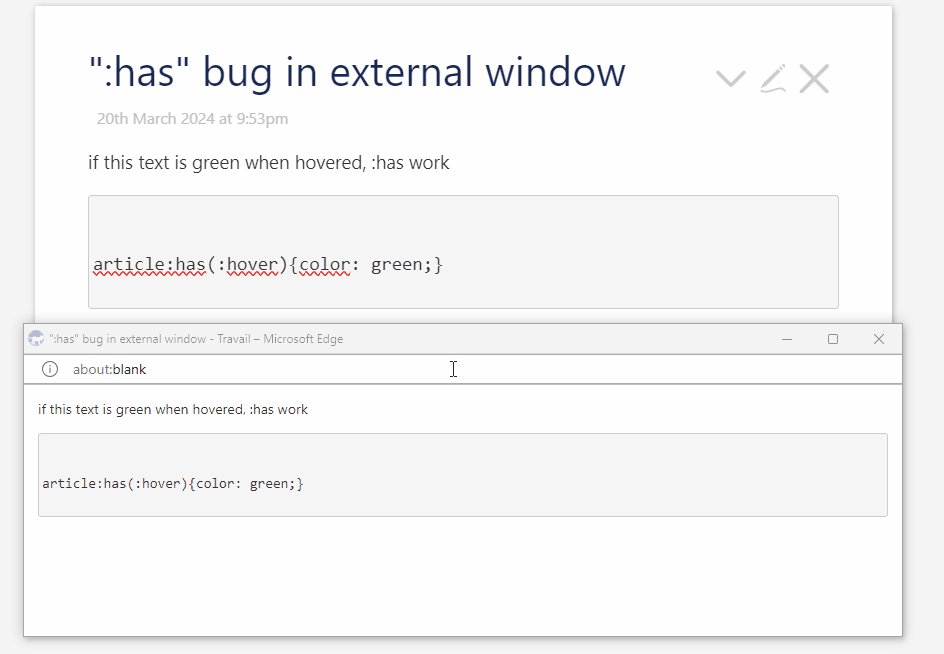
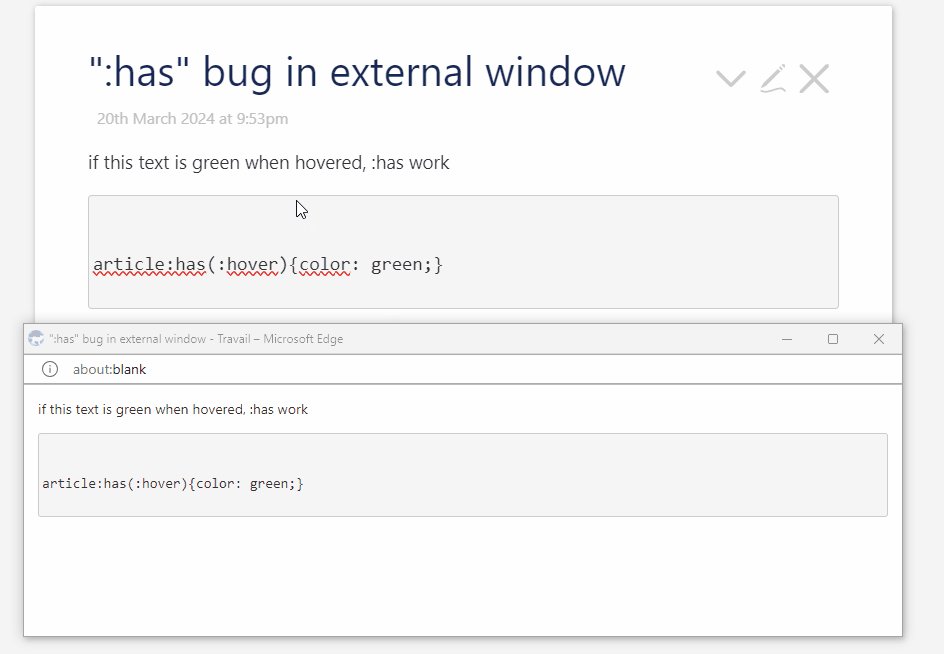
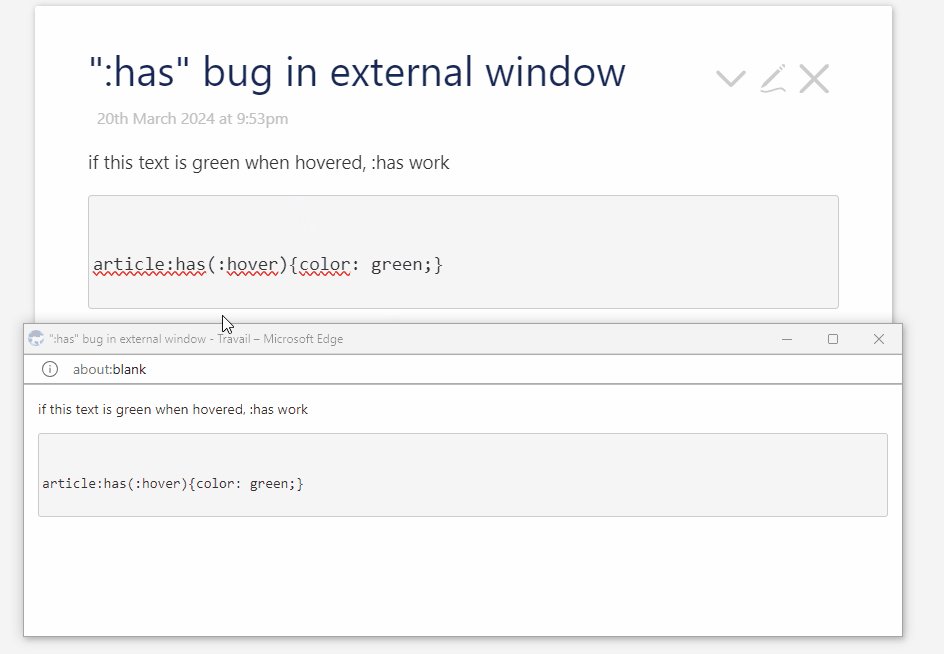
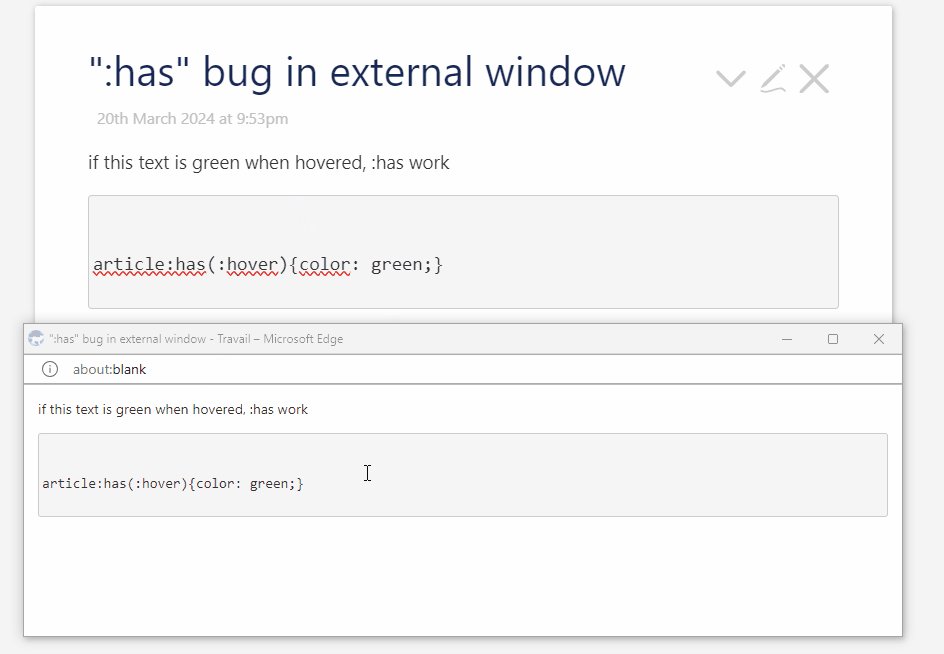
This css work in the story but not when opening the tiddler in a separate window:
<article>
<p>if this text is green when hovered, :has work</p>
</article>
<pre>
<style style="display:block;" contenteditable>
article:has(:hover){color: green;}
</style>
</pre>

Is this a tiddlywiki bug ? Is there a way to make this work ?