The request, which lead to the Field Editor plugin was to have a possibility to show translated fields in the view template text area, depending on the language selector, which was a sidebar selector.
Back to your question
Transcluding Tiddler Fields
If you want fields to be shown in the tiddler text area, the simplest way is to transclude them. Eg:
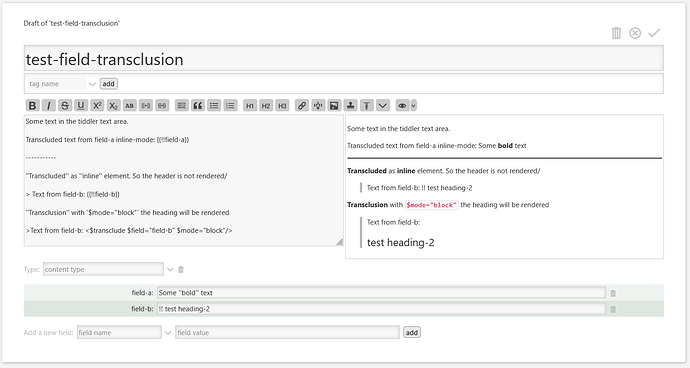
title: test-field-transclusion
field-a: Some ''bold'' text
field-b: !! test heading-2
Some text in the tiddler text area.
Transcluded text from field-a inline-mode: {{!!field-a}}
-----------
''Transcluded'' as ''inline'' element. So the header is not rendered/
> Text from field-b: {{!!field-b}}
''Transclusion'' with `$mode="block"` the heading will be rendered
>Text from field-b: <$transclude $field="field-b" $mode="block"/>
You can see, the second test-text uses the transclude-widget with mode=“block”. So it can render block-elements like headings, and other multi-line formatted text.
So a template should use the transclude-widget in the verbose form, instead of the shortcut from the first example.
Transclusion Using a Template
For testing the above example is sufficient, *but it mixes “content” with “template” code, which does not work in production, where we have different tiddlers, with different fields.
So we will need to modify it and make a template. eg: my-simple-template. The template itself, does not have any fields. It uses the fields from tiddlers that use the template.
Template
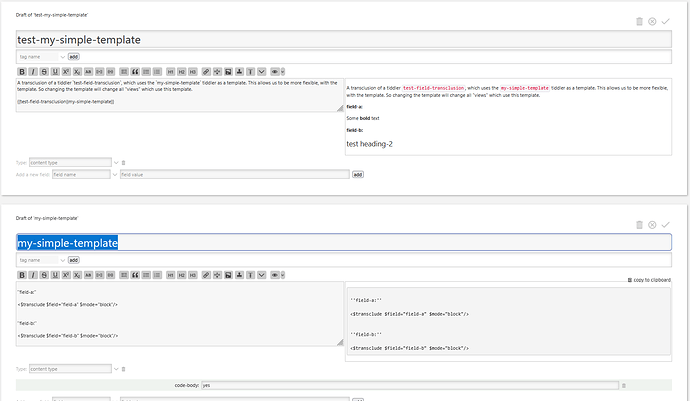
title: my-simple-template
''field-a:''
<$transclude $field="field-a" $mode="block"/>
''field-b:''
<$transclude $field="field-b" $mode="block"/>
Test
The test uses the fields from the very first tiddler: test-field-transclusion. It only shows the custom fields - if that’s needed.
title: test-my-simple-template
A transclusion of a tiddler `test-field-transclusion`, which uses the `my-simple-template` tiddler as a template. This allows us to be more flexible, with the template. So changing the template will change all "views" which use this template.
{{test-field-transclusion||my-simple-template}}
{{test-field-transclusion||my-simple-template}} is the shortcut syntax, which we will need later. So read on.
<$tiddler tiddler="test-field-transclusion">
<$transclude $tiddler="my-simple-template" $mode="block">
</$tiddler>
Hint:
For the my-simple-template I did set code-body: yes, so the code can be read in view-mode.
