Folks - not so well known is how to undertake a batch operation on multiple tiddlers. This may be needed for a one off refactoring of tiddlers, when you introduce a new method to an evolving wiki, or perhaps even to fix a mistake without reverting to a backup.
Below I have some macros to make this design workflow very simple.
The basic trick for batch operations is to put a list inside a button, and within the list generate an action widget for each tiddler.
Let us first “learn how to fish”. Here is an example which on tiddlywiki.com would on click set a field “HelloThere” to yes for all tiddlers tagged HelloThere, and optionally, if you remove the comments also remove the tag;
HelloThere to field button
<$button tooltip="warning message">
<$list filter="[tag[HelloThere]]">
<$fieldmangler>
<$action-setfield $field="HelloThere" $value="yes"/>
<!--$action-sendmessage $message="tm-remove-tag" $param="HelloThere"/-->
</$fieldmangler>
</$list>
Set ~HelloThere tag to field ~HelloThere="yes"
</$button>
- Fieldmangler is needed if using tm-remove-tag
However the above is prone to error because you never get to see which tiddlers your filter will effect and instead you need to first test the list outside a button etc…
Then rather than write the above button we could have written this instead;
"Lets us just catch a fish".
Using this macro “batch Function” is helpful when building such buttons batch-functions.json (677 Bytes)
\define batch-function(function)
<$set name=function-code filter="[[$function$]getvariable[]]">
<h3>Batch Function $function$</h3>
<$codeblock code=<<$function$>> />
<h3>$function$ Output</h3>
<<$function$>>
<h3>Action</h3>
<$button tooltip="Trigger the actions in the above code" actions=<<$function$>> >Action $function$ now</$button>
</$set>
\end
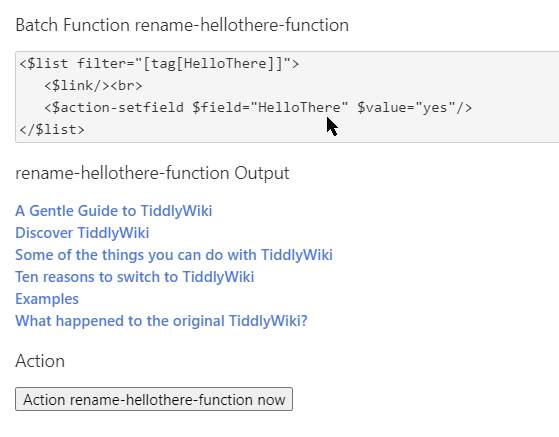
Let’s return to a simplified rename-hellothere-function
\define rename-hellothere-function()
<$list filter="[tag[HelloThere]]">
<$link/><br>
<$action-setfield $field="HelloThere" $value="yes"/>
</$list>
\end
<<batch-function rename-hellothere-function>>
- notice how it lists both the link to each tiddler resulting from the filter AND the action widgets?
- For clarity I removed the “remove tag code”
- Notice how it is now a macro called rename-hellothere-function?
- Then we call the new macro using the batch-function macro
<<batch-function rename-hellothere-function>>
You will then see the following output;

With the use of the batch-function macro you get to;
- Write less code
- See the code passed to the function to review;
- See the list of affected tiddlers
- Have a button to press to trigger the action widgets for all of those tiddlers.
- You can easily modify the simple rename-hellothere-function to
- show more info for each item
- add the remove the tag code
- add a
<$action-confirm $message="message to user to confirm">inside the list for each item, or outside the list for once per button click.
If you want to make this button permanent for reuse you can add the following macro;
- Included in above package
\define function-button(function button-name:"button-name")
<$button tooltip="Trigger the actions in $function$" actions=<<$function$>> >$button-name$</$button>
\end
And use <<function-button rename-hellothere-function>> on the same “function”.
In closing this example also demonstrates that;
- Including actions in a $list are ignored unless there is a trigger such as a button
- Including display output is ignored when triggering the actions generated in a button,
including within lists and other structures.
In closing, this would have helped me a lot years ago had it being available, so I hope it helps some of you now.