This is a response to a question.
Intro
This thread shows several different types of JSON structures that can be handled and imported by TiddlyWiki.
Tiddler Export Format
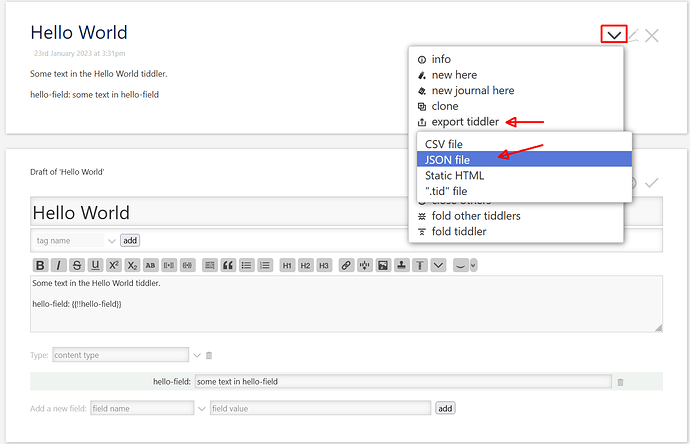
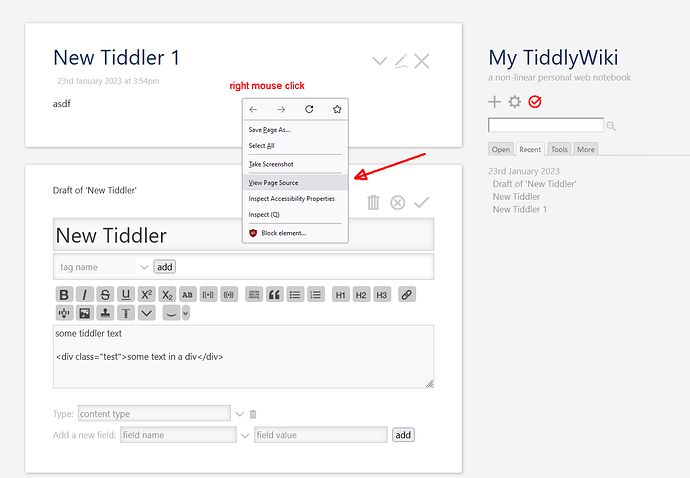
This format can be created using the toolbar button “export tiddler” → “JSON file” for a single tiddler
File Format Exporting a Single Tiddler
The content of the file looks as follows and is “machine readable”.
[{"created":"20230123143053957","text":"Some text in the Hello World tiddler. \n\nhello-field: {{!!hello-field}}","tags":"","title":"Hello World","modified":"20230123143143385","hello-field":"some text in hello-field"}]
The human “prettyfied” version looks like this:
[
{
"created": "20230123143053957",
"text": "Some text in the Hello World tiddler. \n\nhello-field: {{!!hello-field}}",
"tags": "",
"title": "Hello World",
"modified": "20230123143143385",
"hello-field": "some text in hello-field"
}
]
File Format Explained
Both the prettyfied and the default version can be “drag & drop” imported into a TW wiki.
- A single tiddler is exported as an array of objects
-
[ ]…array -
{ }…object
-
- The elements inside the object are
"key": "value"pairs-
keysandvaluesare represented as STRINGs using the standard defined at: JSON.org -
title, tags, created, modified ...are standard tiddler fields as strings
-
JSON Files for Experiments
The pretty suffix is used for the pretty-printed version.
01-single-tiddler-export-format.json (219 Bytes)
01-single-tiddler-export-format-pretty.json (248 Bytes)
Tiddler Export Format - Multiple Tiddlers
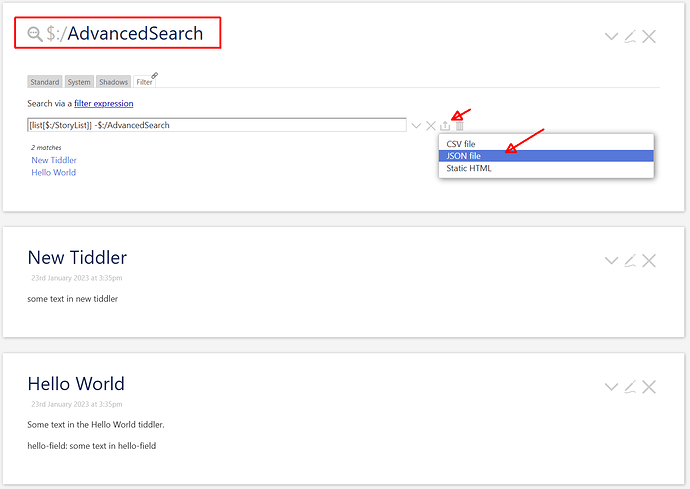
This format can be created using the AdvancedSearch → Filter tab → Export → JSON file.
File Format Multi Tiddler
For simplicity reasons only the pretty printed version is shown in the thread, but 2 JSON files are attached if needed.
