I’ll edit the overlong question when I’m more sure of what I’m asking!
OK, I’m sure this is easy, and I SHOULD be able to work it out but…
I would like for a some text which is generated from a view template in an existing tiddler to become a link which will open a new tiddler with the current tiddlers name prefixed with a word. (In this case the word is Questions).
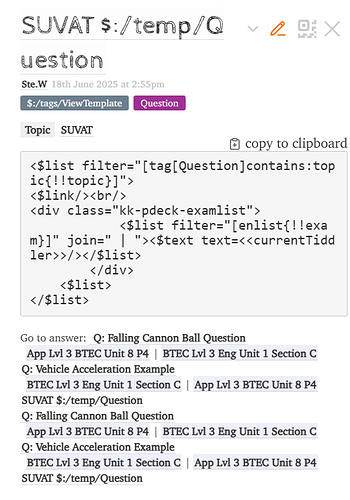
This is the view template: (from @Mohammad  )
)
\function topic.filter() [tag[Question]contains:topic<currentTiddler>]
<$list filter=[{!!title}tag[Topic]]>
<div class="kk-pdeck-topic-stat">
<span>Statistics</span>
<span>Exams: <$count filter="[topic.filter[]get[exam]enlist-input[]unique[]]"/></span>
<span>Questions: <$count filter="[topic.filter[]]"/></span>
The word Questions there is what I would like to create a new tiddler, possibly temporary, on clicking on.
I would then like the following displayed in this new tiddler (again, thanks @Mohammad )
</div>
<$list filter="[tag[Question]contains:topic<currentTiddler>]">
<$link/><br/>
<div class="kk-pdeck-examlist"><$list filter="[enlist{!!exam}]" join=" | "><$text text=<<currentTiddler>>/></$list></div>
<$list>
</$list>
but of course current tiddler there will be the topic tiddler without the Questions prefix…
This is an all an attempt to hack @Mohammad 's Problem Deck Plugin
So for example Force has some questions, the first bit of code displays this at the top of the tiddler.

Clicking on questions takes us to Questions: Force or Force Questions and then lists the questions.

 … Anyone?
… Anyone?