Inspired by this recent topic I updated the tiddlers that manage my tag-pills (both the appearance of the tag-pill and its dropdown). I had already presented some of my solutions some time ago.
Now I’m sharing the updated tiddlers:
$ _rga_ListItemTemplate_Tag-name.json (378 Bytes)
$ _rga_ListItemTemplate_Tag-head.json (205 Bytes)
$ _rga_Template_List-Numbered_Status.json (389 Bytes)
$ _core_ui_TagTemplate(2).json (1.4 KB)
tiddlers(21).json (1.1 KB) - (test and a little stylesheet)
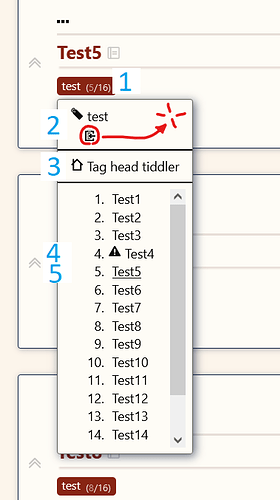
Snapshot:
You can see:
- Next to the pill tag the two numbers indicating the total number of tiddlers tagged “test” and the relative position of the current tiddler in that list
- Link that leads to the tag-tiddler (and a button that copies the tag name to the clipboard)
- The “tag-head”. If the
tag-headfield of the tag-tiddler is not empty, the value of the field will appear here as a link to a tiddler. I use this field to put a “main” tiddler that is above all tiddlers that have a tag, but different from the tiddler-tag itself. (e.g. if I have a “Books” tag I could have as a tag-head: “What is a book?”) - I use a
current-statefield to report the conditions of my tiddlers. Here in the example the tiddler “test4” needs to be revised. (In fact in thecurrent-statefield the tiddler has$:/core/images/warning) - Finally, as per @TW_Tones’ solution in one of the topics mentioned above, the current tiddler (test5) is underlined
- Unfortunately I encountered a small problem: (2)
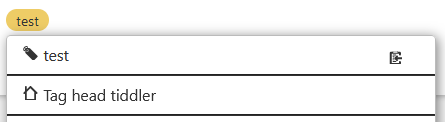
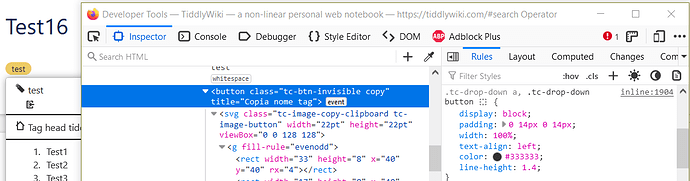
The button that should copy the tag name does not remain on the same line as the link to the tag-tiddler. I didn’t understand how to do it.
Ideally I would like it to be fixed on the right (as indicated in the image) But in reality I just need it to stay on the same line as the link.
Does anyone know how I should do it?