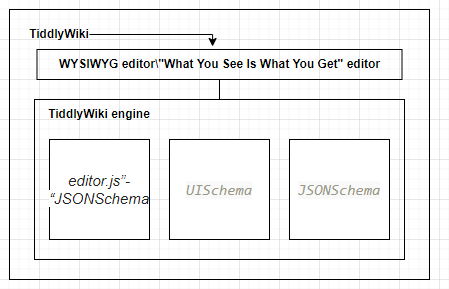
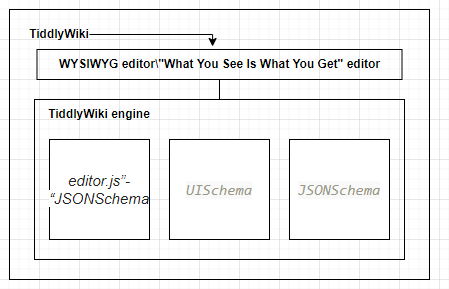
1. idea
- logical layer from the application: “editor.js”- “JSONSchema”
and/or - interface/interaction layer: “UISchema”
and/or - data layer: “JSONSchema”
2. concept
2.1 concept 1


Hi Eduardo
Thanks for your summary. But I’m not really sure what you try to achieve. We already use JSON as internal data store. Even if it is kind of human readable it is way to complicated for standard users.
TiddlyWiki is designed to be used by users that have no technical background. They should still be able to change components that usually only can be changed by programmers.
I’m on mobile at the moment, so I’ll reply late in more detail.
Right. I’m one of those. And want to stay one  .
.
I have got as far as understanding JSON “flat-file”. That I can understand.
I do think the internal storage in TW via JSON clever and very manipulable, if needed.
@anon5541130 Why would we need anything more complex for data interchange?
A comment, TT
@TiddlyTitch @pmario thank you for feedback!
This reduce tiddlywiki file size - why?
Response: This separate specific data types like JSONSchema, UISchema, JSONSchemaEdit-js, plaintext - you separate configuration parts from data and application logic parts which follows my line of thought, concept I propose and result
My idea is the following we have a template template and the text file. We can send the copy of the template template to some backup service like: google drive/dropbox etc - I’m thinking of a universal plugin for this
Template file: model-layout(database: JSONSchema, UISchema, JSONSchemaEdit-js), plain text file " edl", “opendocument”, “object data linking”.
It is highly modular
Easy to use, manage
Makes life easier for users
It is aesthetically beautiful
Great for multiple sync
What I’m proposing here is the tiddlywiki file format which is made through these layers: ‘logical layer from the application’, ‘interface/interaction layer’, data layer.
0-43:h3
45-139:p
116-126:a href="http://en.wikipedia.org/wiki/Ted_Nelson"
141-368:p
205-213:a href="http://en.wikipedia.org/wiki/Project_Xanadu#Original_17_rules"
371-683:p
441-464:a href="http://blog.codinghorror.com/what-you-cant-see-you-cant-get/"
685-939:p
941-1223:p
1185-1191:em
1205-1211:em
1225-1356:p
1358-1368:h3
1370-2351:ul
1370-1468:li
1470-1622:li
1624-1698:li
1700-1759:li
1761-1925:li
1927-2072:li
2074-2350:li
2352-2453:p
2403-2428:a href="https://github.com/poef/hope"
{
"app": {
"config": "./settings.json",
"cwd": "./",
"src": "example/content/",
"filePattern": "**/*.md",
"dist": "example/output.json",
"name": "markdown-json",
"version": "0.0.1"
},
"data": [
{
"section": "Elements",
"title": "buttons",
"device": [
"desktop",
"mobile"
],
"styles": [
"https://example.com/styles/structure.min.css",
"https://example.com/styles/app.min.css"
],
"contents": "116-126:a","reference:href", "link:"http://en.wikipedia.org/wiki/Ted_Nelson",
"id": "buttons",
"meta": {
"relativePath": "content/buttons.html",
"createdAt": "2020-10-08T16:05:30.415Z",
"lastModified": "2020-10-08T16:05:14.452Z",
"size": 2095,
"formattedSize": "2.0 KB"
}
},
]
}
TLDR;
There was a discussion about interchangeable field names with the help of Ontology definitions
IMO the linked topic above and your thread here share some common interests. … They both can help to increase interoperability. … They are not the same but imo close enough to create the connection.
