This tiddler fullscreen plugin Inspired by this post
Tiddler fullscreen plugin support single tiddler enter fullscreen(include editing tiddler)


This tiddler fullscreen plugin Inspired by this post
Tiddler fullscreen plugin support single tiddler enter fullscreen(include editing tiddler)


Thanks! It works very nice overall.
I’ve found one bug: all dropdowns (more actions in view template, type and field selection in edit template) seem to be contained within the tiddler are, which makes it necessary to scroll the tiddler to view them whole.
In any case, the fullscreen mechanism itself seems to work much better than in the one in the linked thread by @JanJo .
I liked it better in JanJo’s version however, that the button is along the save/close buttons in the edit view rather than in editor toolbar. Seems more logical, since its effects apply to the whole tiddler, not just editor (as was the case in the not-working-anymore CodeMirror Fullscreen plugin). But that’s easy to change individually I guess with appropiate tagging.
Something that would require more tinkering would be to make the notifications/alerts, particularly the one about saving TW, apper “above” the fullscreen tiddler. That way one could save and get visual feedback while editing.
Maybe another way to approach it would be to have the save wiki button in the edit view (along the save/close/discard tiddler buttons), but make its display conditional, so that it is visible only if the edited tiddler is in FS mode. This would spare the tinkering with how notifications are displayed, and still give a visual feedback that wiki is saved.
Thanks, it seems I need to control the style through the current tiddler fullscreen status
It should be fixed now
Looks all good at the first glance, I’ll continue testing it and let know if I find anything else.
Maybe I’ll play with the conditional wiki save button as described above.
@oeyoews is there some state tiddler or other variable available within wikitext to check if the current tiddler (or draft) is in fullscreen? Or is it implemented in JS/CSS only?
Edit: one more thing to wish for, would be ability to switch between viewing and editing of the same tiddler while in fullscreen. Currently clicking edit while viewing in FS or clicking save while editing in FS causes to exit FS.
Yes, you can find status entries with the prefix ·$:/prefix/tiddler-fullscreen·, but this plugin is done using the browser’s fullscrren api, which is different from the fullscreen effect achieved by setting styles, so for the saved html, even if there is a status tiddler, fullscreen will not take effect automatically.
You may have noticed that the effect is similar to the browser’s full-screen effect.
So this problem is limited by the browser mechanism, which is impossible to implement so far, just like tiddlywiki is not allowed to automatically full screen
This should be sufficient for what I intended. I don’t need the FS state to be retained across wiki save. I just want the wiki save button to be displayed in the view toolbar conditionally, condition being the FS state.
Thanks for explaining. It is very useful as it is now anyway!
It seems that the $:/state/tiddler-fullscreen tiddlers are sometimes retained after save and reload as well. Maybe it has something to do with my particular configuration or Tiddlyhost, I’ll continue testing and let know.
There’s another issue, but I guess this might be impossible to overcome due to the browser limitations. When exiting FS using the button, the state tiddler is changed to no, as expected. However, when exiting FS using Esc key via the browser mechanism, the state tiddler remains at yes.
Well, I didn’t expect you to find out. Before each click to fullscreen, clicking the button will automatically delete the remaining status entries. However, if you exit directly through esc, the entries will not be updated. I am considering whether to add a global listener for fullscreen status
$:/state/ tiddlers will indeed be saved under single file conditions,I’m not familiar with tiddlyhost
This problem has now been fixed. The state tiddler will only exist in fullscreen mode. If you exit fullscreen, these state tiddlers will be automatically removed. So now there are almost no state tiddlers left
Nice to have this as a plugin, I see how it could be useful in many situations.
Maybe having an additional second full-screen mode, that puts the tiddler in what I would call “windowed fullscreen”, aka the tiddler itself takes the entire viewport but doesn’t trigger the browser’s full screen mode, would also be useful. I’ve always had to do this thing with manual CSS and macros, which isn’t the most elegant thing.
This post mentioned this question and it seems pretty good.
So I have what I wanted now, the conditional wiki save button in edit toolbar, displayed only in fullscreen mode:

I made a demo here: Conditional save button — For Tiddler Fullscreen plugin (tiddlyhost.com)
I have missed it before, as I have just superficially looked at the linked thread.
