Edit: any future reader of this thread should do well to scroll down to the posts by telumire who came up with the superior variant.
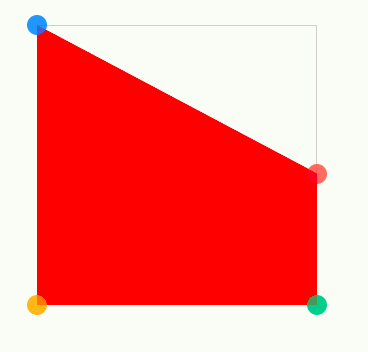
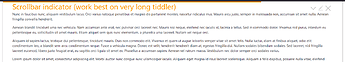
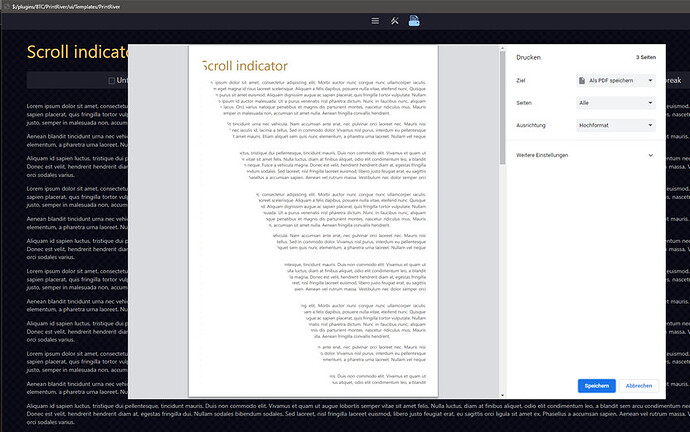
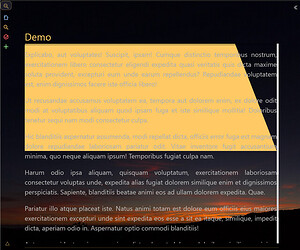
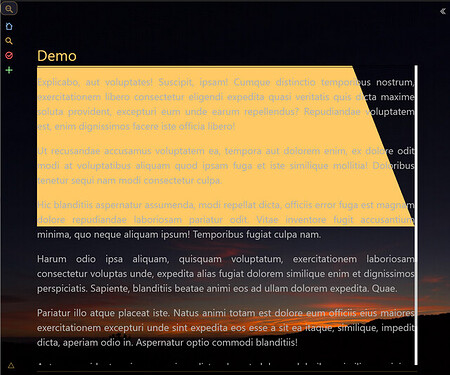
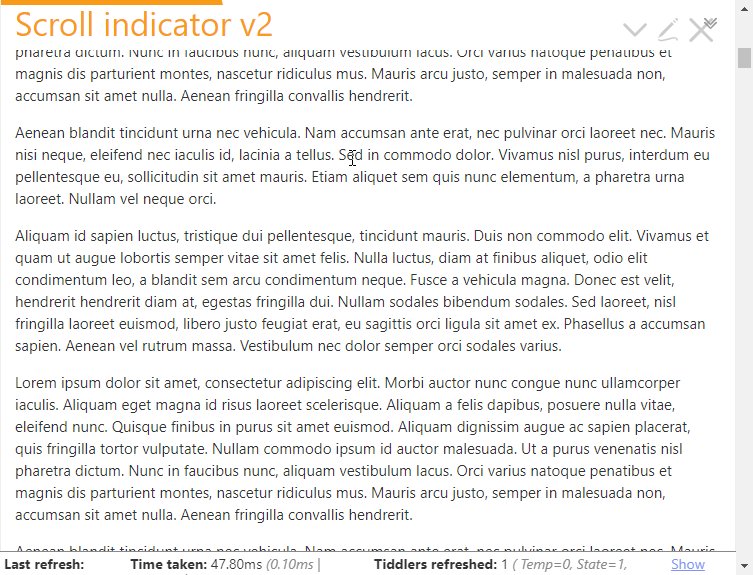
So, fellow @StS asked for a scrollbar type indicator. I looked up the pure CSS solutions on the web, concluded they’re basically not usable for TW but their core idea is, so I did a lot of trial-and-error and here is the pure CSS scroll indicator formally known as…
I know, it is half baked and “wouldn’t it be better if…”, yes it would! But it should give a base for anyone wanting to fiddle more.




 - you did a great job, thanks a lot!
- you did a great job, thanks a lot!