Greetings to the TW Community.
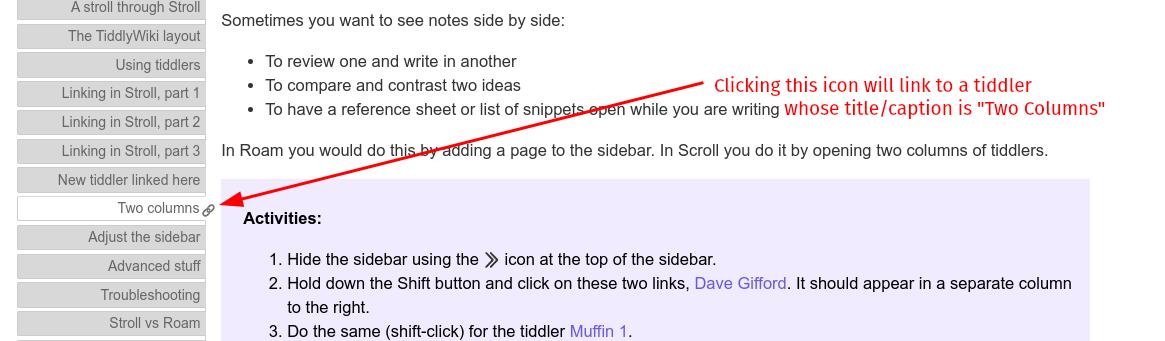
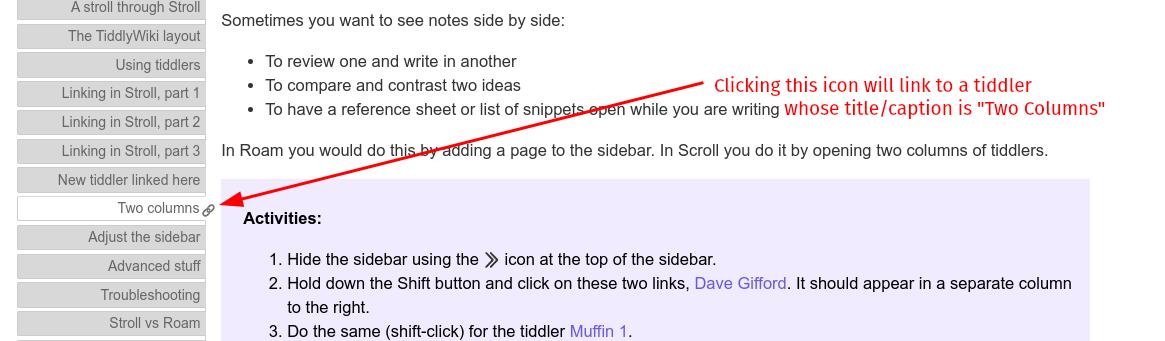
How can one do this:

I’ve tried to see how it works by editing the tiddler itself and looking at its “innards”, so to speak, and also at the tabs macro documentation but I couldn’t figure it out. Please help.
Greetings to the TW Community.
How can one do this:

I’ve tried to see how it works by editing the tiddler itself and looking at its “innards”, so to speak, and also at the tabs macro documentation but I couldn’t figure it out. Please help.
See Wikilabs Home — A home for: Plugins, Editions and Themes!
Try this (no plugins needed):
buttonTemplate:"TabLinkTemplate". This indicates that the tab buttons should be custom rendered using TabLinkTemplate
TabLinkTemplate, with the following contents:<$text text={{{ [<currentTab>get[caption]else<currentTab>] }}}/>
<$button to=<<currentTab>>
style="display:inline-block; width:auto; border:0; padding:0; background:none;">
{{$:/core/images/link}}
</$button>
Notes:
enjoy,
-e
Link-to-tabs is a plugin, that can be used without restarting the wiki. So it’s possible to import it into any existing wiki, that contains tabs and get the behaviour shown in the OP.
I personally use and created it as a development tool, to examine tabs from 3rd party plugins / wikis
So for example: If I want to have the link-to-tabs in the TW ControlPanel I can import the plugin from the browser bookmark toolbar into tiddlywiki.com or any other wiki, where I do not have write access and the functionality still works.
I’m using FireFox with a Bookmarks Toolbar, which contains several of my plugins
If the plugin is active it works with all existing tabs
There are several settings to customise the behaviour
That’s an old one. link-to-tabs v2.3.0 is latest atm
Bookmarks can be created from eg: the plugin overview by