Are we talking about TiddlyWiki or the tools around TiddlyWiki here? Do you call everything TiddlyWiki?
TiddlyWiki itself, as I see it, is just a passive html file. It contains the application, but requires e.g. a browser to run it, inside a sandbox. This is somewhat like Docker, running container images.
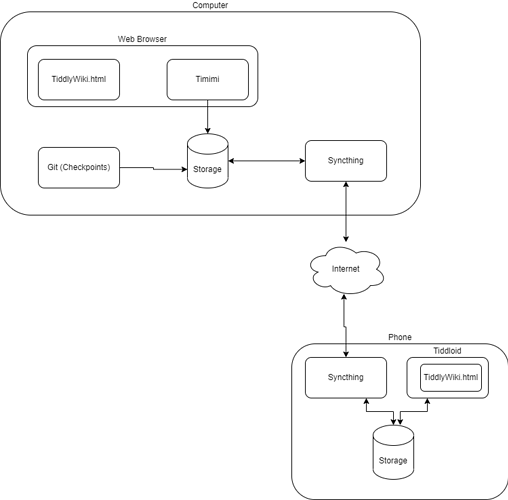
But then, to escape that sandbox in the browser and save changes to disk, we need more tools, from Timimi to TiddlyDesktop and Tiddloid to the Node.js API wrapper.
Then, if you’re like me, you want your TiddlyWiki synchronized to your phone, which is beyond even these tools, adding even more to the technology stack.
I think the tooling, or the engine that runs it all, is what makes TiddlyWiki difficult to get started with. It’s is not a complete product – the batteries are not included! And oh, so many choices!
The fact that TiddlyWiki is so popular despite the above, probably says something about the actual audience, but maybe not the target audience. You’re probably smarter than the average bear, like to try and build things, aren’t afraid to break your computers, avoid the mainstream, commercial, easy solutions, and so on…