I’m rewriting the topic for clarity, I’ve removed superfluous information.
In a nutshell I’m creating an alternative version of the excise EditorToolbar button.
I’m at a good place and I would also know how to continue, except that I don’t know how I can get the title of the tiddler just created.
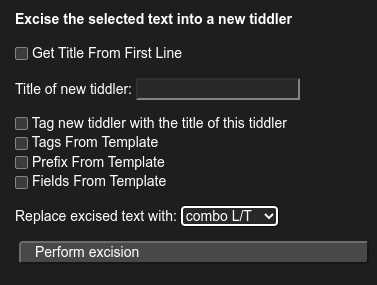
I would need this, for example to be able to add some actions to the “Perform excision” button, for example:
<$action-navigate $to=???/>
To open automatically the tiddler just created. (Once I know how to write the tiddler name I could do other things too, this is just the simplest example.)
• It might be useful:
-
As Mark_S suggests, “excisionTitle” can be found in the js, but I don’t know if it’s usable in the tiddler where I define the excise dropdown (or rather, maybe it’s usable but I couldn’t)
-
The code of the dropdown and of the js ($:/core/modules/editor/operations/text/excise.js):
Code of the dropdown
\define lingo-base() $:/language/Buttons/Excise/
\define body(config-title)
\whitespace trim
''<<lingo Hint>>''
<style>
.EditText-width {
width:17em;
}
</style>
<hr>
<$tiddler tiddler="$:/sob/Btn/EditorToolbar/Excise/Dropdown">
<$radio field="radio" value="" default="$:/sob/"> None</$radio>
<$radio field="radio" value="$:/sob/" default="$:/sob/"> Sobriety</$radio>
</$tiddler>
''❯'' <<lingo Caption/NewTitle>> <$edit-text focus="yes" focusSelectFromStart="20" class="s EditText-width" tag="input" tiddler="$config-title$/new-title" default={{$:/sob/Btn/EditorToolbar/Excise/Dropdown!!radio}}/>
<$set name="new-title" value={{$config-title$/new-title}}>
<$list filter="""[<new-title>is[tiddler]]""">
<div class="tc-error">
<<lingo Caption/TiddlerExists>>
</div>
</$list>
</$set>
<$checkbox tiddler="""$config-title$/tagnew""" field="text" checked="yes" unchecked="no" default="false"> <<lingo Caption/Tag>></$checkbox>
<$checkbox tiddler="$:/sob/Btn/EditorToolbar/Excise/Dropdown" field="icon+on" checked="on" unchecked="off" default="false"> {{$:/core/images/link}}Add link "+"</$checkbox>
<hr>
''❯'' <<lingo Caption/Replace>> <$select tiddler="""$config-title$/type""" default="transclude">
<option value="link"><<lingo Caption/Replace/Link>></option>
<option value="transclude"><<lingo Caption/Replace/Transclusion>></option>
<option value="TranscludeWidgetBlock">$transclude-block</option>
<option value="TranscludeWidgetSpan">$transclude-span</option>
<option value="macro"><<lingo Caption/Replace/Macro>></option>
</$select>
<$reveal state="""$config-title$/type""" type="match" text="macro">
<<lingo Caption/MacroName>> <$edit-text tag="input" tiddler="""$config-title$/macro-title""" default="translink"/>
</$reveal>
<$button>
<$action-sendmessage
$message="tm-edit-text-operation"
$param="excise"
title={{$config-title$/new-title}}
type={{$config-title$/type}}
macro={{$config-title$/macro-title}}
tagnew={{$config-title$/tagnew}}
/>
<$action-deletetiddler
$tiddler="$config-title$/new-title"
/>
<$action-setfield $tiddler="$:/sob/Btn/EditorToolbar/Excise/Dropdown" $field="radio" $value="$:/sob/"
/>
<$list filter="[[$:/sob/Btn/EditorToolbar/Excise/Dropdown]get[icon+on]] +[match[on]]">
<!-- TO INSERT AFTER THE TRANSCLUSION A LINK TO THE TRANSCLUDED TIDDLER IF A CHECKBOX IS CHEKED -->
<$action-sendmessage
$message="tm-edit-text-operation"
$param="insert-text"
text=NAME???
