Thanks to diving into how @twMat’s “seentid” plugin works (Presenting: Seentid - highlight sidebar title seen in viewport) and it’s CSS trickery, I was able to solve a small wishlist I’ve had in mind for some time - making the Drafts stand out more in the list of open tids.
It’s a bit of a kludge - it’s based off recognising the specific string Draft of ' as the start of the title, so a normal tid which starts the same, would be recognised this way. That’s unlikely to happen though!
This can be dropped into any locally configured stylesheet (tagged $:/tags/Stylesheet), and then tuned to local taste. I’ve got the colours hardcoded in, but I’m sure could be improved with TW palette smarts (that’s not something I’ve looked into yet)
.tc-sidebar-header a.tc-tiddlylink[href^="#Draft%20of%20%27"] {
color: #30F;
display:inline-block;
width: 90%;
padding-left: 0.5em;
background-image: linear-gradient(to right, #C00, #F006, #F003);
border-radius: 5px;
&::before {content:"⚠️ "}
}
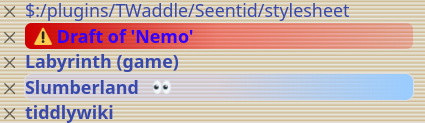
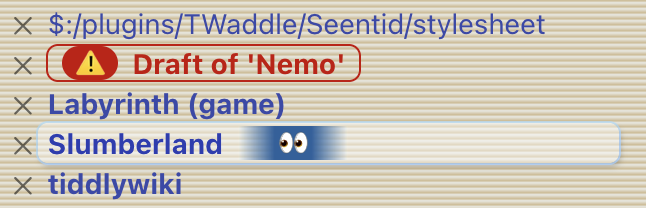
Screenshot demonstrating the above (via my theme) - the ‘Open’ list, with Nemo as a draft, and Slumberland in focus (via the seentid plugin)