The upcoming v5.3.4 release includes a new <$testcase> widget that is intended to help solve a couple of related problems:
- To make self-documenting, interactive examples for learning wikitext, widgets and filters
- To make automated unit tests that verify that the elements of a TiddlyWiki application are working correctly
You can try it out here – (this is a permalink to the new documentation tiddlers)
Making Documentation Examples with the Testcase Widget
The core has long used some basic custom macros to present examples in the documentation. These macros are workable for simple, self-contained examples, but can be extremely hard to follow in cases where the examples are also using additional tiddlers. The <$testcase> widget solves that problem by displaying interactive examples that show the output together with a tabbed display of the constituent tiddlers that produce it.
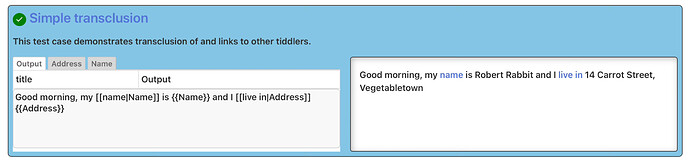
Here’s an example of a testcase:
The tabs on the left give the source of each tiddler in the test case, and the panel on the right shows the output.
The source tiddlers can be edited, with the significant limitation that edits will be lost if the widget is refreshed.
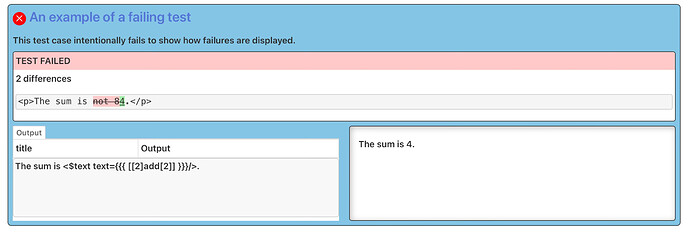
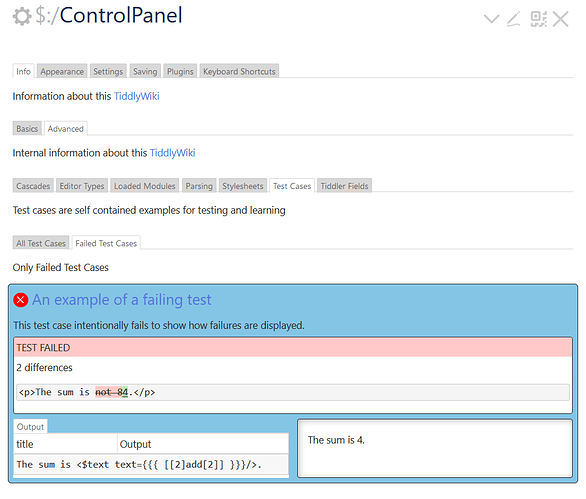
Test cases can specify their expected results, allowing them to be run as unit tests. Here’s an example of a failing testcase:
Making Unit Tests with the Testcase Widget
The core testing framework has included support for test case tiddlers for a few years. The core is gradually switching over to them in preference to our original JavaScript tests, and we already have more than 130 test cases in the test edition. The new thing in this release is being able to run the test cases interactively in the browser, unlocking their potential as a learning tool.
Unit tests can also be useful for wikitext authors. For example, if you are working on a custom function you might create a series of test cases that illustrate the ways that it works. By including the expected results, the system can automatically verify that a unit test passes. This can be done on the command line or via the control panel. It then becomes much easier to modify and improve that function because you can rely on the test cases to find anything that breaks.
Inside the Testcase Widget
The testcase widget is essentially a lightweight version of the existing <$innerwiki> widget. It constructs an entirely separate wiki store object, fills it with the required tiddlers, and then renders a template that by default provides the tabbed view of the source tiddlers alongside the output.
The example above was generated with:
<$testcase>
<$data title="Description" text="How to calculate 2 plus 2"/>
<$data title="FirstNumber" text="2"/>
<$data title="SecondNumber" text="2"/>
<$data title="Output" text="<$text text={{{ [{FirstNumber}add{SecondNumber}] }}}/>"/>
</$testcase>
As part of these improvements, the <$data> widget that originated as a component of the <$innerwiki> plugin is moved into the core. It is also extended with support for reading tiddlers from “compound tiddlers”, which are the special format originally used by the TiddlyWiki test suite for embedding multiple tiddlers within a single tiddler.
Testcase Tiddlers
Testcase tiddlers are single tiddlers containing a payload of multiple tiddlers that together comprise a self-contained test. There is a special view template cascade that causes testcase tiddlers to be displayed by the testcase widget. Here’s an example.
The compound tiddler format packs multiple payload tiddlers into the text field, separated by + on a line by itself. For example:
title: First
tags: one two
This is the first tiddler
+
title: Second
tags: three four
This is the second tiddler
+
title: third
tags: five six
This is the third tiddler
Testcase tiddlers




 /
/  sign and error message if not passed) using the testcase procedure. This is possible using the testcase widget, as seen in the presented examples. Seeing that the procedure doesn’t do anything but transclude the testcase template, I think the issue is with the template itself rather than the procedure.
sign and error message if not passed) using the testcase procedure. This is possible using the testcase widget, as seen in the presented examples. Seeing that the procedure doesn’t do anything but transclude the testcase template, I think the issue is with the template itself rather than the procedure. (and I actually did read it wrong for about 20 puzzled seconds, parsing the bolded words together):
(and I actually did read it wrong for about 20 puzzled seconds, parsing the bolded words together):