/></$list>
<!-- TO NAVIGATE TO THE NEWLY CREATED TIDDLER -->
<$action-navigate $to=NAME???
/>
<<lingo Caption/Excise>>
</$button>
\end
<$macrocall $name="body" config-title=<<qualify "$:/state/Excise/">>/>
Modified code of $:/core/modules/editor/operations/text/excise.js
/*\
title: $:/core/modules/editor/operations/text/excise.js
type: application/javascript
module-type: texteditoroperation
Text editor operation to excise the selection to a new tiddler
\*/
(function(){
/*jslint node: true, browser: true */
/*global $tw: false */
"use strict";
exports["excise"] = function(event,operation) {
var editTiddler = this.wiki.getTiddler(this.editTitle),
editTiddlerTitle = this.editTitle;
if(editTiddler && editTiddler.fields["draft.of"]) {
editTiddlerTitle = editTiddler.fields["draft.of"];
}
var excisionTitle = event.paramObject.title || this.wiki.generateNewTitle("New Excision");
this.wiki.addTiddler(new $tw.Tiddler(
this.wiki.getCreationFields(),
this.wiki.getModificationFields(),
{
title: excisionTitle,
text: operation.selection,
tags: event.paramObject.tagnew === "yes" ? [editTiddlerTitle] : []
}
));
operation.replacement = excisionTitle;
switch(event.paramObject.type || "transclude") {
case "transclude":
operation.replacement = "{{" + operation.replacement+ "}}";
break;
case "TranscludeWidgetBlock":
operation.replacement = '<$transclude tiddler="' + operation.replacement+ '" mode="block"/>';
break;
case "TranscludeWidgetSpan":
operation.replacement = '<$transclude tiddler="' + operation.replacement+ '" mode="span"/>';
break;
case "link":
operation.replacement = "[[" + operation.replacement+ "]]";
break;
case "macro":
operation.replacement = "<<" + (event.paramObject.macro || "translink") + " \"\"\"" + operation.replacement + "\"\"\">>";
break;
}
operation.cutStart = operation.selStart;
operation.cutEnd = operation.selEnd;
operation.newSelStart = operation.selStart;
operation.newSelEnd = operation.selStart + operation.replacement.length;
};
})();
Old post
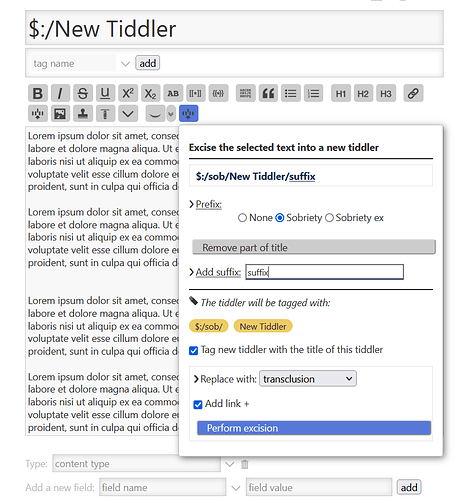
Hi, I’m working on an alternate version of the excise button that’s in the EditorToolbar, and I’m adding these features:
-
The possibility to choose a prefix with a radio to add to the title of the tiddler that will be created following the excise action with a small change to the $edit-text widget.
-
A checkbox that allows to insert after the excise a link that leads to the new tiddler you just created
-
Depending on the value of the $radio, insert a tag to the new tiddler created
-
The ability to replace excised text also with the $transclude widget (in span or block mode)
-
And finally, when the tiddler is created, put it into focus
I’ve managed to do almost everything I wanted, but I’m stuck on a small detail.
