Hi @telumire
I think I would like to have the game in a fullscreen-modal… but again, I have trouble getting this to work…
<$button class="tc-btn-invisible">
<$action-sendmessage $message="tm-modal" $param="Playing-cards" dictionary={{$:/temp/dictionary}} count={{$:/temp/count}}/>Test
</$button>
Count and dictionary to be chosen by selectors…
And here the modal:
\define dcards(dictionary, count)
@@.cardcontainer
<$list filter="[<dictionary>indexes[]shuffle[]limit<count>]" counter="c" variable="key">
<$list filter="[<c>multiply[2]subtract<count>subtract[1]divide[2]]" variable="n">
<div class="ccard" style=`--i:$(n)$`><<n>><<key>>{{tarot}}</div>
</$list>
</$list>
@@
\end
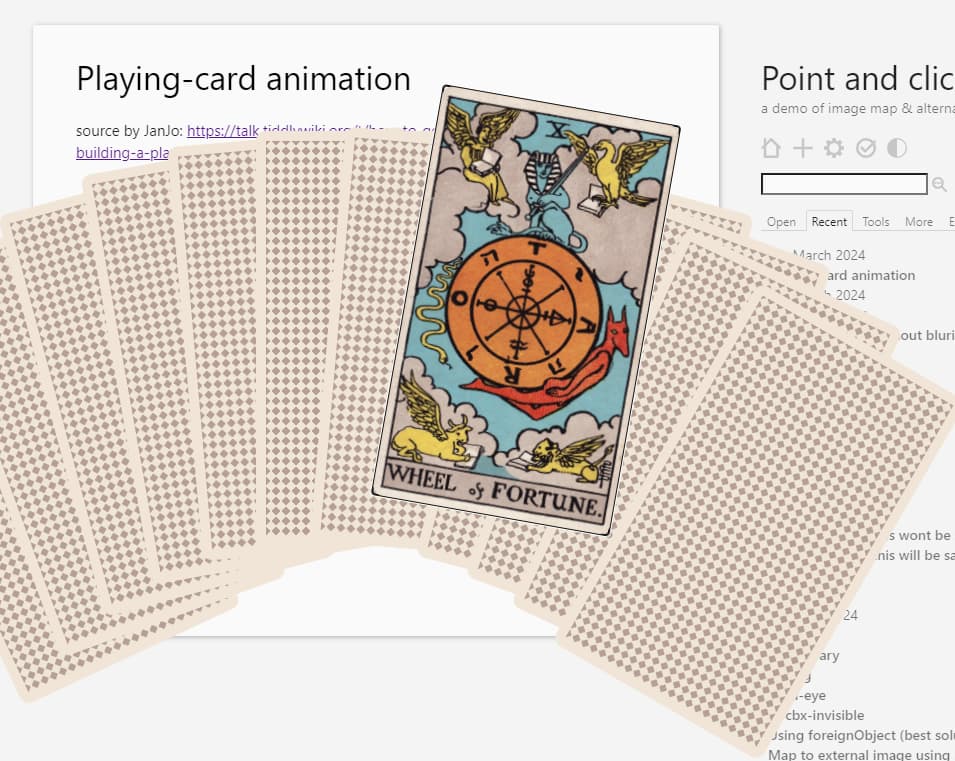
<<dcards>>
$$$text/vnd.tiddlywiki
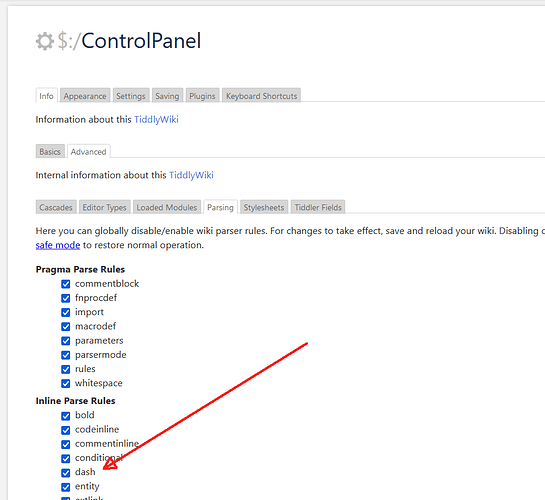
\rules except dash
<style>
.cardcontainer{
container-type: inline-size;
height:100vh;
display:grid;
place-items: center;
}
.cardcontainer .ccard {
position: absolute;
background-color:black;
color:white;
width: 240px;
aspect-ratio: 0.75;
transition: 0.5s;
transform-origin: 50% 100%;
}
.cardcontainer:hover .ccard {
z-index:0;
transform:
rotate(calc(var(--i) * 5deg))
translate(calc(var(--i) * 40cqw/<<range>>), var(--y,-40px));
&:hover{--y:-90px;}
}
.cardcontainer .ccard:focus-within{
z-index:{{!!put-card-on-top}};
}
.cardcontainer .ccard:active {
translate: calc(var(--i)*20px)-50px;
}
</style>




 ) and gain the same advantage with
) and gain the same advantage with