You can do this with a cascade, specifically the View Template Body Cascade. Adding to this generally takes two tiddlers. The first one has the tag $:/tags/ViewTemplateBodyFilter and is a filter expression that will return the title of the second one if your condition is met (here, if it has the tag Issues.) It could look something like this:
title: $:/_/my/config/ViewTemplateBodyFilters/issues
tags: $:/tags/ViewTemplateBodyFilter
list-before: $:/config/ViewTemplateBodyFilters/default
[tag[Issues]then[$:/_/my/core/ui/ViewTemplate/body/issues]]
The list-before fields ensures that this is displayed before the default view (which formats your text field.) You could alternately do this by dragging and dropping the element on the tag pill for $:/tags/ViewTemplateBodyFilter, but putting it here makes it easier to share.
The second one has the content you will want to show:
title: $:/_/my/core/ui/ViewTemplate/body/issues
<div class="tw-costs-fields" style="margin-top: 1em; padding: 0.5em; border-top: 1px solid #ccc;">
<p><strong>Concerned Domain:</strong> <$view field="concernedDomain"/></p>
</div>
(You can make these titles anything you want. I tend to use a system namespace starting with _ for easy findability.)
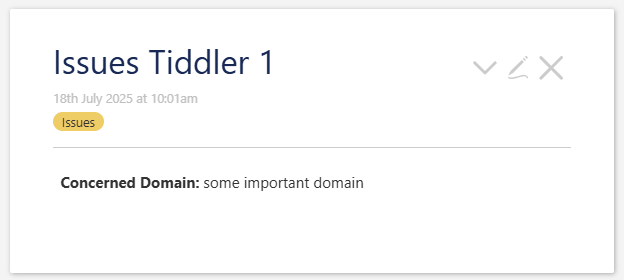
Now a tiddler that looks like this:
title: Issues Tiddler 1
tags: Issues
concernedDomain: some important domain
Text content will be ignored
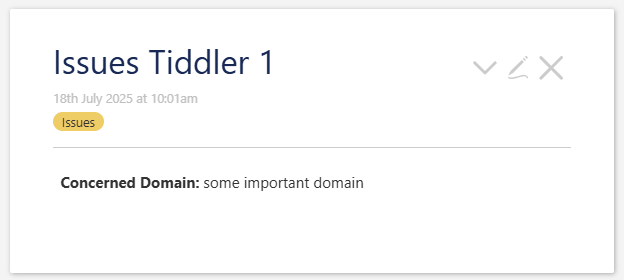
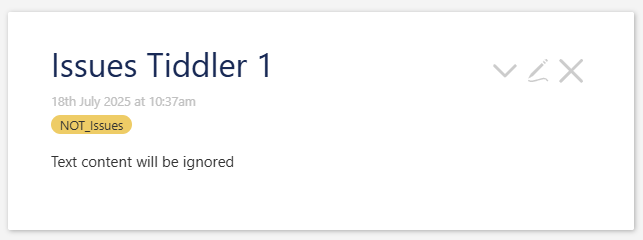
Will show up like this:

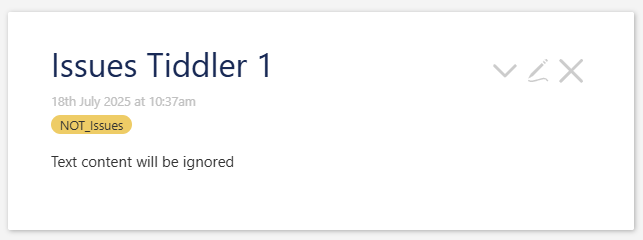
If you remove the Issues tag, the text content is restored:

If you also want to include the text content, but hide it under a details element, you could transclude the default template by adding something like this to the template tiddler:
<details>
<summary>Main Content</summary>
<$transclude $tiddler="$:/core/ui/ViewTemplate/body/default" />
</details>
You can test this by downloading the following and dragging the resulting file onto a wiki:
IssuesTemplate.json (799 Bytes)


 .
. Consider yourself bookmarked.
Consider yourself bookmarked.