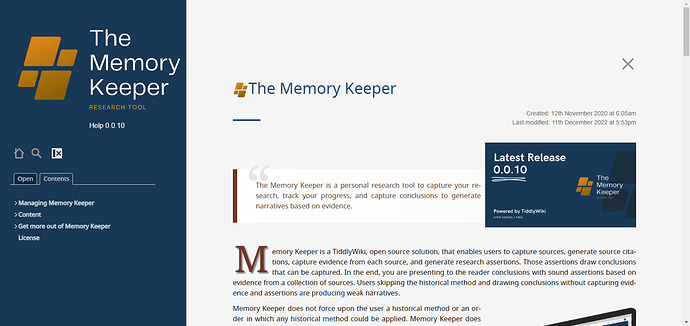
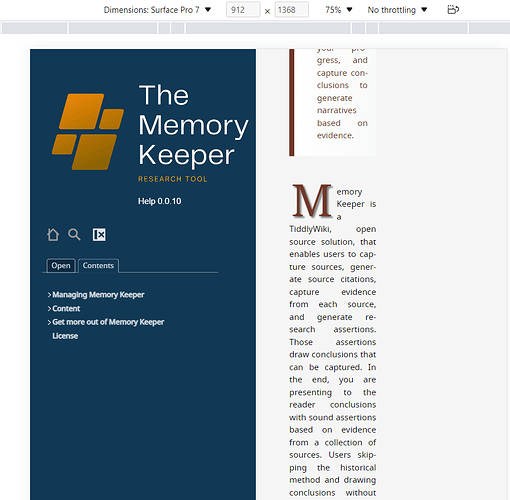
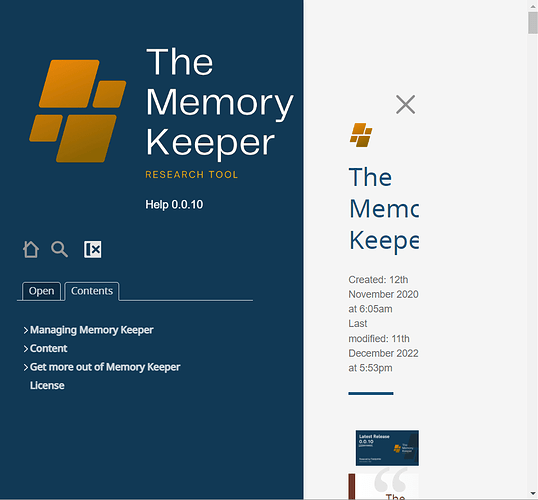
The Help page or documentation page of Memory Keeper is itself written in TIddlyWIki is an amazing example of shaping TiddlyWiki for real world projects.
This TiddlyWiki edition is designed and maintained by @clsturgeon the developer of Memory Keeper.
It is simple in use and beautiful in design. The only drawback is it needs big screen.