Using a template with a transclusion, usually does ignore the fields of the template tiddler.
Using a Custom View-Template
As an example for a custom view template we will assume, that this template should only be used, if the tiddler has a field eg: use-template
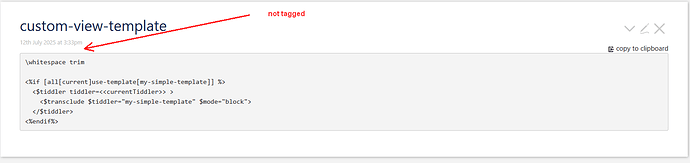
custom-view-template
- $:/tags/ViewTemplate … is used to tag tiddlers, that should be added to the core view templates in the tiddler body area
- \whitespace trim … Is used, so the leading spaces used to show indentation are not rendered into the HTML output.
-
<%if [all[current]use-template[my-simple-template]] %> only shows the template, if the currentTiddler has a field
use-templateand the content there exactly matchesmy-simple-template
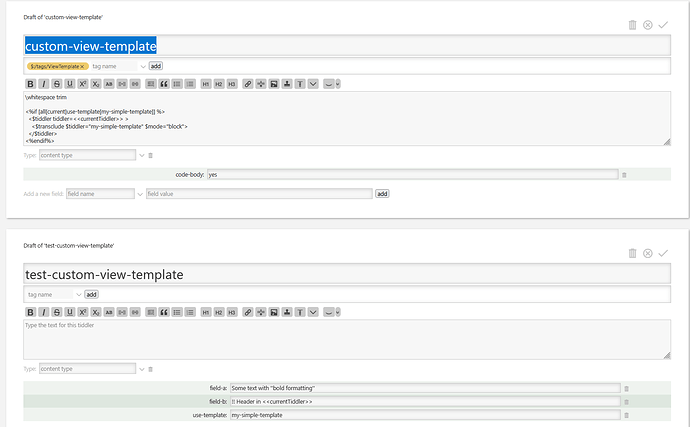
title: custom-view-template
tags: $:/tags/ViewTemplate
code-body: yes
\whitespace trim
<%if [all[current]use-template[my-simple-template]] %>
<$tiddler tiddler=<<currentTiddler>> >
<$transclude $tiddler="my-simple-template" $mode="block">
</$tiddler>
<%endif%>
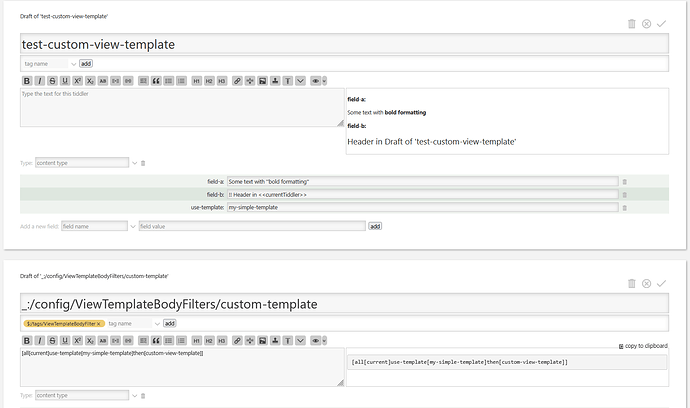
Custom ViewTemplate Rendered
title: test-custom-view-template
field-a: Some text with ''bold formatting''
field-b: !! Header in <<currentTiddler>>
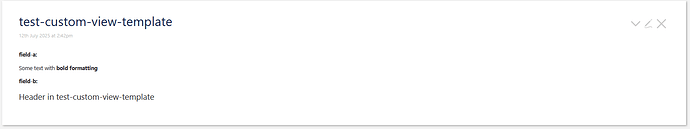
In the screenshot above you can see that test-custom-view-template has no text content. So without the template, it would show an empty text field.
