Hi @twMat,
thank you for the answers, I can life with the workaround.
I am unable to solve the the following situation I used your demo Page:
This is the Tiddler with the table:
created: 20240913100018351
creator: MatVonTWaddle
modified: 20240913141358486
modifier: MatVonTWaddle
table-grnf:
table-grnf-filter: [tag[Info]]
table-grnf-headers: No Link Information
table-grnf-row: <td><<counter>></td>
<td><$link/></td>
<td>{{!!Appendix}}</td>
tags:
title: test - linked content
<<table grnf>>
This is the Tiddler with the filtered tag:
Appendix: {{Basic Information (Apendix 1)}}
created: 20240913141039484
creator: MatVonTWaddle
modified: 20240913141434014
modifier: MatVonTWaddle
tags: Info
title: Basic Information
Information is the Basic of each decision.
This is the Tiddler named in the field >Appendix<:
created: 20240913141449221
creator: MatVonTWaddle
modified: 20240913141547090
modifier: MatVonTWaddle
tags:
title: Basic Information (Apendix 1)
Appendix 1:
* Chapter 1
* Chapter 2
* Chapter 3
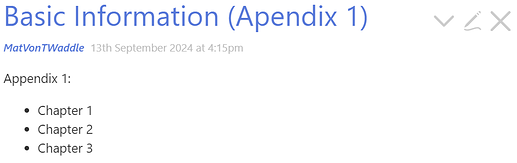
What looks as this:
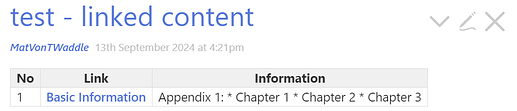
This is the result in the browser:
As you see the content of the Tiddler Basic Information (Apendix 1) will be shown as plain text and not rendered.
Is there a possibility to have the rendered Tiddler also in the table?
Thank you for help and explanation
Stefan