Done!
Kara 0.6.1 uses dedicated message and can be hacked!
Thanks heaps @Mohammad.
In my above example I can then remove the two headings ; New items and ;Log,
Trying out Kara, and it’s really cool!
2 things though,
first is, if added to a tiddler to be used in the sidebar, trying to add tasks to the .todo won’t apply it.
second, would there be a way to add labels for the todo? maybe something like:
[ ] {High} todo list item
[x] {Weekly} complete todo item
and in styles, .kara-high {color:red;} but {Weekly} being a user made one, would need to have it’s own style added by the user into styles, so maybe a default label could just use <<color primary>> ?
This is not related to Kara! Using Tabs has a little trick with currentTiddler. See Official docs for Tabs
But for your quick solution, call checklist or interstitial with explicit tiddler name, do not use the default tiddler (e.g. currentTiddler) !
So, if your sidebar tab tiddler has a title like $:/mysidebar/todos call checklist like below
<<checklist tiddler:"$:/mysidebar/todos">>
If you need a full-fledged Todo manager check Todolist.
Kara is simple checklist. It is a plain todo list!
You can add macros see Todolist for example. You can use those macros in Kara!
If checklist and interstitial exist in the same tiddler, the input area of interstitial will auto focus after adding item to check list.
Step to reproduce
- Get to Kara 0.6.4 — small in tiddler plain checklist and interstitial journaling and create a tiddler with content, then save it.
@@.todo
@@
<<checklist>>
@@.interstitial
@@
<<interstitial>>
- After saving, the cursor is focusing on
interstitial. - Click on
checklistand add a new task. Press Enter or click+to save it. - The cursor is focusing on
interstitial.
This behaviour also happens under
- Click the checkbox of
checklist - Edit a system tiddler after saving if a tiddler with
interstitialorchecklistinput area is open
That is true! Please see documentation for this. The reason is the host tiddler is refreshed on adding removing items and the last edit box with focus=yes will win!
The macros have attribute to turn off autofocus. See checklist/interstitial macros.
It seems there is no simple solution using wikitext. BTW I welcome if you or other users can propose a better approach
Thanks. I have updated the new version and disable the auto focus for all checklist list.
Great plugin @Mohammad !
Some users may want the checklist display to show completed (checked off) items at the bottom automatically. This can be accomplished with a very simple mod in $:/plugins/kookma/kara/macros/disp-items-checklist by adding a sort[] filter operator (taking advantage of the fact [ ] is before [x] syntaxically)
\define kara-disp-items()
<ul class="kk-kara-checklist">
<$list filter="[<dblock>splitregexp[\n]!is[blank]]" variable=row>
<li class="kk-kara-row">
<div class="kk-kara-desc"><<disp-single-item>></div>
<div class="kk-kara-delete"><<delete-single-item>></div>
</li>
</$list>
</ul>
\end
becomes:
\define kara-disp-items()
<ul class="kk-kara-checklist">
<$list filter="[<dblock>splitregexp[\n]!is[blank]sort[]]" variable=row>
<li class="kk-kara-row">
<div class="kk-kara-desc"><<disp-single-item>></div>
<div class="kk-kara-delete"><<delete-single-item>></div>
</li>
</$list>
</ul>
\end
The behaviour then mimics that of checklistdemo — a demo of the Checklist plugin for TiddlyWiki5.
With a bit more work, it could even become a configurable option in Kara.
Cheers!
Good hack! 


I add it as option in next release.
It’s my first day working seriously w/ Kara (v.0.6.4) -serious enough to look into the docs- and i just love that Idea and Todo List tiddler at bottom of your docs page -the way it works in that instance.
In my instance, where i’ve created an exact copy of that tiddler, it mostly works -except tiddlers spawned via the ‘New Task’ button are created with those two buttons ‘Done’ and ‘Tasks Explorer’ NOT present in the View Template. Moreover: even when i add a ‘done’ tag manually to the ‘New Task’ tiddler, it still doesn’t appear flagged as ‘complete’ in the Status column of Task Explorer table… So i feel like i must be missing some code somewhere.
So @Mohammad , i’m wondering if- with a freshly installed copy of Kara v.0.6.4, whose only additional code is what’s contained in that Idea and Todo List tiddler as it now appears in bottom position on your docs site, is there something else that must be done to make it work as it does in that demo?
