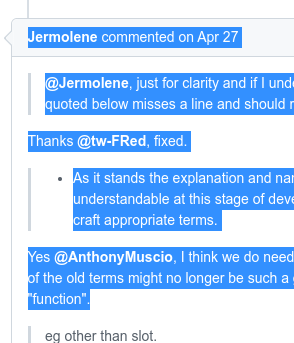
Made some updates. Here’s what it looks like for 3 of your cases.
However, the problem with “Parameterised transclusions” is that there is syntax nested inside of tables. AFAIK, most block wikitext doesn’t work inside wikitext tables. So blockquotes, multi-line code blocks, headers – none of these work.
I’m thinking of removing the code that attempts to make wikitext tables and instead keeping tables as HTML, albeit simplified – stripped of classes and arranged so the tags are easy to see. That way other tags could then be rendered as wikitext. Wikitext purists could then change the html table to wikitext by hand, if that seems warranted.
So, anyone else using this macro?