With the template it shows this:
ViewTemplate Cascade (modern)
First
We will need to
- disable:
custom-view-template - by removing the tag:
$:/tags/ViewTemplate
Next
The View Template Body Cascade can be found at: $:/ControlPanel → Info → Advanced → Cascades → View Template Body tab.
Also see Cascades in the docs
First we need a new cascade configuration tiddler which is similar to $:/config/ViewTemplateBodyFilters/default
title: _:/config/ViewTemplateBodyFilters/custom-template
tagged: $:/tags/ViewTemplateBodyFilter
list-before: $:/config/ViewTemplateBodyFilters/default
text: [all[current]use-template[my-simple-template]then[custom-view-template]]
Hint:
The title of this tiddler uses an underscore _, so it will be visible in the right sidebar Recent tab for testing.
Rendered as
As you can see, using the ViewTemplate Cascase also allows us to use the tiddler-preview pane.
That’s not possible with the view template tag.
Cascade with Complex Template
(advanced usage - proper testing needed)
Transclusions now know can use the fill-widget, which allows the text of the currentTiddler to be used in templates.
This example uses a second cascade configuration, which also needs to be listed using list-before the default template. This configuration activates complex-view-template
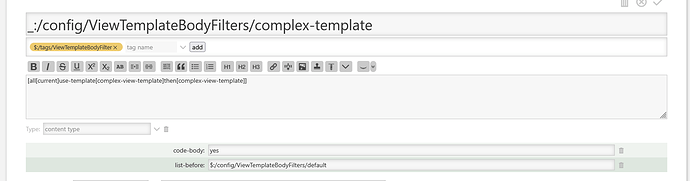
Cascade Configuration
title: _:/config/ViewTemplateBodyFilters/complex-template
tags: $:/tags/ViewTemplateBodyFilter
code-body: yes
list-before: $:/config/ViewTemplateBodyFilters/default
[all[current]use-template[complex-view-template]then[complex-view-template]]
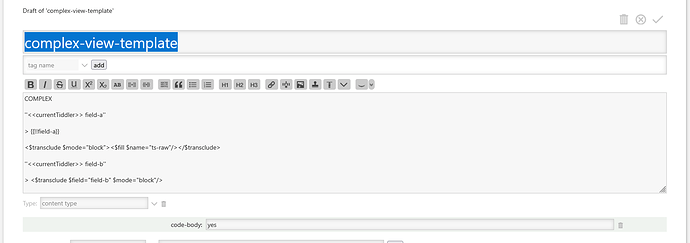
Complex View Template
The code is very similar to custom-view-template, but it uses <$transclude $mode="block"><$fill $name="ts-raw"/></$transclude> in between field-a and field-b text.
The ts-raw slot-variable is defined when tiddlers are transcluded. Also see: slot-widget
title: complex-view-template
code-body: yes
COMPLEX
''<<currentTiddler>> field-a''
> {{!!field-a}}
<$transclude $mode="block"><$fill $name="ts-raw"/></$transclude>
''<<currentTiddler>> field-b''
> <$transclude $field="field-b" $mode="block"/>
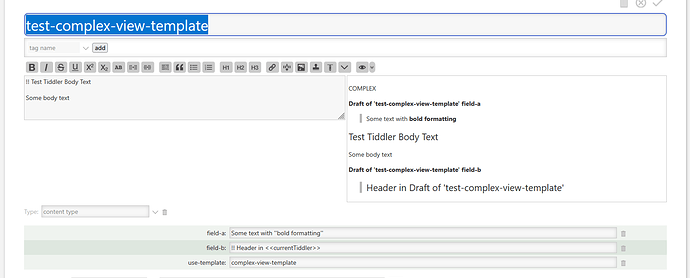
Test Complex View Template
title: test-complex-view-template
field-a: Some text with ''bold formatting''
field-b: !! Header in <<currentTiddler>>
use-template: complex-view-template
!! Test Tiddler Body Text
Some body text
Hope that helps
-mario
PS: Test tiddlers for the lazy folks 
transclusion-custom-and-complex-view-templates.json (3.0 KB)