Hi everyone ! I’m in the process to learn a software and to that end, I’m taking a lot of screenshots that I copy/paste into my tiddlers while I’m editing. The photos are then automatically sent to github with the file upload plugin.
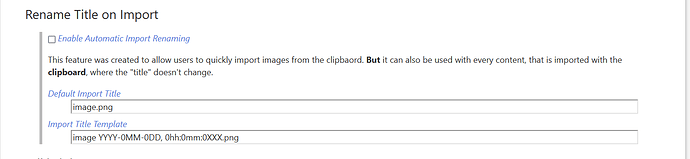
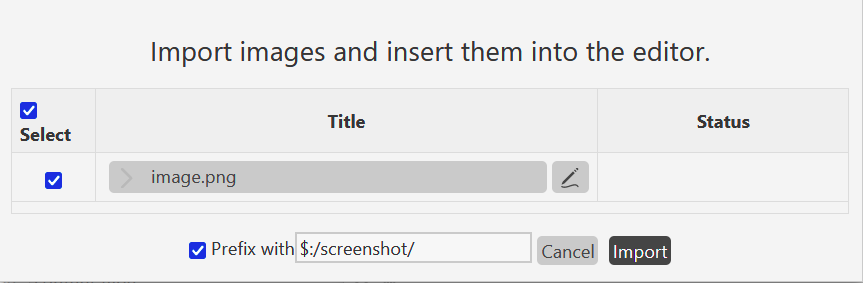
I dont want these screenshot to clutter the search so I prefix them with $:/screenshot/. How can I make this the default file name or prefix for new picture, instead of image.png ? I did an advanced search ([all[tiddlers+shadows]search:*[image.png]]) to see if it was defined somewhere in the core but I couldn’t find anything.