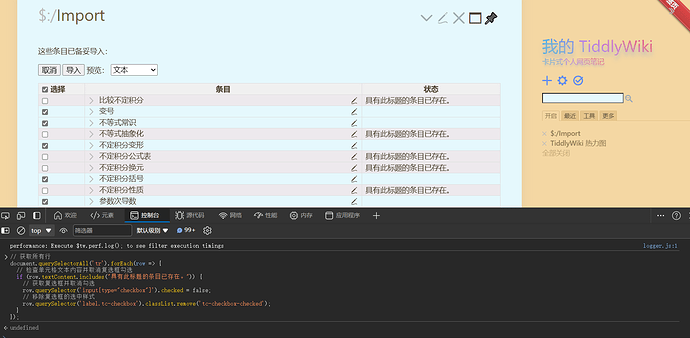
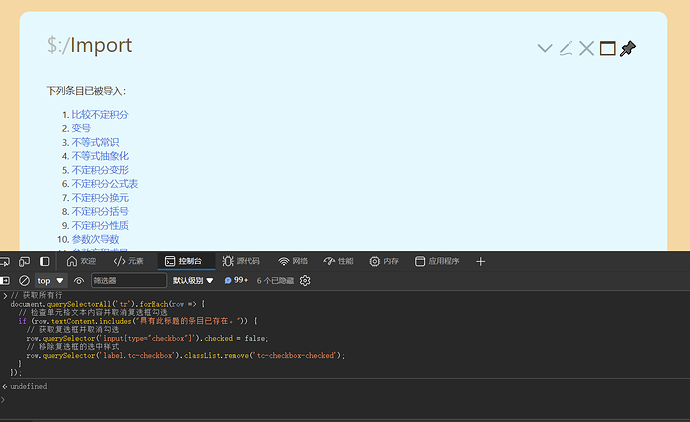
Execute the following code using the browser console
// 获取所有行
document.querySelectorAll('tr').forEach(row => {
// 检查单元格文本内容并取消复选框勾选
if (row.textContent.includes("具有此标题的条目已存在。")) {
// 获取复选框并取消勾选
row.querySelector('input[type="checkbox"]').checked = false;
// 移除复选框的选中样式
row.querySelector('label.tc-checkbox').classList.remove('tc-checkbox-checked');
}
});
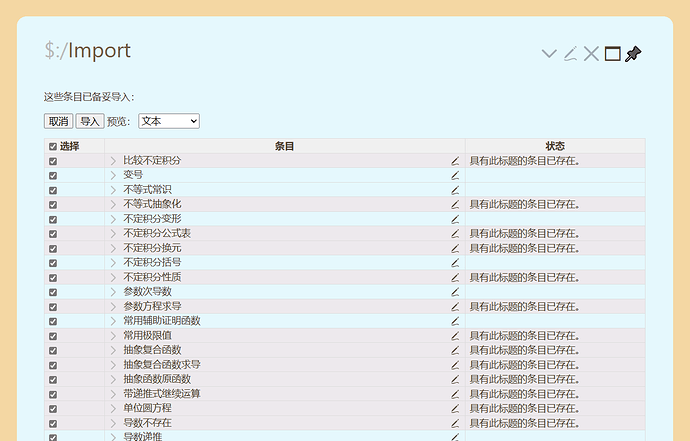
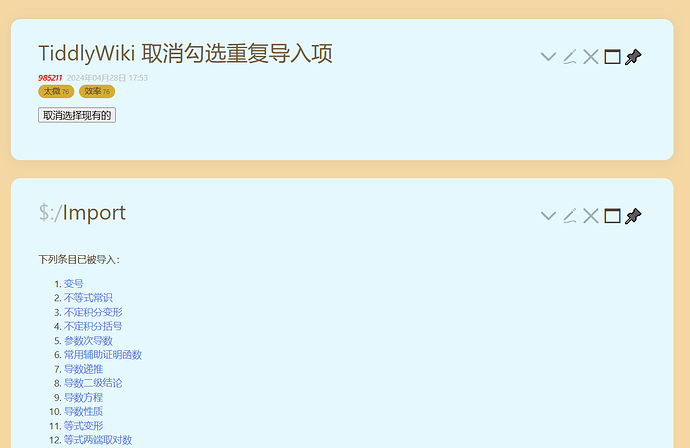
But when I click the Import button and import, all the items that were batch unchecked with the javascript program are also imported. Is there anything I can improve
Any reply would be greatly appreciated