- To better understand the situation, I’ll explain what I did: (Scroll down if you want to see the code)
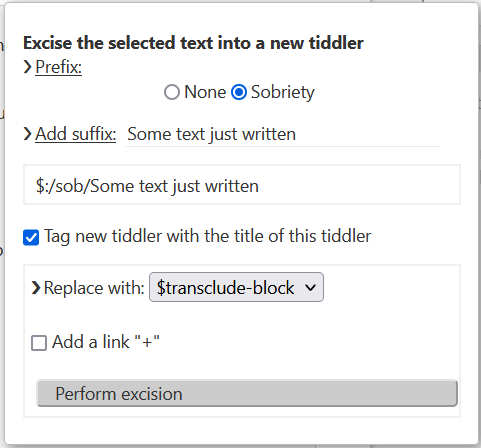
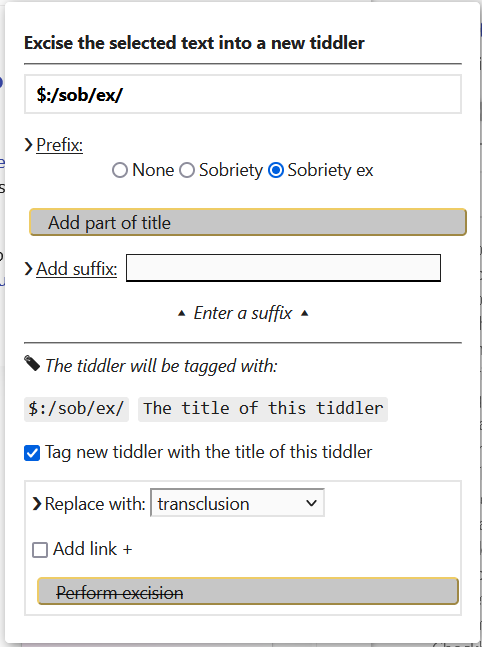
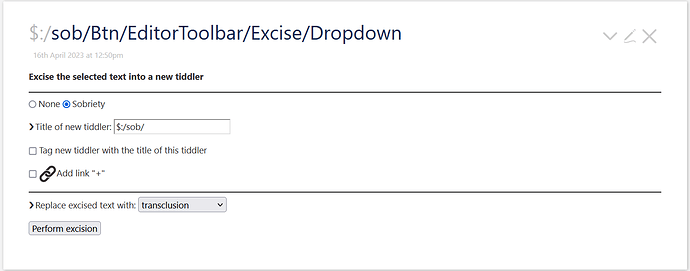
In the dropdown of the EditorToolbar button:
First of all, using $radio widgets, set as the value of the “radio” field what will be the prefixes of the tiddler in which the selected text will be transported (either no prefix or my custom prefix “$:/sob/”) This field will be used also to give the custom tag to the tiddler as listed in point 3 (since the suffix is the same as the tag)
Then I transclude the value of this “radio” field as the default value of the $edit-text widget so to give to the new tiddler the prefix I want
I add a couple of new options for the “Replace excised text with” feature: ($Transclude mode-block and $transclude mode-span). To do this I edit the tiddler $:/core/modules/editor/operations/text/excise.js
- I would also know how to continue, except that I don’t know how to write/get the title of the new tiddler that will be created.
If I knew it, then inserting the link would be easy (as written in point 2): An $action-sendmessage wrapped in a $list widget, which is activated based on the filter contained in the $list (and therefore based on the checkbox)
-The same goes for putting it into focus (5), a simple $action-navigate $to… But to what, idk sadly.
And, I’m not sure, but I could give the tag (like in point 3) which is equal to the value of the “radio” field with an $action-setfield, but again I don’t know how to point to the new tiddler.
So how do I write/get the name of tiddler where the excised text will go?
or (probably better wording): How can I get the title of tiddler after running the js?
