Example 4: Use of backtick substitution
Instead of filter transclusion you can use the backtick to substitute variables, literals, parameters, etc.
- Open: https://tiddlywiki.com
- Create a new tiddler with below example
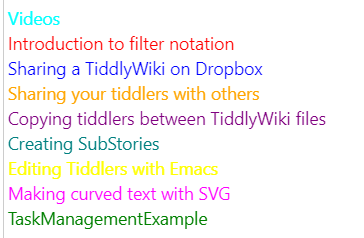
<$let color="aqua red blue orange purple Teal yellow magenta green"
nTids={{{ [enlist<color>count[]] }}} >
<$list filter="[tag[Learning]first<nTids>]" counter=n>
<span style=`color: ${ [enlist<color>nth<n>] }$`>
<$text text=<<currentTiddler>> /><br>
</span>
</$list>
</$let>
Note to: <span style=`color: ${ [enlist<color>nth<n>] }$`> and the substitution of filter using bcktick.