I have to admit that @telumire’s thing will probably be more practical for my uses. It also solves the issues with visual feedback on saving (notifications are displayed over the FS tiddler).
It is of course no true fullscreen, rather “full view” or “windowed fullscreen”, but its worth trying out to anyone interested.
Yeah, window full screen can generally be easily achieved through css. It looks simpler.
EDIT: If you use the cm6 plugin, cm6’s fullscreen button may be the effect you want

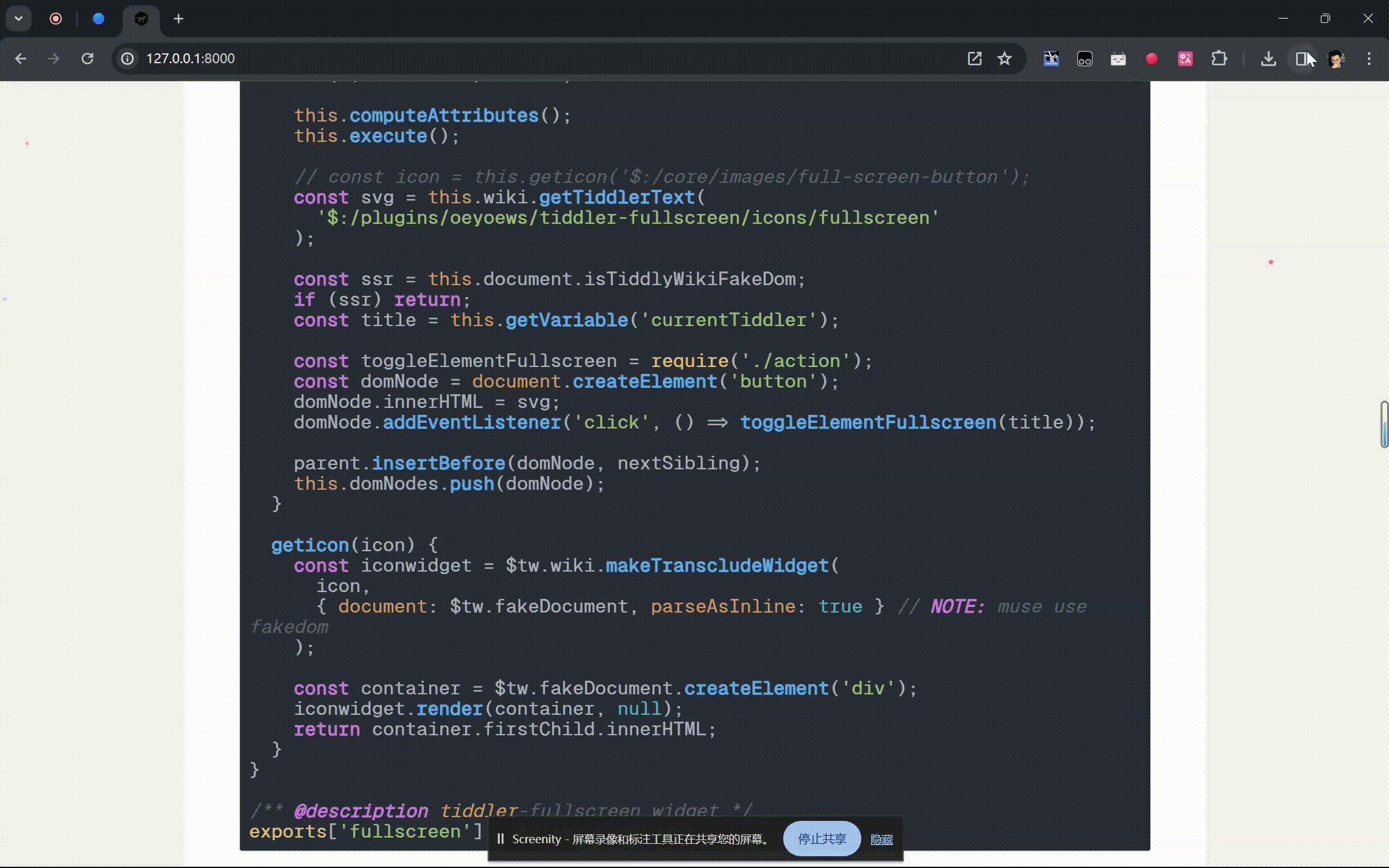
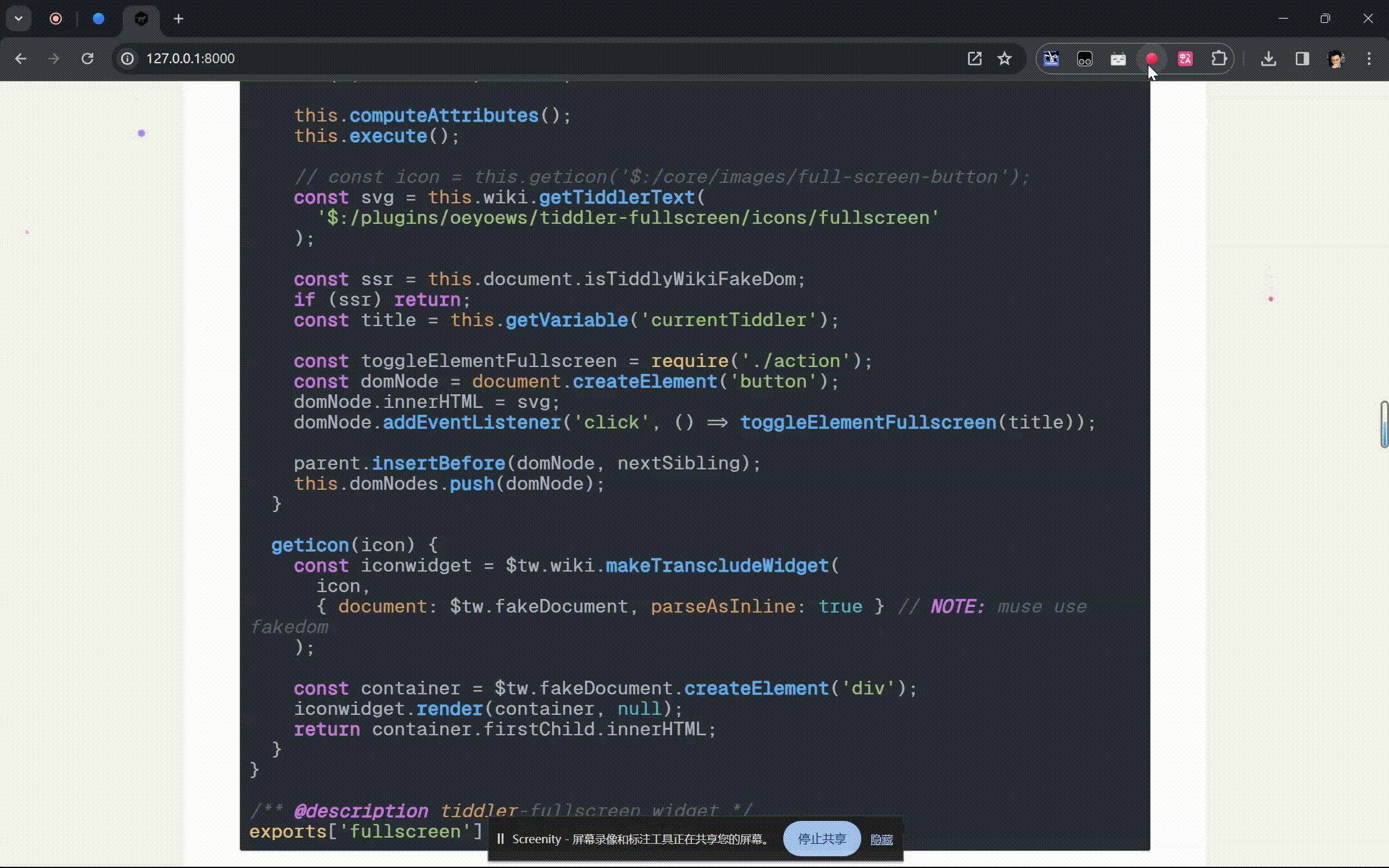
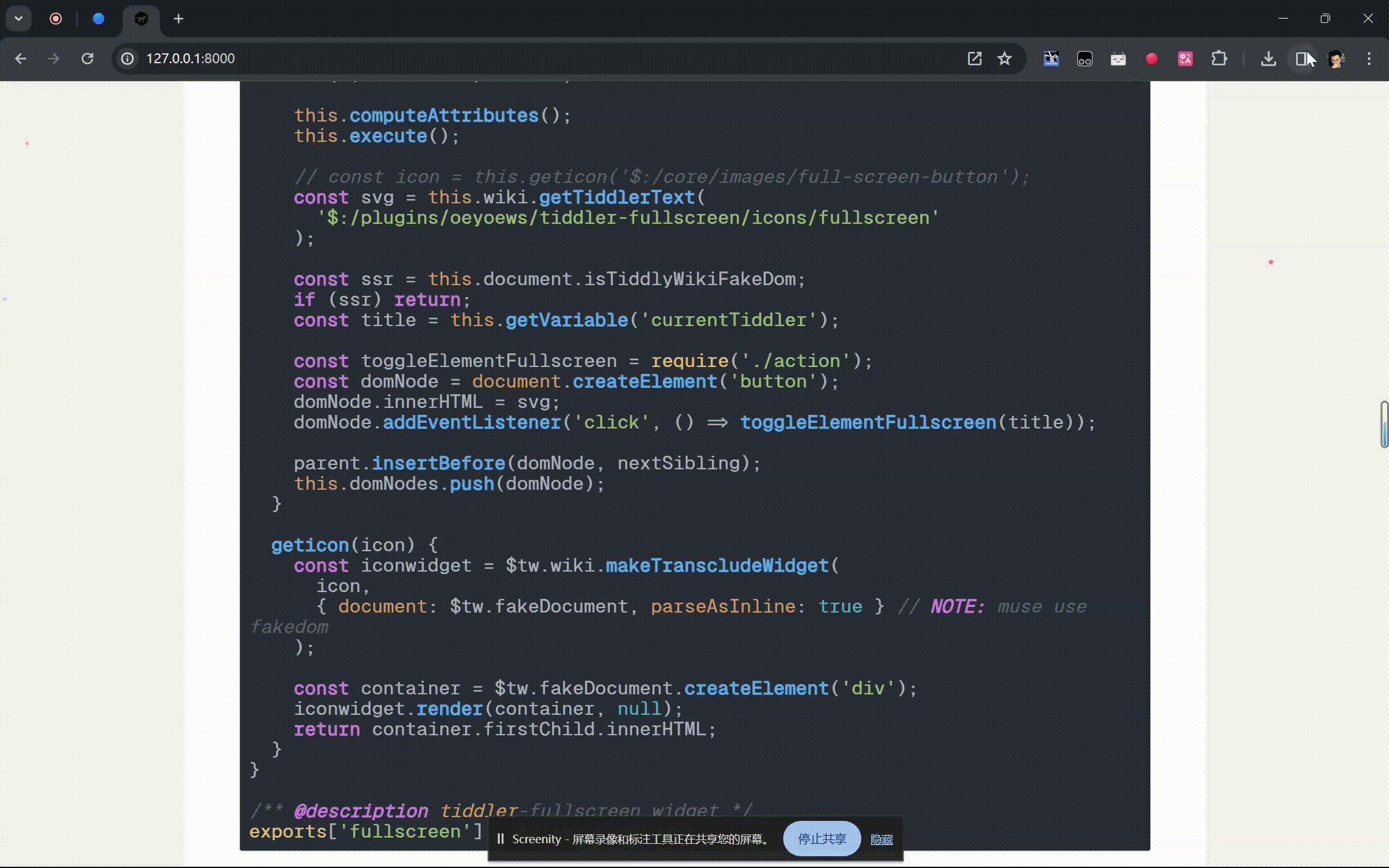
