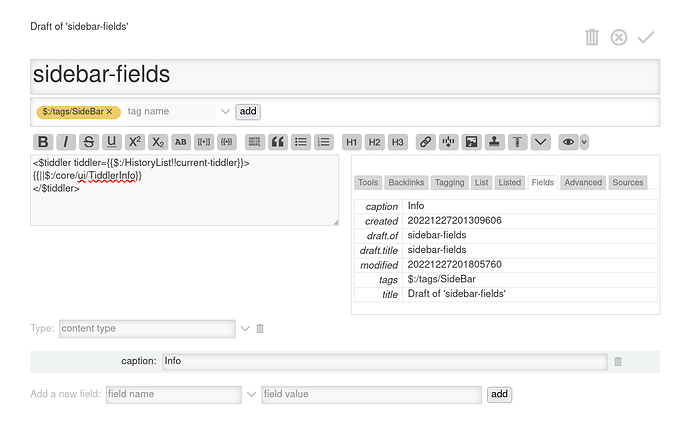
Hi, I’m currently trying to put a new tiddler tagged with $:/tags/SideBar that displays the info tab and has a function similar to $:/core/ui/SideBar/Open: This is what i have done for now:
\whitespace trim
\define drop-actions()
<$action-listops $tiddler=<<tv-story-list>> $subfilter="+[insertbefore<actionTiddler>,<currentTiddler>]"/>
\end
\define placeholder()
<div class="tc-droppable-placeholder"/>
\end
\define droppable-item(button)
\whitespace trim
<$droppable actions=<<drop-actions>> enable=<<tv-allow-drag-and-drop>> tag="div">
<<placeholder>>
<div>
$button$
</div>
</$droppable>
\end
<div style="position:relative;">
<div class="tc-tiddler-controls" style="position:absolute;right:0;">
<$reveal state="$:/config/TiddlerInfo/Mode" type="match" text="sticky">
<$button set=<<tiddlerInfoState>> setTo="" tooltip={{$:/language/Buttons/Info/Hint}} aria-label={{$:/language/Buttons/Info/Caption}} class="tc-btn-invisible">
{{$:/core/images/close-button}}
</$button>
</$reveal>
</div>
</div>
<$macrocall $name="tabs" tabsList="[all[shadows+tiddlers]tag[$:/tags/TiddlerInfo]!has[draft.of]]" default={{$:/config/TiddlerInfo/Default}}/>
<hr>
<div class="tc-sidebar-tab-open">
<$list filter="[list<tv-story-list>]" history=<<tv-history-list>> storyview="pop">
<div class="tc-sidebar-tab-open-item">
<$macrocall $name="droppable-item" button="{{$:/core/ui/Buttons/info}} <$link to={{!!title}}><$view field='title'/></$link>"/>
</div>
</$list>
<$tiddler tiddler="">
</$tiddler>
</div>
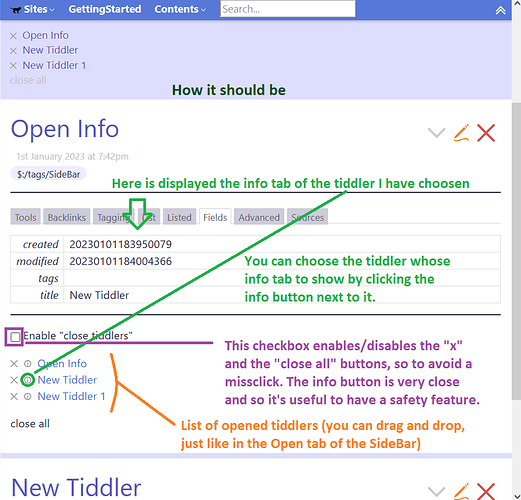
I’m struggling with a couple of things:
-
1 - I can’t get the info of a specific tiddler to open. I can only display a empty TiddlerInfo panel.
-
2 - the info button that replaces the close button in
$:/core/ui/SideBar/Opendoes not work (I would like it to open the info of the tiddler it is next to).
However, this last feature is not essential, it could also be quite complicated to implement. I can do without it, what is important is that it can open the info in the sidebar of a given tiddler
I think the solution for point "1" is in `$:/core/ui/Buttons/info` where one can select witch tiddler info to dispay (and not the empty TiddlerInfo panel)




 This tiddler has 2 additional fields:
This tiddler has 2 additional fields: