Do you like the icon and page cover in notion? Try this! This plugin brings you the same experience as notion.
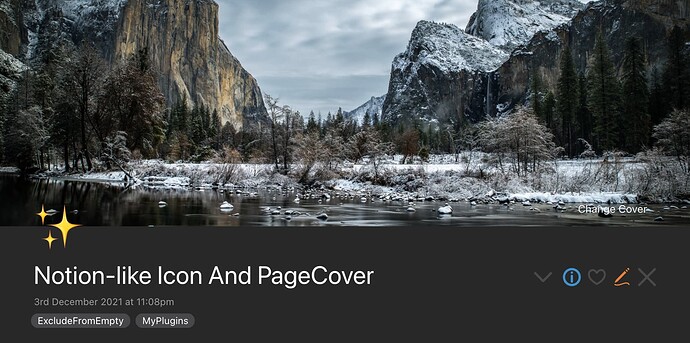
Overview:
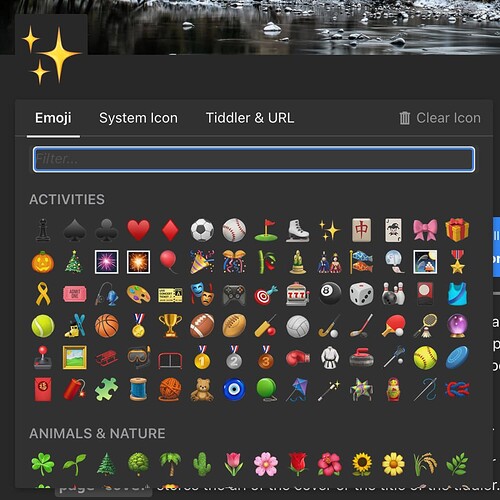
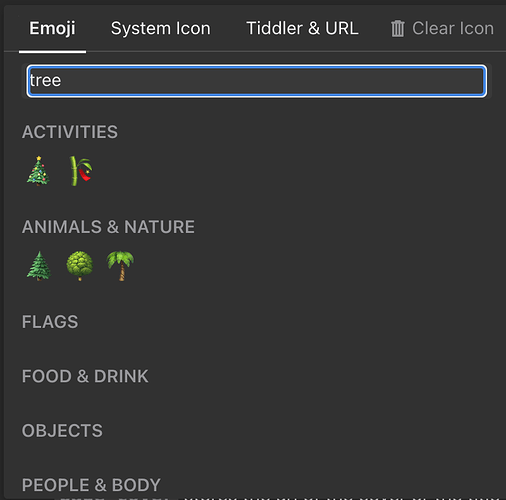
Emoji selector:
Search by keyword:
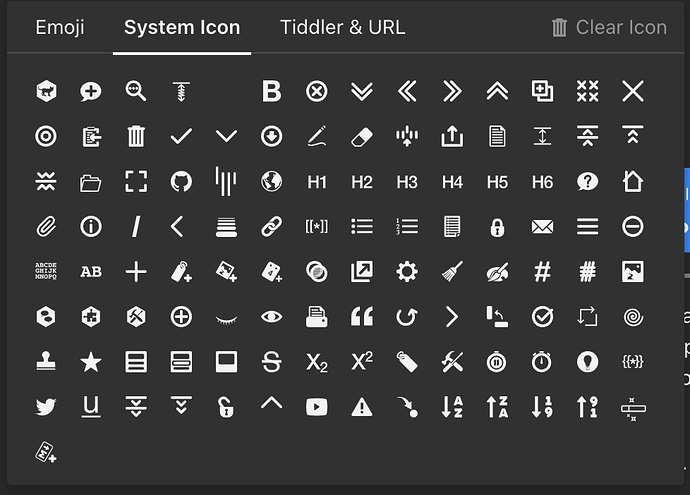
System icons:
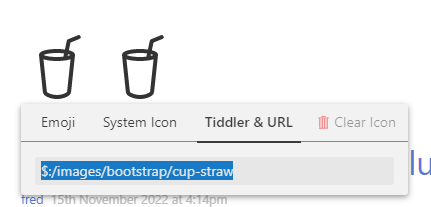
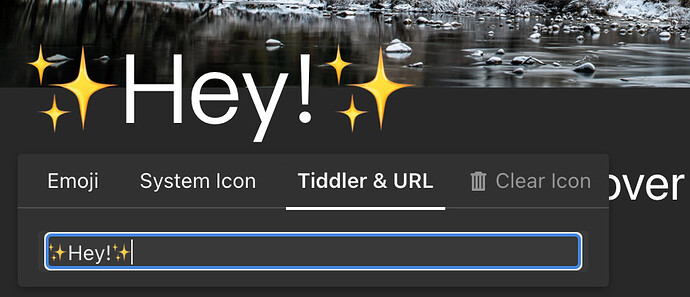
Custom icon content:
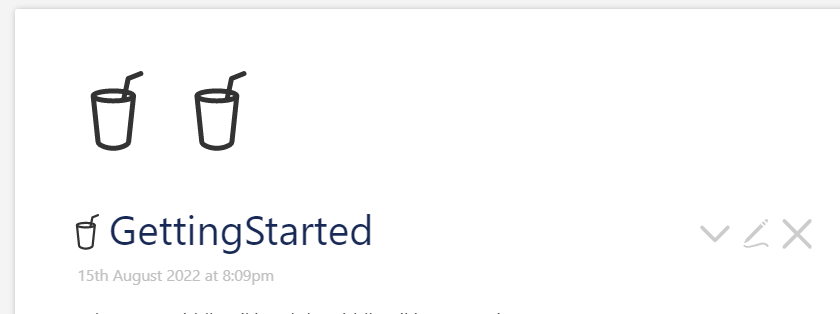
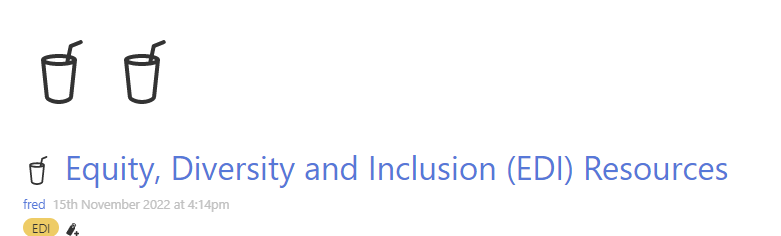
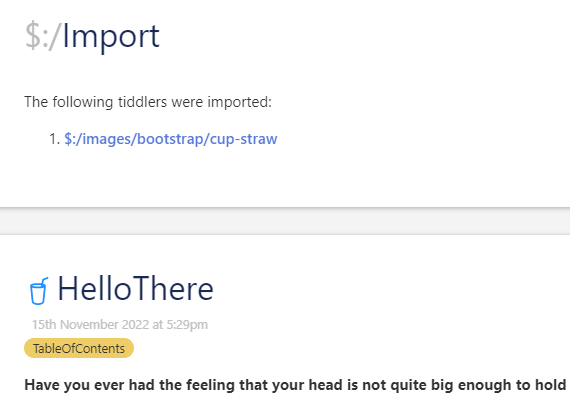
After installing the plugin, there will be two buttons above the title of each tiddler (which will be displayed when the mouse hovers over it) for adding icons (default is emoji📒) and adding page covers (default is https://source.unsplash.com/random). Click on the icon to modify the icon content, and click on the modify cover to modify the cover address (can be URL or tiddler title).
Update
v0.0.6
- Fix the problem that the title cannot be selected when adding icons and covers at the same time. (by @arunnbabu81 )






 Great theme too !
Great theme too ! There is a delay in updating the GitHub page, so you can wait a while before downloading it.
There is a delay in updating the GitHub page, so you can wait a while before downloading it.