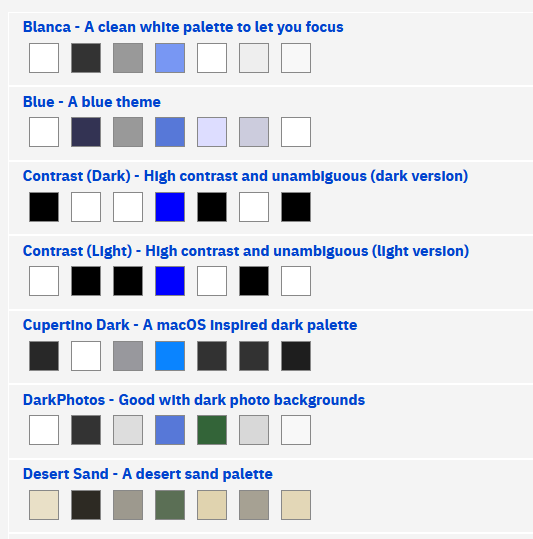
The current palette system is quite unapproachable to an average user. Creating a new good looking palette requires:
- going through over a hundred of palette colors
- some UI design guidelines, experience, or experimentation to know what color contrasts between what UI elements look best
There are ways to make one’s life easier, e.g. @pmario palette manager plugin. In addition I used IBM’s carbon design guidelines (about contrasts between elements and which colors to mix) and autocomplete plugin to easily input color values from a defined palette. I found the whole experience of creating the palettes much more difficult than I think it should be.
I understand that the current state of things probably results from a slow evolution of the palettes, which had a limited number of colors in the beginning (and then it made perfect sense), but it got more complex with time and added UI elements.
I think the main problem boils down to the fact, that the current palette is responsible both for defining what colors to use in general and mapping which colors are used where in UI.
I think it would be much easier to create and adjust TW looks if these two roles were delegated to separate components.
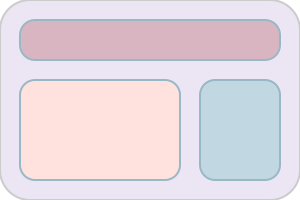
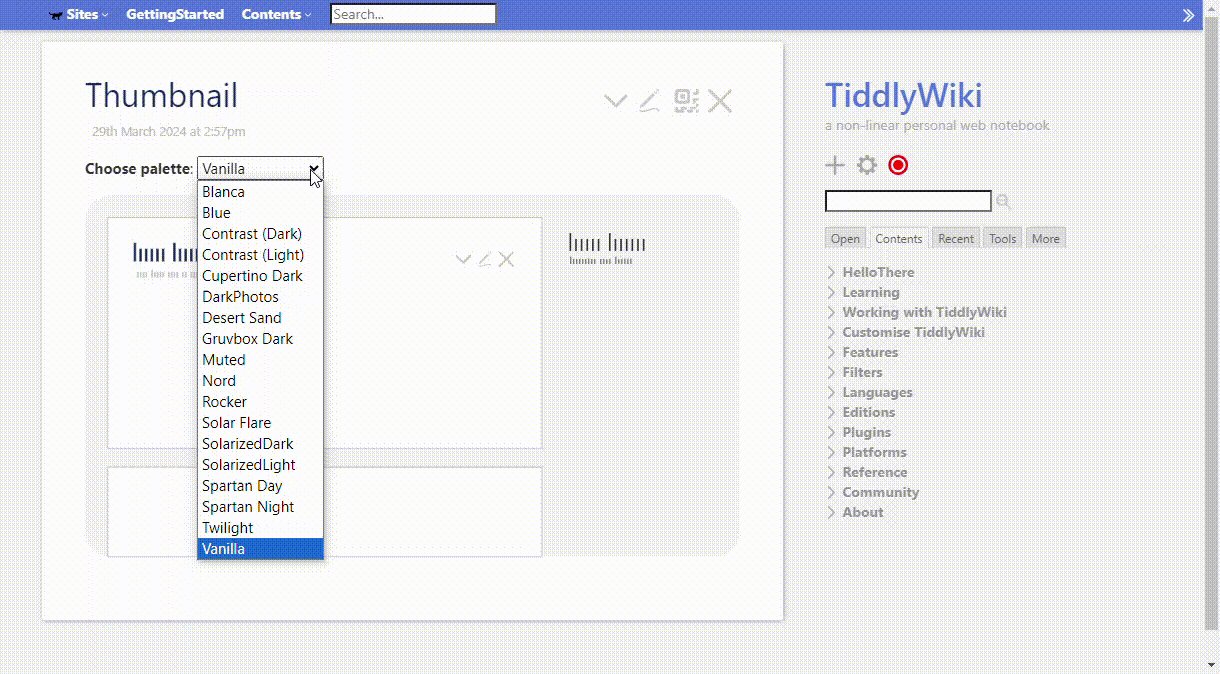
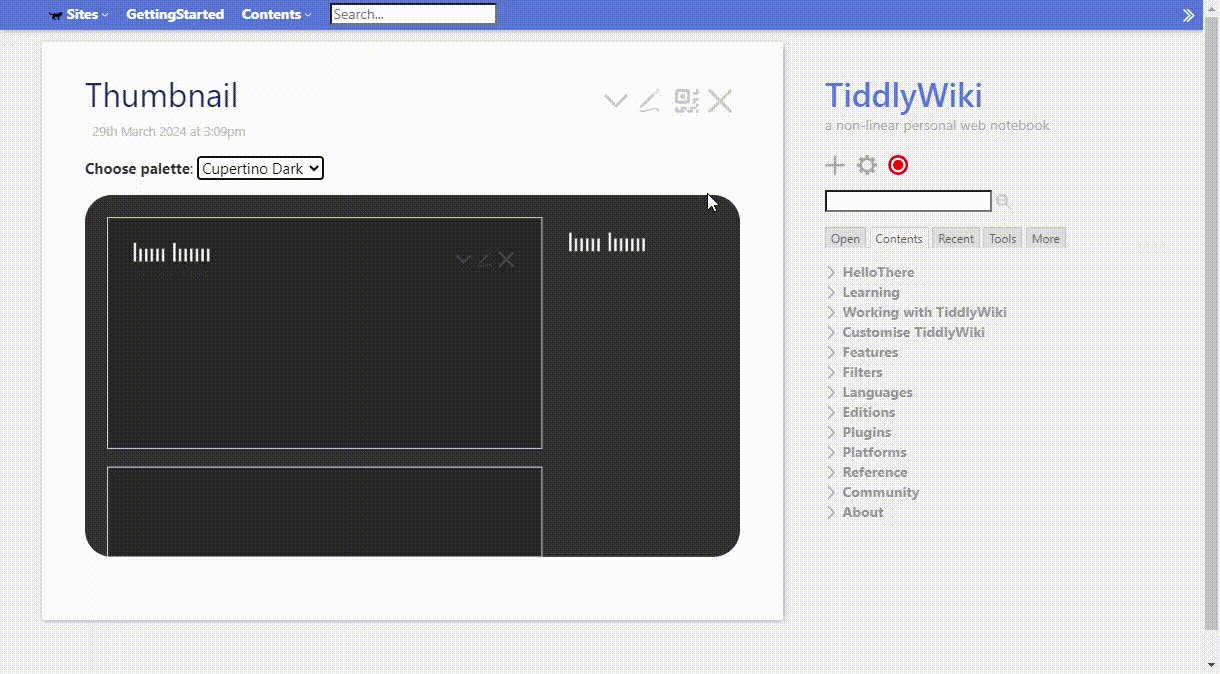
There have been some efforts to simplify the use of palettes, see this GH issue with Captivate Theme — gives your wiki a pop of color by @cduran and Color Play — playing with colors and palettes in TW (tiddlyhost.com) by @Mohammad. The captivate theme goes a long way already as a proof of concept. Below is my rough idea of how the system could be designed to be a bit more flexible and universally applicable.
Palette base
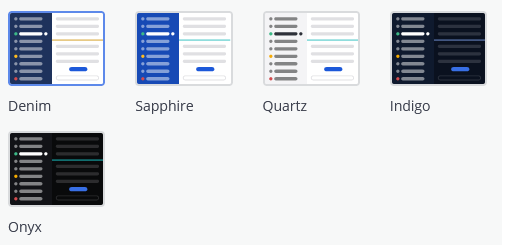
This would define the what “base colors” to use, something like the three color scheme in Captivate theme. This would define (all optional, if not present then inherited from “parent” palette):
- base color - text, backgrounds, common buttons
