Folks, HTML was not my native language as a programmer, and I have being using tiddlywiki so long I am not so sure how to make use of it to do something I think should be simple.
- Hopefully some of you can help?
I want to have various items in the view template that can be toggled on and off, but I don’t want the toggle to take up space on the tiddler view.
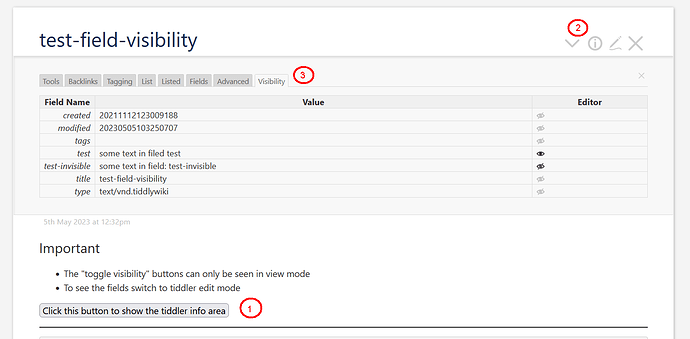
Can I define a div in an 🛈 info tab, and when displaying the view template item, display the toggle (eg checkbox), however position it in the div, in the 🛈 info tab, if it is visible?
- I would like multiple view template elements to be able to display their toggle in the same div, listed one after the other.
How do we define a position and have content stacked into it?
Thanks in advance if you can help.
This is related to Select and reorder view template items on a per tiddler basis