I have added the list-before field now with value $:/config/ViewTemplateBodyFilters/default- My TiddlyWiki — a non-linear personal web notebook
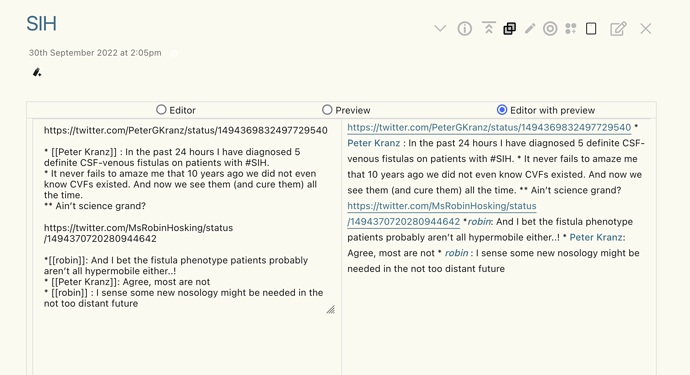
Now the alternate editor viewtemplate is getting activated once I add the ae-type field using the viewtoolbar button. But I need to modify my filters somewhere I guess beacuse on all tiddlers the same alternate editor table is being seen. I have to go for work now. I will revisit once I am back home.