But both topics are for developers only.
Not really. JSON keys and values can’t be “minified”. If we remove linebreaks and indentation we will loose human readability. So I don’t see any size related win here.
One of the biggest advantages of TW is, that it is schema-less. Our users will need to be able to store any data they want. 95% have no idea what a schema is and that’s OK. They shouldn’t need to care about it.
So is wikitext and the tiddler format, which internally is an Object store, which can easily be serialised into JSON if we need to.
100% of the TW UI is built using wikitext, that is parsed and internally translated into widgets. The advantage is, users don’t need to know about it.
Not true for non tech users. Creating a JSON structure that parses without errors in a consistent way the first time you save the tiddler, is hard. Even for experienced programmers. The most common error is missing commas and braces.
May be if you are a programmer. No if you read my last response.
If we want to make the file size smaller and minify the JSON data, then no. It’s unreadable in that form, without external help.
Internally we already us JSON as our main data format, but it doesn’t need to be exposed to our end users.
This can be done using the edl concept - here is a brief example:
"contents": "116-126:a", // 116-126(start characters and end characters) to anchor 'a'
"reference":"href", // reference('a') with href
"link":"http://en.wikipedia.org/wiki/Ted_Nelson", // reference('a') with link
// <a href="http://en.wikipedia.org/wiki/Ted_Nelson"> words words .... </a>
<script src="https://cdnjs.cloudflare.com/.../json2html.min.js"></script>
<script>
let data = [
{"title":"Heat","year":"1995"},
{"title":"Snatch","year":"2000"},
{"title":"Up","year":"2009"},
{"title":"Unforgiven","year":"1992"},
{"title":"Amadeus","year":"1984"}
];
let template = {'<>':'div','html':'${title} ${year}'};
//render
document.write( json2html.render(data,template) );
</script>
@anon5541130 … That’s a very interesting thread. I do enjoy it.
That’s interesting, but the first paragraph catches my eye:
Note: this project is superceded by cobalt
cobalt is interesting too, but the last release was 2015 … So for me personally it may be interesting from an archaeological point of view, to study the concepts involved. But a version number 0.1.0 imo is far away from production.
I don’t know the library, but it seems to be a templating engine that can convert a JSON structure to HTML output. … That’s nice for static HTML output.
But what, if we have a templating engine that allows ordinary users to create a fully dynamic, basic task manager with 13 lines of code, that works in the “story river”, in the sidebar-tab and is part of the TOC (table of contents)
We create 2 tiddlers
title: TaskDraggableTemplate
<$checkbox tag="done"> <$link to={{!!title}}><$view field="title"/></$link></$checkbox>
Second tiddler
title: simple-task-manager
caption: Tasks
tags: $:/tags/SideBar TableOfContents
!! Outstanding tasks
<$button>
<$action-sendmessage $message="tm-new-tiddler" title="New Task" tags="task" />New Task
</$button>
//Drag the tasks to re-order them//
<<list-tagged-draggable tag:"task" subFilter:"!has[draft.of]!tag[done]" itemTemplate:"TaskDraggableTemplate" emptyMessage:"You don't have any active tasks">>
!! Completed tasks
<$list filter="[!has[draft.of]tag[task]tag[done]sort[created]]">
<div>
<$checkbox tag="done"> ~~<$link to={{!!title}}><$view field="title"/></$link>~~</$checkbox>
</div>
</$list>
TW wikitext is very very powerful.
I need to think about this one. … But I do like the idea of the Xanadu project
I also like the idea of Hypercore which is a decentralised peer to peer protocol with security built in.
If you want to capture edits, then atJSON might be interesting to look at https://github.com/CondeNast/atjson
This is not seen by the user but internally by the application.
with your tiddlywikis you can generate other files like pdf, markdown etc
please, see this: github-com/clarkduvall/JSOL -
This is still a short draft, and I’m open to new ideas, proposals, improvement or fixes
Although there are some note-worthy benefits of using PDF files, there are also some grave disadvantages of using this type of format.