Code of the dropdown
\define lingo-base() $:/language/Buttons/Excise/
\define body(config-title)
\whitespace trim
''<<lingo Hint>>''
<style>
.EditText-width {
width:17em;
}
</style>
<hr>
<$tiddler tiddler="$:/sob/Btn/EditorToolbar/Excise/Dropdown">
<$radio field="radio" value="" default="$:/sob/"> None</$radio>
<$radio field="radio" value="$:/sob/" default="$:/sob/"> Sobriety</$radio>
</$tiddler>
''❯'' <<lingo Caption/NewTitle>> <$edit-text focus="yes" focusSelectFromStart="20" class="s EditText-width" tag="input" tiddler="$config-title$/new-title" default={{$:/sob/Btn/EditorToolbar/Excise/Dropdown!!radio}}/>
<$set name="new-title" value={{$config-title$/new-title}}>
<$list filter="""[<new-title>is[tiddler]]""">
<div class="tc-error">
<<lingo Caption/TiddlerExists>>
</div>
</$list>
</$set>
<$checkbox tiddler="""$config-title$/tagnew""" field="text" checked="yes" unchecked="no" default="false"> <<lingo Caption/Tag>></$checkbox>
<$checkbox tiddler="$:/sob/Btn/EditorToolbar/Excise/Dropdown" field="icon+on" checked="on" unchecked="off" default="false"> {{$:/core/images/link}}Add link "+"</$checkbox>
<hr>
''❯'' <<lingo Caption/Replace>> <$select tiddler="""$config-title$/type""" default="transclude">
<option value="link"><<lingo Caption/Replace/Link>></option>
<option value="transclude"><<lingo Caption/Replace/Transclusion>></option>
<option value="TranscludeWidgetBlock">$transclude-block</option>
<option value="TranscludeWidgetSpan">$transclude-span</option>
<option value="macro"><<lingo Caption/Replace/Macro>></option>
</$select>
<$reveal state="""$config-title$/type""" type="match" text="macro">
<<lingo Caption/MacroName>> <$edit-text tag="input" tiddler="""$config-title$/macro-title""" default="translink"/>
</$reveal>
<$button>
<$action-sendmessage
$message="tm-edit-text-operation"
$param="excise"
title={{$config-title$/new-title}}
type={{$config-title$/type}}
macro={{$config-title$/macro-title}}
tagnew={{$config-title$/tagnew}}
tagradio={{$config-title$/tagradio}}
/>
<$action-deletetiddler
$tiddler="$config-title$/new-title"
/>
<$action-setfield $tiddler="$:/sob/Btn/EditorToolbar/Excise/Dropdown" $field="radio" $value="$:/sob/"
/>
<$list filter="[[$:/sob/Btn/EditorToolbar/Excise/Dropdown]get[icon+on]] +[match[on]]">
<$action-sendmessage
$message="tm-edit-text-operation"
$param="insert-text"
text=""[[+|NAME]]""
/></$list>
<$action-navigate $to="$:/ControlPanel"
/>
<<lingo Caption/Excise>>
</$button>
\end
<$macrocall $name="body" config-title=<<qualify "$:/state/Excise/">>/>
Modified code of $:/core/modules/editor/operations/text/excise.js
/*\
title: $:/core/modules/editor/operations/text/excise.js
type: application/javascript
module-type: texteditoroperation
Text editor operation to excise the selection to a new tiddler
\*/
(function(){
/*jslint node: true, browser: true */
/*global $tw: false */
"use strict";
exports["excise"] = function(event,operation) {
var editTiddler = this.wiki.getTiddler(this.editTitle),
editTiddlerTitle = this.editTitle;
if(editTiddler && editTiddler.fields["draft.of"]) {
editTiddlerTitle = editTiddler.fields["draft.of"];
}
var excisionTitle = event.paramObject.title || this.wiki.generateNewTitle("New Excision");
this.wiki.addTiddler(new $tw.Tiddler(
this.wiki.getCreationFields(),
this.wiki.getModificationFields(),
{
title: excisionTitle,
text: operation.selection,
tags: event.paramObject.tagnew === "yes" ? [editTiddlerTitle] : []
}
));
operation.replacement = excisionTitle;
switch(event.paramObject.type || "transclude") {
case "transclude":
operation.replacement = "{{" + operation.replacement+ "}}";
break;
case "TranscludeWidgetBlock":
operation.replacement = '<$transclude tiddler="' + operation.replacement+ '" mode="block"/>';
break;
case "TranscludeWidgetSpan":
operation.replacement = '<$transclude tiddler="' + operation.replacement+ '" mode="span"/>';
break;
case "link":
operation.replacement = "[[" + operation.replacement+ "]]";
break;
case "macro":
operation.replacement = "<<" + (event.paramObject.macro || "translink") + " \"\"\"" + operation.replacement + "\"\"\">>";
break;
}
operation.cutStart = operation.selStart;
operation.cutEnd = operation.selEnd;
operation.newSelStart = operation.selStart;
operation.newSelEnd = operation.selStart + operation.replacement.length;
};
})();
P.S.
Sorry for the wall of text, hope it’s not too heavy. If I haven’t been clear or you need more info, please tell me, I tried to be brief (but with little success) and maybe I left some important details along the way


 . But thank you all the same.
. But thank you all the same.