- accent color - accents, tags, links, something like primary now
These above are more or less covered in Captivate, organized as three different colors, but notice that most of the schemes have two of the three colors similar anyway.
I would propose that the base palette additionally contains a set of “colorful” accent colors, e.g. red, yellow, green, blue, violet. These would be translated by palette map into useful palette-compatible colors, for applications see below.
Palette map
This would map which base colors and their lighter/darker or less/more saturated derivatives are used in which UI element. So a decision to use a dark/light theme would be independent of the palette base, we could use a given palette base with a dark map, light map, light-story-dark-sidebar map, or high contrast map.
Ideally, the palette map would have some kind of hierarchy/inheritance, so e.g. if I want all tables to stand out (in tiddler info or in text), I can do it from one place.
Workflow, possibilities
Creating/editing base palette will be as easy as choosing 2–3 colors for base elements and accents, same as in Captivate.
Optionally, one can assign the further “colorful” accents, e.g. red, green, yellow colors that play well with the given base colors.
Light/dark, low/high contrast, bright/dark sidebar are a decision for the palette map. These would require more skill or experimentation to adjust right, but then with a good set of palette maps, the user should be satisfied with choosing one of the options and playing with the palette base only.
Custom colorful UI elements (e.g. user defined classes for colorful highlights, version badges in tw-com docs, colorful boxes/ribbons in utility plugins like Shiraz) could be dynamically based on palette base colors. So if I create a green highlight or red high contrast warning sign, I can use the palette base colors (probably modified through appropriate macros or palette map to adjust for the contrast/lightness), and be sure they stay looking good in a dark palette map with a different definition of what the default green or red tint is.