Simple edit of stylesheet to make an edit form look a bit “lighter” by:
- Hiding the border on the edit tags row
- Removing the shadow on the edit tags row
- Only showing the “add new tag” element when mouse over the edit tags row
Helped me building an app with heavily customised tiddlers, but not unpleasant for general use.
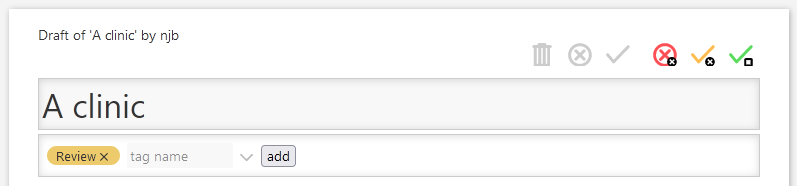
Edit form - original:
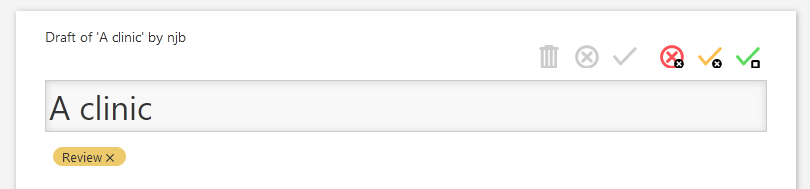
Edit form - after:
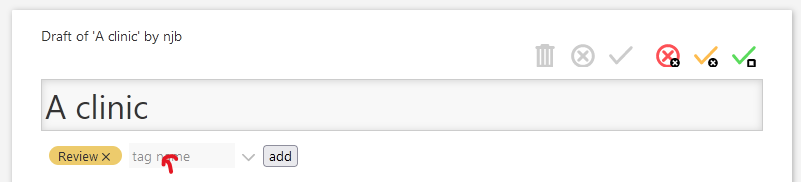
Edit form - after (hovering over tags row):
$:/my/Styles
(or any tiddler tagged $:/tags/Stylesheet)
.tc-edit-tags {
box-shadow:none;
border: none;
}
.tc-edit-add-tag {
visibility: hidden;
}
.tc-edit-tags:hover .tc-edit-add-tag {
visibility: visible;
}