The foo-foo part of the lower is darker than the upper. I can’t tell if it is just a matter of slightly thicker characters or if it is a darker gray. The initial white C looks smaller in the lower one and the box around it may actually be darker. Also , If I look at it really hard it seems that the lower box has rounded corners, whereas the upper has angular corners. As a few others have said, the lower looks indented compared to the upper.
The image was just to show what it looks like on my screen i.e what it should look like. I’ll release the plugin very soon and you can probably figure out what it is used for, in there 
DBH - appreciated.
There’s a slight gap in front of the second hyphen
The second square is slightly rounded, and the “C” is fainter.

@Hans_Wobbe @Justin_H @Mark_S @DBH @TW_Tones
I promised a plugin as a thank you. Admittedly, I will also release it publicly very soon but this is at least a preview  It is a complete rewrite of the recently released list-rows plugin. Do try it out, I’m pretty sure you’ll like it.
It is a complete rewrite of the recently released list-rows plugin. Do try it out, I’m pretty sure you’ll like it.
$__plugins_TWaddle_tids-to-table.json (11.9 KB)
Ain’t no nothing to configure. Things should be self explanatory, given the built-in instructions. I will however release it publicly soon in the context of a Tiddlyhost page where I demo some stuff.
Very nice! For the clueless, like me, it needs a comment to look to the right for the “C” button. Otherwise I’ll be typing “C” into the description box.
And it kind’a needs a revert button, because you don’t always get table descriptions right the first time 
@Mark_S - thanks for your input. I’ll make the official release soon and I hope to get your input there for a more official discussion on what needs to change.
Vector wins !
Why the 1/2 em-space indent ??
I like the rounded corners on the white-on-black ‘c’
My fear in the OP was that the space would not appear as a space (but as some arbitrary character) so it is impressive that you located it. It is actually a dedicated special space character (see e.g this interesting article) and I use it because otherwise that “C” character (which is also just a regular character, see here!) comes too close to the next letter when it is italicized.
BTW, for anyone who downloaded the plugin I attached some posts ago, there is now the official release and the plugin is significantly updated since I posted here.
Great reply !
Your tool will be very useful. Thank you.
Re: locating the detail of the indent.
Nice article link 
//// hah!
memory lane: I worked in Graphic Design & Production in New York 1980s. Magazines and Book publishing, including lots of Art books, and the big fancy museum show catalogs.
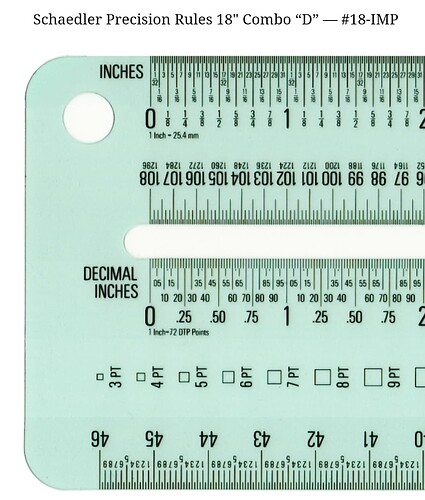
Started out with drafting tables, T-squares, rubber cement and thinners. Exacto knives, then surgical scalpels were our tools. But the best tool of all were Schaedler flexible precision rulers for typography. 1/2 pt = 1/144th an inch. Some of best type and book designers had eagle eyes. Across the room they would ask, can you add or take a point or 1/2 point out between those two letters (kerning kerning kerning)…
Since we used rubber cement one could stretch, squish or reposition type with fingrs. Then burnish it down.
Marvellous training. Hands and eyes
It paid the rent ok too.
Then computers arrived. Desktop Publishing software revolution. Amiga, then Macs => Quark Xpress - which eventually handled fonts and precision kerning, line and word.
Magic
But
Lots of crashes. Waiting. Rebooting.
SCSI connector voodoo and deadline pain.
Frequent Version upgrade torture or plugin funk.
I worked the nightshift for 6 months at one of the first Service Bureaus. They had just bought a Linotype rasterizer and photo printer. So exciting (when it worked ) bugs  in the beginning crazy.
in the beginning crazy.
Font wars and incompatibilités.
Really felt like the direct continuation of all human writing & printing culture and processes.
I was very grateful to have started by hand, working at proper drafting tables for architects, in their model shop, and the into graphic design and world of quality photography and printing.
The screen resolution on of the best phones/tablets has now passed that of the best printing. That was a lovely surprise!
~J
Awesome retrospection. As someone who these days works as a science and tech teacher for ages 10-12, I can tell you that many kids today don’t even know how to draw a line with a ruler. They’ve just never played around and drawn structured things (or even played with magnets for that matter). The hands-on you describe really does something to ones mind that the digital world doesn’t. I can’t tell in exactly what way, but I would think the experiences you describe is of value also in the digital realm - and you did spot that space character 
I used a very similar ruler design forms for printing from a mainframe into a “Laser Printer System” that also bound them into books, or folded into brochures. I found it interesting but happy I did not make a career of it.
One of things about vision, proportion and scale is how much it is in fact context dependant.
I grew up in 60s, making lots of scale models.
plastic kits - for sure Airfix, Revell etc.
But also buildings at 1/72 scale (train sets)… trees (lichen), people — the German ones 1" people waiting on a Train platform.
But also making model planes, balsawood, and models of anything, out out of anything.
Improv was the most fun often.
At the edge between reality and imagination.
Much too busy making models to go to school or do my homework!
Also lots of paper folding. Origami. Paper. Scissors, glue, cutting layering…
Age 9 geometry set at school introduced the magic compass, rulers and square.
