Completely changing the icon used for the save button has far reaching implications: it would instantly invalidate any documentation that describes how to save changes in TiddlyWiki.
As it happens, even if we could change it, I think a floppy disc icon is too archaic and anachronistic nowadays. As far as I know, it’s really only Windows/Office (and clones) that still uses the floppy disc icon, and so I don’t think it’s even universally recognised these days.
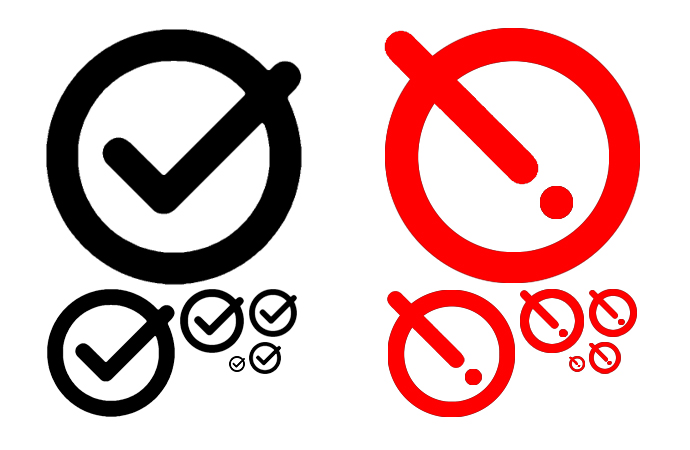
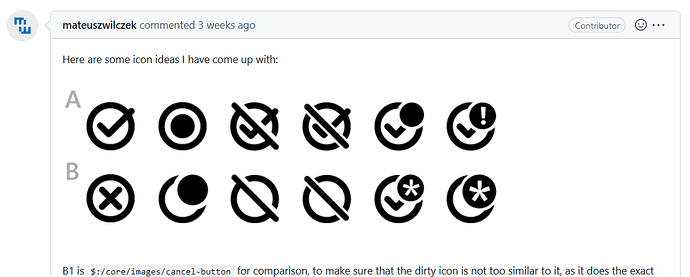
There was some discussion about the rationale for the design of the icon over at GitHub #7232. The idea is to retain the existing icon to represent the default state, with a variant of the existing icon to represent the “dirty” state. The variant needs to be both recognisable as similar to the ordinary icon, and yet different enough to clearly communicate the status.
One lesson I’ve learned over the years with icon design is to avoid overlays: for example, a simple idea for the variant would be to overlay a warning sign over the top of the ordinary icon. mateuszwilczek over at GitHub kindly prototyped such an icon:

I have often designed icons like this over the years. It is an attractive idea to have a visual language comprising elements that can be combined to represent complex, compound meanings.
However, the problem is that it requires a lot of cognitive effort to understand it: one has to grasp the relationship between the two elements, decode what each one depicts, and then try to figure out what the combination is intended to mean. That’s very demanding when the icon is shown at a small size, and in combination with other icons.
So, I’m open to further suggestions, but I think we need to take these considerations into account.
 ) it works fine for the journal button, but if you use the “New Here” option in every tiddler, it will place the text in double square brackets.
) it works fine for the journal button, but if you use the “New Here” option in every tiddler, it will place the text in double square brackets.