Hi, over time I realized that the tag-pill, which when clicked shows as the first element the tiddler which is the tag itself separated with an <hr>, could be improved by adding a link to a chosen tiddler in addition to the tag itself. (At least according to my needs)
For example if I have tiddlers tagged with the “Tool” tag when I click on the “Tool” tag I would also like to have a link to the “Tool manager” tiddler which has a different name and a different purpose than the “Tool” tiddler. Nothing really special, but it’s something I’ve found useful.
Here’s what I did:
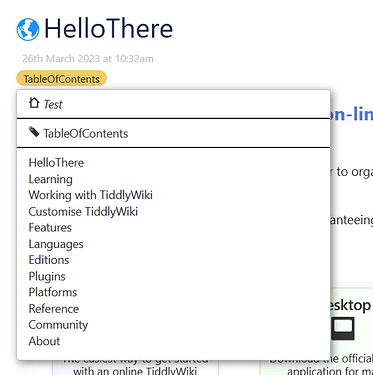
If in the “Tool” tiddler that is used as tag I add a field that called “tag-head” the value of this field will be transcluded as a link in the pill tag. (if this field exists)
I also added some icons to better visualize the function of each link. To do so I created an alternative version of the “$:/core/ui/ListItemTemplate” tiddler.
Here I added to the tiddler “TableOfContents” the field “tag-head” with vale = Test:
$ _core_ui_ListItemTemplate2.json (204 Bytes)
$ _core_ui_TagTemplate.json (1.3 KB)
- I have only one small problem:
I would like the tag-head portion to appear only if the tiddler has the tag-head field, and this field is not empty. And I was also able to do the first part, but… but I didn’t save and now I have a filer that is similar to the one that worked, but doesn’t work.
The part of the filter that checks if the field is empty I couldn’t do it.
-Could anyone help me?
Part of code in question: [1]
<$list filter={{{ [<currentTiddler>has:field[tag-head] }}}>
<$link to={{!!tag-head}}>{{$:/core/images/home-button}} {{!!tag-head}}
</$link><hr></$list>
The filter that checks if the tiddler has the “tag-head” field looks like this: (
{{{ [<currentTiddler>has:field[tag-head] }}}
It looks identical to me to the filter that used to work but apparently it doesn’t work anymore? (or maybe there’s something wrong out there somewhere in [1] )
Some attempts that I made to check if the field is not empty were made using things like count and match, get and is… But I got stuck