Hello Experts,
After reading 3 hours of topics with sidebar in it, and after trying Tutorial: a basic alternative layout from @Brian_Radspinner I am still at the beginning of my question.
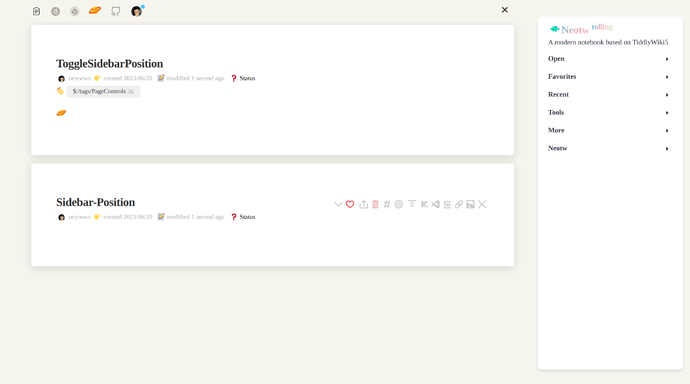
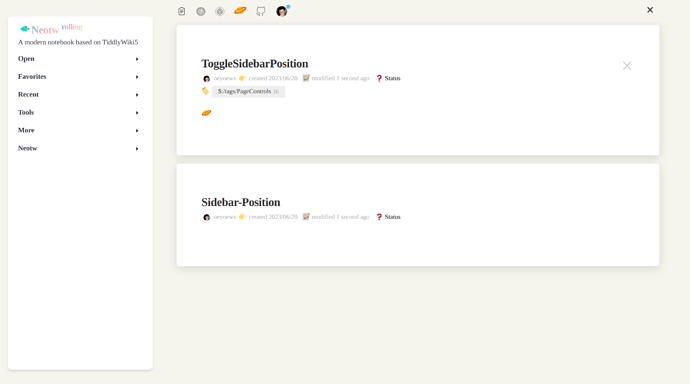
I want to offer the user a simple possibility to switch the sidebar, as it is, from right to left and back. No changes to other settings of the story river it has to stay zoomin, classic or pop, whatever the user has set.
Maybe in a button within a tiddler named USER SETTINGS and each user can switch as wanted (until no reload is done of course).
Is that possible? Maybe with a really small macro or plugin. I checked also other layouts but they are overloaded with functions. I need it simple as it is.
Thank you for your support
Stefan
 ) awhile back.
) awhile back.