A few years ago, I used a post I found in the old Groups Email Community that gave instructions on setting up a template button. It worked great. Recently, I transferred and modified the coding for another Tiddlywiki I’m working on in an attempt to make a different button, but it doesn’t work. I can’t find the original post. I’ve searched and searched and found nothing that helps. I’m wondering if the code was only part of it. Maybe I have to add something else, somewhere else, but I have no idea what that might be, if so.
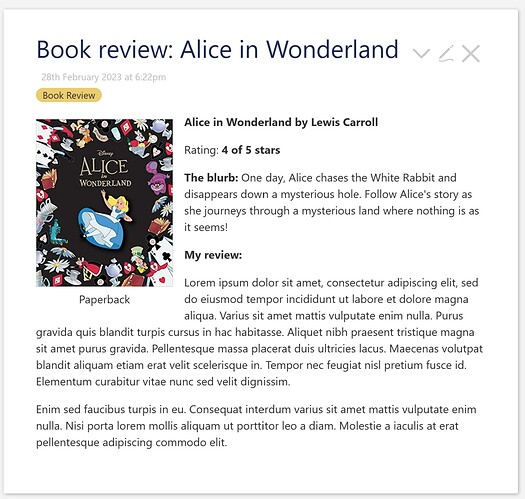
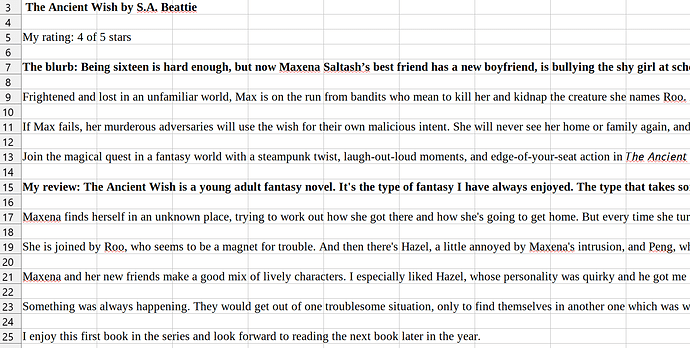
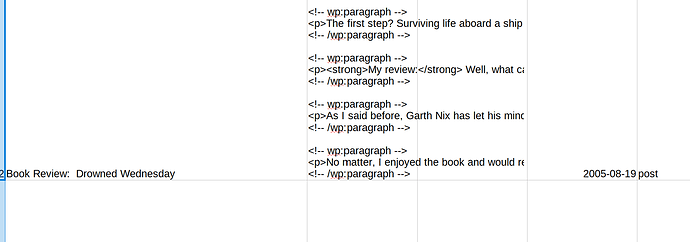
What I want to do is set up a book review template so that I add the particulars and when I save them, they all have the same format.
The image below is what I’d like to achieve, or something close to it. Please tell me if there’s a better way to do it. If I’m on the right track, please point me in the right direction because I’m lost in all these emails/posts.
Thank you for any help you can give me.