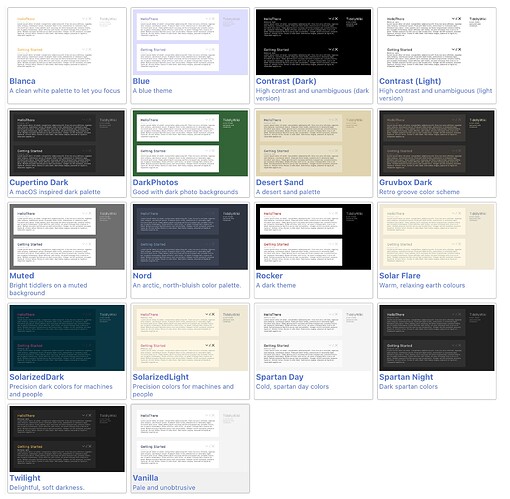
Too many important features exist, such that no single static preview can capture what “any user” cares about — but that doesn’t mean the code couldn’t help each of us capture, in a thumbnail, the central bits that matter to us… This is why I’d love for user herself to be able to choose a preferred preview… I might prefer to glance over a set of mockups that foregrounds tables, alerts, and tabs; someone else might want to glance at a set of a mock-ups that foregrounds edit view background, tags, link colors, and buttons (etc.).
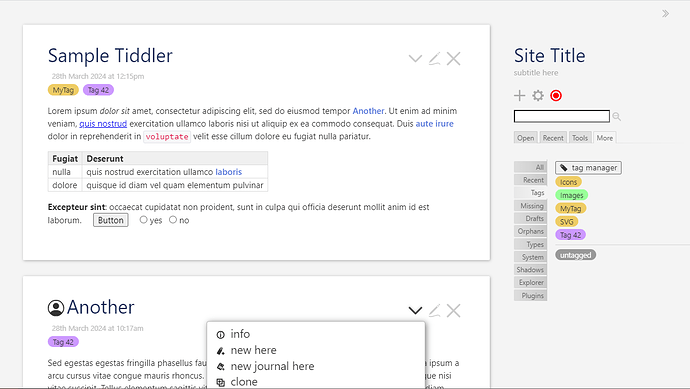
In the preview above it seems at least one tiddler-worth of space is wasted; there are two mock tiddlers with titles and viewbar buttons, but no glimpse of sidebar tabs, tables in story river, or link coloration. It’s definitely a good start, much better than choosing only a name with a row of colored boxes!..
Still, whatever the tools are that yield the set of thumbnails above, I’d love to see end-users able to choose among a few templates for the thumbnails…
More boldly — leveraging something like the demo of custom story view mini-tiddlers here — shouldn’t it be possible, in theory, to specify, dynamically, a particular actual tiddler or two to be rendered across an array of palette thumbnails?