Hi @EricShulman - By chance - This opens the Tiddler (for me) in the story river with the destination - - and this is ok - but,…
Just wondering if it will open my Tiddler in,…
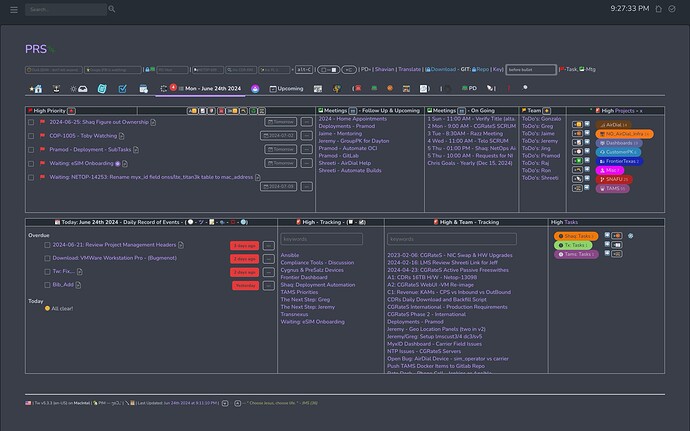
- I have a table that has two cells - left and right (actually - many more - but this is the gist)
- I have a “tabs tabsList” with a bunch of tabs (to different tiddlers) in the “right” cell
- I have the button in the “left” cell - that when I click - opens the Tiddler in my story river
- However - if I have the pre-selected tab (of the destination anchor) - it will display it as well - and also open the Story river
Is there a way to not open the destination (anchored) tiddler in the story river - and just “open” it in the selected tab - even if that tab is not selected? (So - the left side “pushes open” the right-side’s Cell - Tab and Anchor.
Thanks again - - I am trying TiddlyWiki afresh and am just “plowing through”,… - per say - and am actually starting to understand it.
TwN00b

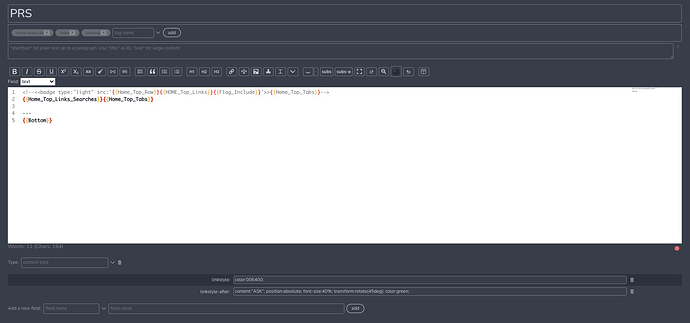
 ) where he added a tiddler and within the tiddler - rotated text 90 degrees.
) where he added a tiddler and within the tiddler - rotated text 90 degrees.