[
{
"created": "20230123143521569",
"text": "some text in new tiddler",
"tags": "",
"title": "New Tiddler",
"modified": "20230123143530358"
},
{
"created": "20230123143053957",
"text": "Some text in the Hello World tiddler. \n\nhello-field: {{!!hello-field}}",
"tags": "",
"title": "Hello World",
"modified": "20230123143519470",
"hello-field": "some text in hello-field"
}
]
File Format Explained
As you can see, the format is the same as for a single tiddler, but there is now a “real” array of objects, separated by a comma.
eg: [ {}, {} ]
- Multiple tiddlers exported as an array of objects
-
[ ]…array -
{ }…object- every object contains the tiddlers
"key": "value"pairs
- every object contains the tiddlers
-
JSON Files for Experiments
02-advanced-search-filter-export-many.json (348 Bytes)
02-advanced-search-filter-export-many-pretty.json (401 Bytes)
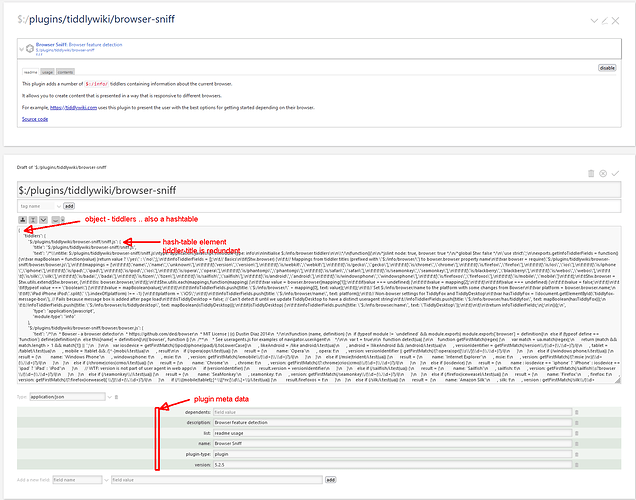
Plugins Tiddler Format
TW plugins are tiddlers with a key:value pair defined as: plugin-type: plugin that contain nested tiddler objects as “text-payload” .
- You can have a closer look at plugins in the $:/ControlPanel → Plugins tab
- As you know, the payload of plugins are activated as shadow tiddlers, when the wiki is loaded
— It gets more technical —
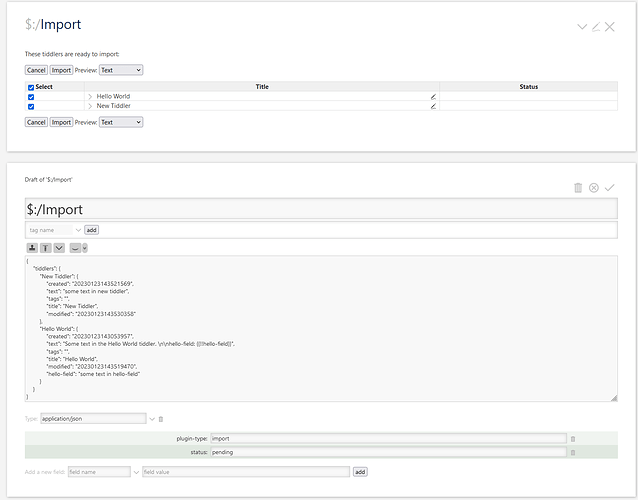
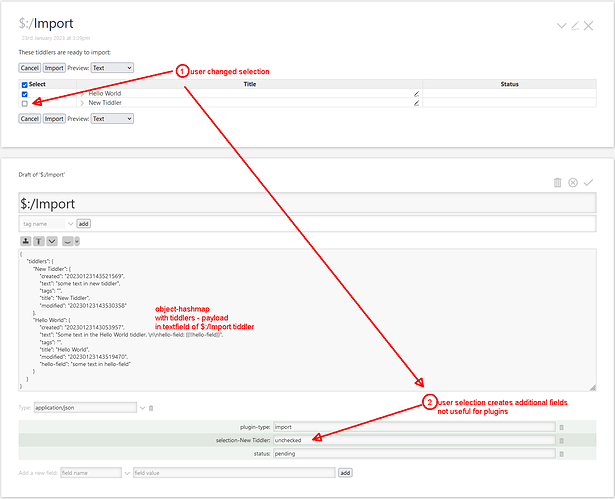
$:/Import Tiddler
If JSON files as shown above are imported into a TiddlyWiki, a tiddler named: $:/Import will be created.
- This tiddler has a
plugin-type: import - Which means, its a temporary form of a plugin, with some special meta data.
- eg:
status: pending… means the content has not been imported yet
- eg:
If a user deselects one of the items to be imported additional meta fields are added to the temporary tiddler.
Eg: selection-New Tiddler: unchecked shown in the next screenshot shows an additional meta field
$:/Import Tiddler Temporary Format Explained
As you can see plugins have a very special format.
- A plugin is a tiddler with some meta data, that has an hashmap-object as “payload” in the text field.
- The “payload” structure will be explained right below.
[
{
"title": "$:/Import",
"type": "application/json",
"plugin-type": "import",
"status": "pending",
"text": "{\n \"tiddlers\": {\n \"New Tiddler\": {\n \"created\": \"20230123143521569\",\n \"text\": \"some text in new tiddler\",\n \"tags\": \"\",\n \"title\": \"New Tiddler\",\n \"modified\": \"20230123143530358\"\n },\n \"Hello World\": {\n \"created\": \"20230123143053957\",\n \"text\": \"Some text in the Hello World tiddler. \\n\\nhello-field: {{!!hello-field}}\",\n \"tags\": \"\",\n \"title\": \"Hello World\",\n \"modified\": \"20230123143519470\",\n \"hello-field\": \"some text in hello-field\"\n }\n }\n}"
}
]
$:/Import Text Payload Explained
If the $:/Import tiddler is edited, it contains a new object format in the text field, which is also known as a hashmap or hash-table.
Hashmaps in javascript contain nested objects
Hashmaps have some special properties as I did describe at GitHub: How the TW internal data structure looks like.
{
"tiddlers": {
"New Tiddler": {
"title": "New Tiddler",
--- other fields stripped for readability ---
},
"Hello World": {
"title": "Hello World",
--- other stripped for readability ---
}
}
}
$:/Import JSON Files for Experiments
Those 2 files can NOT be imported into TW. You need to open them in an external text-editor! if you want to see them.
04-__Import.json (764 Bytes)
04-__Import_pretty.json (789 Bytes)