The compass was best toy ever. All the things you do and discover making arcs and circles…
Paper planes…clothing and books for teddy bears (my sister stepped in.
Then Lincoln Logs from USA and Lego of course.
All of that I think exists as hands on, but equally just seeing and sharing in some way, via a look, a conversation, or a recognition later with oneself or friend or family
It’s all vocabulary.
Has Syntax Grammer and irregular verbs!
I adore the dynamic Geometry tools and the 3d mmakerspace fab lab printing culture that is emerging.
From GeoGebra to FreeCAD to Blender, Plasticity, and SideFX Houdini.
Now GPT AI media – just describe it or point to it or recurse that thought, with this image or shape !
Surprise
I feel we are entering a golden age now in many ways.
But for children (and all ages!) There is big need for new kinds of training, stimulus, resources, places, TIME and hands-on encouragement.
play exploration design are tightly connected
TikTok has so many wonderful ideas and funny ways to teach and inspire. One has a world  of clever making in the palm of one’s hand
of clever making in the palm of one’s hand
And of course breaking or failing (bugs)!
For the record I think TiddlywikiTok needs to happen.
Short clips channel that show you cool stuff…
And follow up
ps:
Playing with Magnets still blows my mind to this day. Galactic telescope anyone?
I agree with you comments about everything except the word Tok, which I replace with YouTube. I used to build towns, buildings, bridges and highways in embankments and soil and sometimes even took inspiration from “Where Egales Dare” and stratigicaly placed bombs (tom thumb crackers) to destroy access along “cliff edge” roads designed for toy cars. Not to mention a home for the hedgehogs, or my sisters barby dolls 
To be honest I think models is why I took to computers, it is after all about pattern languages which supprisingly had a big impact on programing.
Yes
Models = Computers
Pattern Languages
absolutely agree
Smalltalk ~ Alan Kay
Your Scale landscaping sounds really good+ fun
I was more interested in the landscaping and architecture than the trains themselves.
They were just gateway. . meme
I love YouTube and TikTok both.
Not the ‘influencers’ –
But yes to people really doing stuff and/or v witty new kind of film making
Each has their strengths and flaws
YouTube Shorts are an attempt to catch up with TikTok. They are getting better, but it feels too managed to me. Zeitgeist is tired.
Meta corp’s new “Threads” app is pushing Instagram harder into the same soup. I have not tried it yet.
/// Have you ever read Christopher Alexander’s books:
– A Pattern Language
– Timeless way of Building
1977(?)
The pattern language, a heuristic call and response format runs so brilliantly through the book, with it’s sketches and the cookbook recipes of living.
Besides the Object Oriented gang, there were many cook-book approaches that were transformative. Collage of experiences that came alive by the clarity of grouping them, and using a very valuable generalizing analysis — simple prose, heading caption comment example
Unix Power Tools was one of early gems in O’Reilly’s editions.
Python Cookbook
PS:
Oops [doh!] I just saw that you had already linked to Christopher Alexander
Sync !!
I actualy have that book, and looked at the others at a local univercity library. I see he passed away in 2022. Had I known he, Christopher Alexander was alive, I would have written to him, years ago. Told him how I wanted to be an architct, became an IT Professional and later took a new interest in sustainable built environments.
Yes. Interesting
I feel Likewise…
I was shocked to see 2022 departure
I have the two books here.
Pattern Language
Timeless Way of Building
Want to browse them again in the coming weeks.
Timely it feels
Not enough people know the books directly.
They were quite expensive when they first appeared. And not easily found even. I remember specialist bookstore NYC 1982. Only had one copy of each. Spent hours regularly returning to read it there.
When I bought an Amiga computer 1987, I started learning abstract computer music using a delighful interactive programming platform called HMSL
::: hierarchical musical specification language ::::
Inspired by Smalltalk, it was written in JForth for Amigas and Macintosh. Interactive Object Oriented 32bit Forth, without ye olde file limits – text files CLI Ports and more > driving audio, midi and graphics. Great!!
Then later it was ported to run on a Java VM and renamed JMSL.
The Alexander books were some kind magic conceptual glue. The Smalltalk roots of HMSL and its dedicated programmers were upfront. But I did not know it then nor why they kept going on about Smalltalk.
Much much later I understood…
Meta programmers seem to have quite long cognitive communication distance or angle(?) from people who just don’t what or why they say XYZ is so important.
Nested levels and implications of some details are lost on many. But those who get it, are lit up.
JForth in it’s HMSL environment was very interesting, and strange. Because Forth is elegant and compressed. And has a special implicitness and functional programming edge. Object Oriented code tends to be verbose but explicit, in contrast. So many function objects declared, and long names, like vines.
The core as i see it, was that everything in HMSL was data and message processing. Either SEQ sequences, or COLL collections, thus Aldo combinations and permutations of these data object sets.
///
Years later 1997(?) a friend passionate about Architecture Teaching Systems Design Thinking Structure and Programming gifted me a copy. He was working at Imperial College — developing Calculus courseware using ‘Mathematica’ (now a subset of the growing ‘Wolfram Language’).
We discussed the parallels between Wolfram’s Mathematica vision (then) and Alexander’s functional language recipe / strategy explored in Pattern Language & Timeless Way.
Most of the time, I think people are quoting other people quoting Alexander.
And OOPSLA book and programming community then latched on strongly. But seemed to only only have taken a small seed if what Alexander was trying to express.
There are 3(?) more books he wrote much later.
Alas I have not had a chance to read or even see those. Only about them, when they appeared.
Have you ?