Ok, I have what looks like a solution;
- I hope this goes someway to helping your understanding, it gets a lot easier.
- Of course built with the help of others as it was my first custom widget.
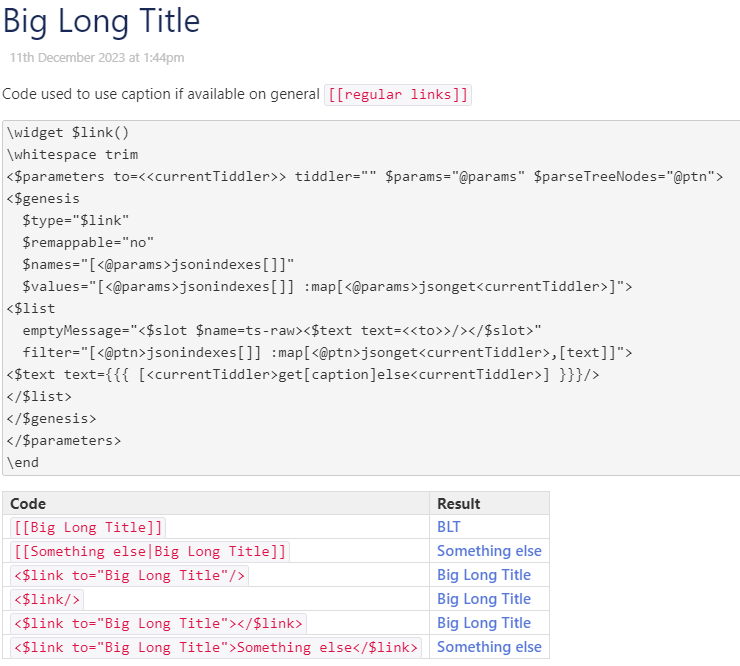
See this line gets the caption if available, and not given if in the calling of $link widget.
<$slot $name=ts-raw><$text text={{{ [<to>get[caption]else<to>] }}}/></$slot>
The custom widget that redefines the default,
\widget $link()
\whitespace trim
<$parameters to=<<currentTiddler>> $params="@params">
<$list filter="[tag[$:/tags/before-links]]" variable=tiddlername>
<$transclude tiddler=<<tiddlername>>/>
</$list>
<$genesis
$type="$link"
$remappable="no"
$names="[<@params>jsonindexes[]]"
$values="[<@params>jsonindexes[]] :map[<@params>jsonget<currentTiddler>]">
<$slot $name=ts-raw><$text text={{{ [<to>get[caption]else<to>] }}}/></$slot>
</$genesis>
<$list filter="[tag[$:/tags/after-links]]" variable=tiddlername>
<$transclude tiddler=<<tiddlername>>/>
</$list>
</$parameters>
\end $link
- Tagged $:/tags/Global/View/Body (to restrict it to in tiddlers in the story.)
So I tested
* [[tiddler]]
* [[alt|tiddler]]
* [[Link to big long tiddler]]
* <$link/>
* <$link to="Link to big long tiddler"/>
* <$link to="Link to big long tiddler">something else</$link>
* [[tiddler with object-type]]
* [[tiddler without object-type]]
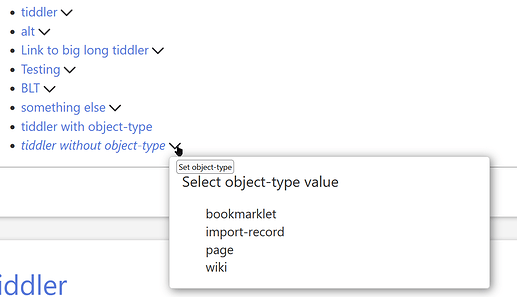
Giving this
- The more icon is because I have a tiddler tagged $:/tags/after-links that provides a drop down to select the object-type field from a list
- The tiddler with an object type does not have the dropdown
- The missing tiddler also does not have an object-type because it does not exist
- However in the image I am selecting it.
- As soon as a tiddler has an object-type its gets its own cascade templates. Thus as soon as I see a link to a tiddler listed I can create and assign the object-type.
- You could of course create missing tiddlers from a selected tiddler template if desired.
[Note]
- I needed to find a way to reduce the links in which this appears.
- Tag with $:/tags/Global/View/Body (to restrict it to in tiddlers in the story.)