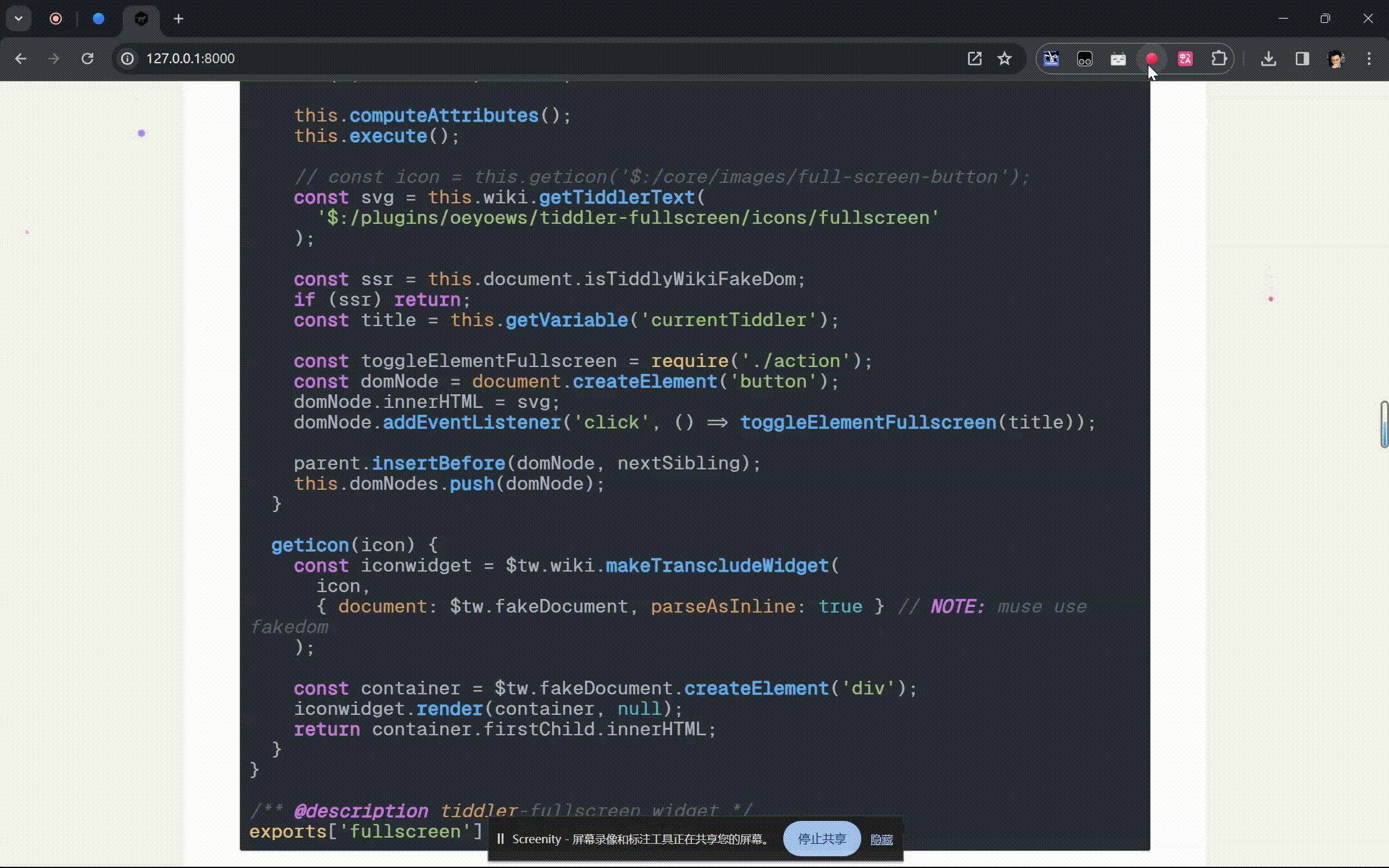
I found before that the full screen button cannot be used in editing mode. Is this true? Let me take a brief look at the code. Is the storytiddler not suitable for editing?
\define edit-fullscreen-toggle()
<$action-listops $tiddler="$:/temp/fullscreentiddler" $field="text" $filter="+[toggle<storyTiddler>]"/>
\end
<$button class="tc-btn-invisible">
<$list filter="[[$:/temp/fullscreentiddler]has[text]]" emptyMessage=<<edit-fullscreen-toggle>> >
<$action-deletetiddler $tiddler="$:/temp/fullscreentiddler"/>
</$list>
{{$:/core/images/full-screen-button}}
</$button>