Hi TiddlyWikians,
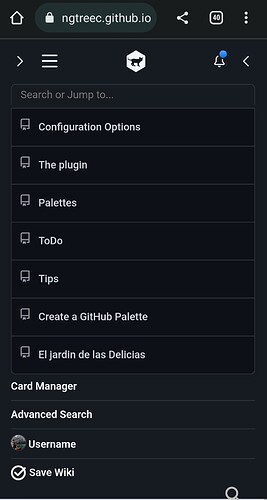
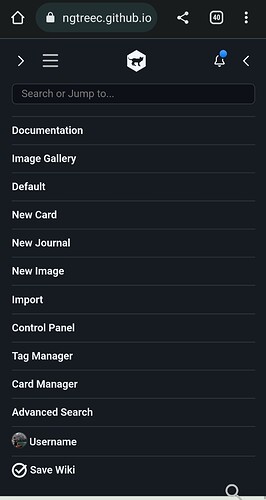
I’m splitting the thread A multi-column Layout / Storyview for Discussion about the GitHub styled TopBar
I want to discuss certain aspects of it and what you’d like to see implemented
For example, the notification Button at the moment shows a blue indicator if there are tiddlers with the Tag ToDo that don’t have the Tag Done and clicking it opens those tiddlers.
There are many ToDo-List solutions out there and I don’t know if I should implement my own or if I should implement a mechanism so that users can use their own with the notifications button…
Or maybe the notifications button should do something totally different? Maybe you have a great idea…
Also, if you have some ideas for the dropdowns what functionality they should provide, don’t hesitate to post here 
You can see a Demo of the GitHub-styled TopBar at MultiColumn Layout — a non-linear personal web notebook
As always, open for ideas and criticism,
best wishes,
Simon