On startup TiddlyWiki has a boot function
it knows it is runnning on node.js (not the browser) so it handles some things differently
for example, $tw.Commander - the commandline processor (the browser can’t use that)
- loads utilities module - $tw.utils
- constructors for tiddler $tw.Tiddler and wiki $tw.Wiki
- creates a main wiki (active tiddler store)
$tw.wiki = new $tw.Wiki
- into $tw.wiki loads JavaScript modules, system and shadow tiddlers, buncha stuff, all stuff
The active tiddler store is where all the TW JavaScript module code lives and executes.
Indirectly being used whenever a TiddlyWiki function is called.
I stay away from it. - but “Fools rush in where angels fear to tread” - Alexander Pope (1688-1744)
So, yeah, I do sometimes - to overload a shadow tiddler, or get tiddlers from it.
Here is a little bit of JS code - but just skim over it.
So to store a collection of tiddlers a $tw.Wiki instance needs to be created.
To keep the little bit of sanity I got left, lets call it a - ‘twiki’ - an empty tiny wiki
const twiki = new $tw.Wiki
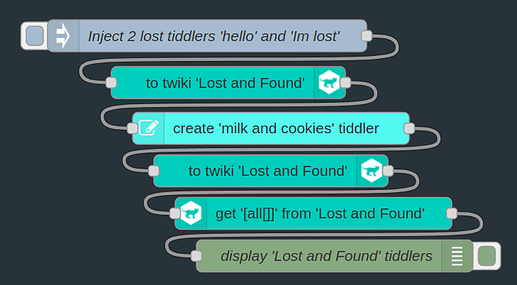
Now an array of objects containing fields shows up
var fromSomewhere = [ { title: 'hello', text: 'surprise!' }, { title: 'Im lost', tag: 'help!' } ];
Could been read from a file, from another twiki, Node-Red flow, or a client TiddlyWiki (network)
who cares, we got put them somewhere before they get lost
twiki.addTiddlers(fromSomewhere);
Now need to put it where everybody can get to it
RED.global.set('Lost and Found', twiki);
‘RED’ is a global variable created before the express server is even created - seen by all
Meanwhile - Deep in the shadows of code forgotten a long time ago:
var hiLittleBuddy = RED.global.get('Lost and Found');
hiLittleBuddy.addTiddler({ title: 'got ya', text: 'milk and cookies!' });
Use TW filter to get all lost and found tiddlers
var lostAndFound = hiLittleBuddy.getTiddlersAsJson('[all[]]');
console.log(JSON.parse(lostAndFound));
Displays:
[
{ title: 'got ya', text: 'milk and cookies!' },
{ title: 'hello', text: 'surprise!' },
{ title: 'Im lost', tag: 'help!', text:'' }
]
Ut-oh, forgot all about no JavaScript @TW_Tones can’t do that! Would do it the Node-Red way
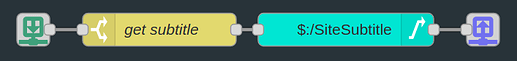
All of this could be done with two nodes, well the display, so three. The point is can get down to a pretty low level using nodes.
So is a full blown TiddlyWiki system.