It is actually not related to Kara 
You see that Ideas and Tools in all plugins doc! if you press alt+D it creates a new tasks on the fly.
There is a plan to use that Task Explorer with Kara! but I need to find free time to integrate them.
Ideas and Tools is part of Mehregan!
Maybe for now, the quick way is to download Mehregan and drop your wiki on it!
Ahh… Clearly i have not spent enough time in your wonderful plugin docs! 
I don’t understand: what is the “it” that does this magic? I’ve tried it in my instance (what has Kara and Shiraz both installed), but that key combo doesn’t seem to do anything.
Wow- another amazing piece of work! I have to say, @Mohammad : the rate at which you keep cranking out useful tools is a wonder to behold. Much as i am tempted to do as you say tho, i’m continue working for now with my instance as it stands (including Shiraz & Kara), until i can honestly say i’ve outgrown this super-powerful toolset. Can’t thank you enough for this!
Check this on Kara demo page! The shortcuts are defined for Windows. But like other TW shortcuts, you can open $:/ControlPanel → Keyboard Shortcuts and change the combination as you like.
Day 2 of working w/ Kara- 1st day of Interstitial Journaling -and finding it to be a great addition to my Journal template, which i configured simply by adding the macro:
<<interstitial tiddler:"" showInput:"" focus:"yes">>
to my Control Panel::Info::"Text for new tiddlers" config, rather than following that more complicated “conditional view template” solution given in the docs.
Question @Mohammad : Can you tell me a simple way to modify the above macro, so that the list of interstitial journal entries would appear in rev-chrono order (i.e. top-loaded, blog-style, w/ most recent entry just below the entry field), rather than presenting in the chronological order that is default?
- open
$:/plugins/kookma/kara/macros/disp-items-interstitial - replace
<$transclude tiddler=<<dblock>> field=title mode=block/>with<$transclude tiddler={{{ [<dblock>split<lbr>!is[blank]!sort[]] :and[join<lbr>] }}} field=title mode=block/>
Awesome! Overcame my trepidation (born of that popup warning) about danger of overwriting shadow tiddlers -and it seems to have worked.
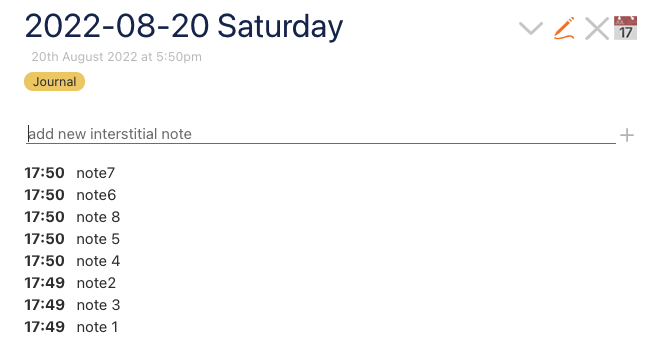
Only: i think it may get a bit confused if one bangs off a bunch of entries in the same minute, as i did per the screenshot below, numbered in sequence of entry, but not exactly ordered that way. Looks to me like the first sort is by minute, and then the next sort is by alphabetical (note that some of these items have a space between alpha & numeric chars) -am i right?

I will push an update to support reverse chronological order!
For last part, the interstitial notes means you have journal between the key moment of your day, and you write one note in such moment! It may take 10 lines or more, no matter.
So, based on the philosophy of interstitial notes sort by time will have to suffice here!
More that sufficient -it’s great! This edge-case of multi-entries in the same minute should never happen… So this tweak you’ve provided is perfectly fit-for-purpose, Mohammad. Thanks again!
Kara has got a new update.
Release 0.7.0
- Aug 20th, 2022
- [NEW] Checkbox uses global setting for
modeand also acceptsmodeparameter, to sort the items and show completed tasks at the bottom. - [NEW] Interstitial uses global setting for
modeand also acceptsmodeparameter, to display the notes inreversechronological order. - [FIXED] Documentation revised for best practice
Code and demo
For learning plugin features, syntax, tutorial and examples see the plugin demo and code pages