I use a table dashboard for my GSD5 wiki. Is there any way to open the project and action tiddler links clicked from this table dashboard to open within a table row at the bottom of this same table (instead of opening in the storyriver) ? I am asking this because I want to use this dashboard in a modal window.
Yes - you just need to replace the link widgets with buttons that set the name of the tiddler to be displayed. Here’s a quick single-tiddler version I hacked together; you’ll probably want to make changes.
modified horizontal dashboard.json (7.5 KB)
- I looked up the
Project Dashboardtiddler and went back through the macrocalls/templates until I found the one responsible for building the links. - You probably don’t want to overwrite the macro everywhere, so I copied just the relevant macro into the dashboard tiddler. Macros defined within a tiddler will always be preferred over global macros, so this lets us alter the way macro-generated links behave in this tiddler alone.
- Use
<$let>around the dashboard table to set a variable to hold the name of the current tiddler (i.e. the one that contains the dashboard.) - This lets us build a button that uses
setTitle,setField, andsetToto copy the name of the “link” you click to adisplayfield on the dashboard tiddler. Replace link widgets in the macro with the button widget, as desired. - Add a new cell in a new table row, and transclude the tiddler identified by the
displayfield in this cell. - I forgot to style the buttons, but you can give them
class="tc-btn-invisible tc-tiddlylink"and then they’ll always match the link styling. - Your project/action tiddlers seem to be relying on custom view templates (from the GSD plugin?) rather than local text-field content, so you’ll need to use template transclusion if you want to get the same view in your table cell. Find the relevant ViewTemplate and use it like this:
{{||ViewTemplate}}.
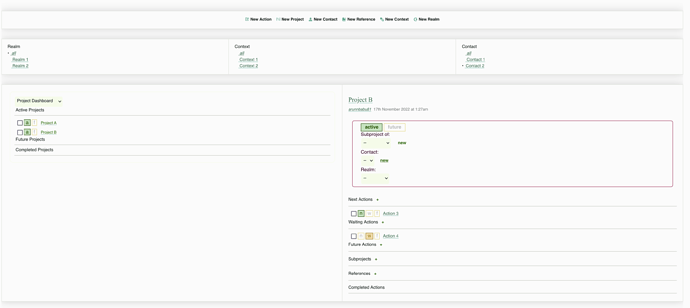
@etardiff I have another question. Look at the image below.
Is it possible to open the link Action 3 (in the Project B on the right column) in another row beneath of the same table?
Yes, in theory: you’d just need to alter the button that’s producing that “link” so that it sets a different field on the dashboard tiddler, then add another cell to transclude it. The principles should be the same.
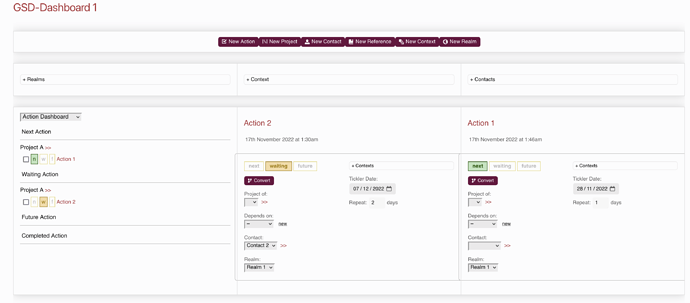
This is what I tried.
I want the link from the first column to be opened in the second column and link from the second column to be opened in the third column. Is that possible ? Might be little difficult I guess.
You’ll need to look at the GSD template to see which section corresponds to each type of link, but I did change links to buttons in multiple places, so I’d expect it to be possible. I do recall that you were transcluding different templates for each column, so in the “worst” case scenario, you could simply use a slightly different version of the macro (using the buttons to set a different field) in each template, rather than providing the overwritten macro in the dashboard tiddler (where it gets applied to every column.)
You’re still ultimately trying to produce sets of “button that sets a field value” and “table cell that transcludes that field value”, though. It shouldn’t be too difficult, even if it’s not “neat.”
I will have to do some testing before commenting more. Thanks for the suggestions.