At this stage just a topic for discussion and suggestion.
I regard my Tiddlywiki as a research, learning and memory aid tool - it is very large.
Simply reviewing the titles of tiddlers is often sufficient to remind me of principles that I need to keep active in my brain on a day to day basis but it’s a little like carrying a lot of items and I keep on dropping some.
Hopefully as I develop a deeper understanding of my field of interest I will refine and better understand the key principles and so have to carry less - at least that is the hope, that through study we eventually uncover the underlying structures that enable us to encapsulate the whole with fewer and fewer core principles.
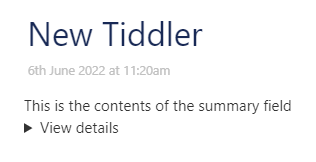
I am thinking of extending this idea of a quick overview, currently based on tiddler title only, to extend to a new field for each tiddler which would in one or two sentences act as a memory aid if the title alone was insufficient to jog my memory. I would write these fields when required and leave blank when I felt the title alone says it all.
I imagine having a “switch” on the sidebar by which I could choose a different display mode for tiddlers - this would still display tiddlers on the story river but the main content of the tiddler would not display and instead I would see the one or two sentence overviews. I would then use existing methods to populate the story river and then be able to scan and mentally refresh a large number of tiddlers, usually I already know the content I just need a small “trigger” to bring it all back into my awareness.
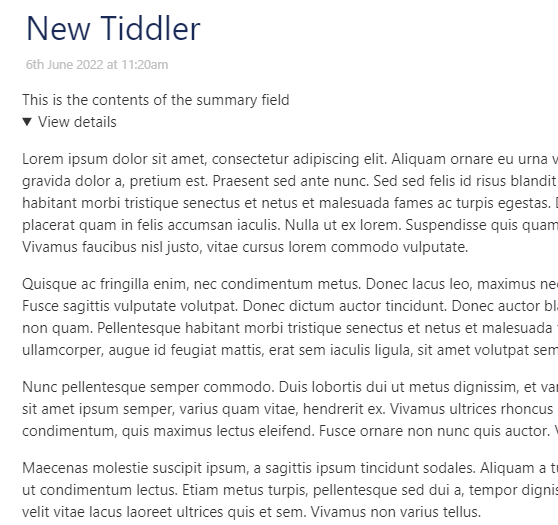
If the user decided to edit a tiddler whilst in this new “overview” display mode it would make sense to offer the usual edit options with no change - after all the user could edit both the tiddler content and the new “overview” field so I see no need for change there.
So really the topic I am proposing for discussion is the idea of a tiddler field (text only) which gives a one or two sentence overview of the main content of a tiddler and might be displayed in place of the main content when the user wants to quickly scan many tiddlers which they are already familiar with refreshing their existing understanding and recollection - an “aide memoire” mode.
I added this as a topic for discussion because people more expert than me may have better ideas or see the bigger picture or have suggestions on the best way to implement this - I think I will figure out how to do it on my own but would not be sure I had identified the best way to do it.