1. Disadvantages of the pdf file
Although there are some note-worthy benefits of using PDF files, there are also some grave disadvantages of using this type of format.
- Cost of editing. Unfortunately - it’s not possible to directly edit your PDF file for free. You would need to use a platform such as Adobe Acrobat and other costly PDF editing softwares to acquire the “editing” function. This is a great disadvantage of the PDF as it doesn’t allow for corrections to be made easily.
- Layout. Although PDF files are ideal for printing - their pages are commonly in A3 or A4 format, making it hard to see each full page at a time. This results in a lot of scrolling and zooming in, which definitely dissatisfies “user-experience”.
- Basic. Despite the fact that PDF formats facilitate some interactive elements - let’s face it - it doesn’t engage readers as much as alternative formats due to its simplistic and rigid presentation. This can be seen as one of the disadvantages of the PDF file, making newer, more modern alternatives to PDFs more desirable!
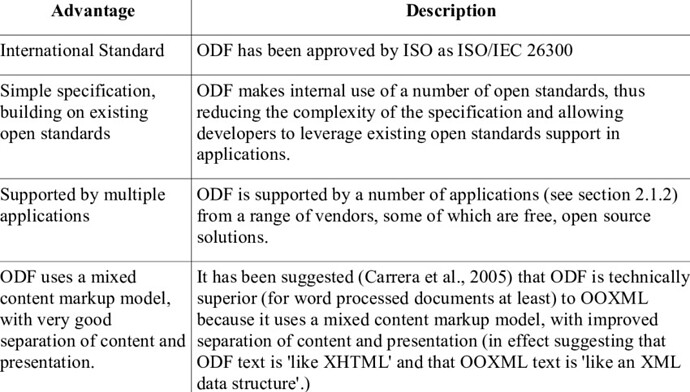
2. Advantages of the opendocument file
3. Disadvantages of the web-bundle file
- Now that I’ve piqued your interest and sold you on Web Bundles, I need to mention a couple of limitations. As with any piece of technology, Web Bundles are better suited for some situations than others.
- Anything stored on servers won’t be encapsulated so this limits the functionality of what can be bundled. Web Bundles are especially effective for static websites such as many blogs, online portfolios and games. This is because they don’t require API calls to servers.
- Another issue is Web Bundles require user awareness. If your browser automatically cached the bundle of every site or web app you use, it would quickly fill your memory. The only feasible option is the user needs to know it’s an option to right-click and save their site of interest manually.
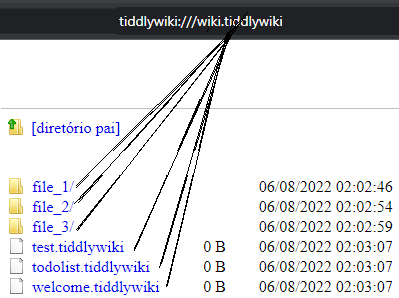
4. Advantages of the proposed file format “.tiddlywiki new format”
- There is no editing cost, you can edit in tiddlywiki-app itself or in the browser
- It is possible to have different types of layout
- There are several types of interactive element with tiddlywiki
- Supported by multiple applications
- Separation of content, presentation, logic, interface/interaction, data, metadata
- Mixed JSONSchemas/Markup: “UISchema”, “DataSchema”, “Editor-js”, “atjson”, “wikitext”
- “what is paid are plugins to change or added some functionality in .tiddlywiki documents” - this does not change your edition, it only changes its functioning, its visualization
- Expert and community technical support
- API calls to servers