like important here, but it is recommended to add it in order to prevent this style from being covered by tiddlywiki.
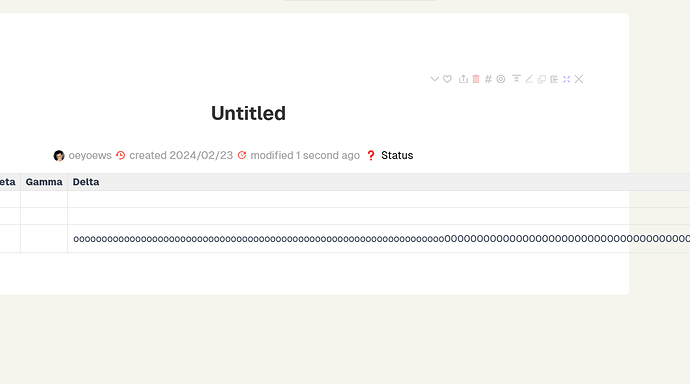
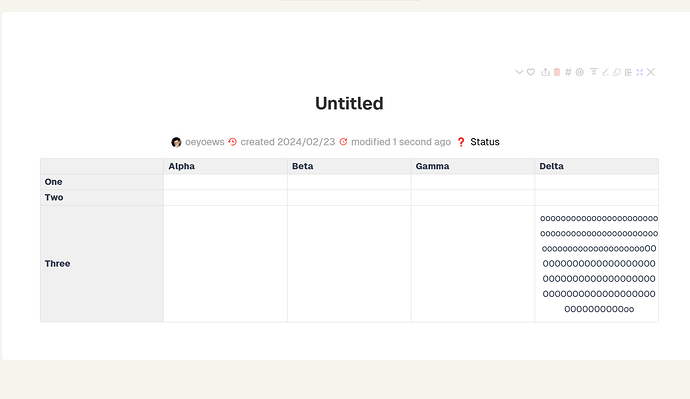
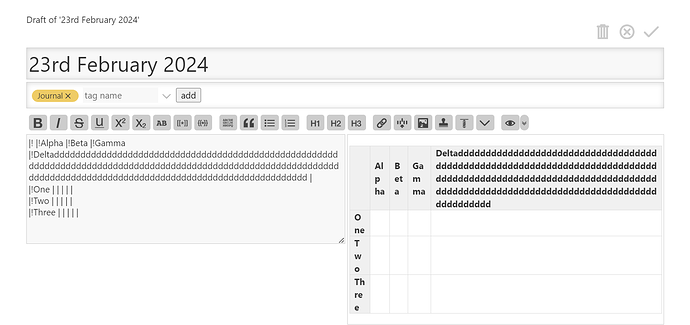
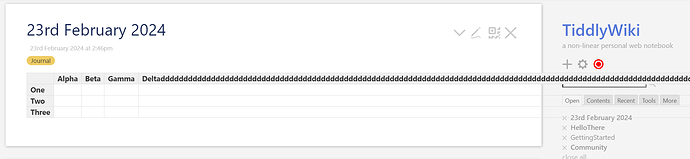
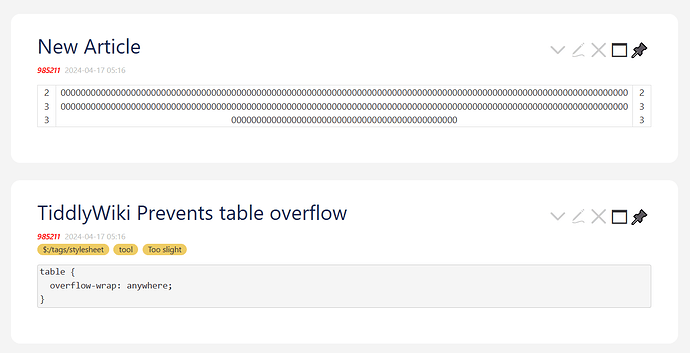
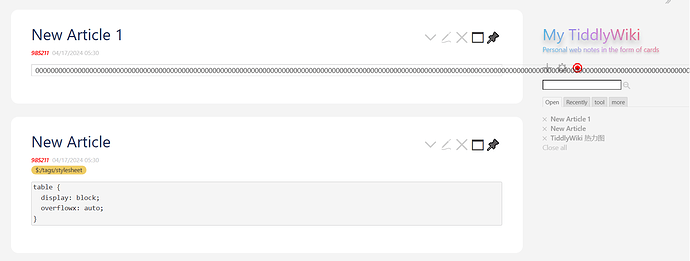
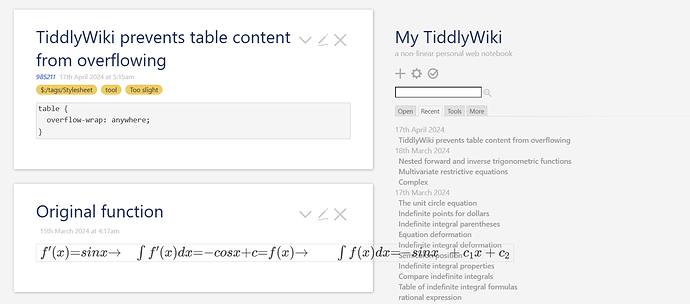
Below are comparison photos