This is a HowTo wiki write up in response to @BlueSoul’s question:
Getting Started with TiddlyWiki
I went to tiddlywiki.com and clicked on “Download empty” to get an empty.html on my desktop, which I opened locally as a file.
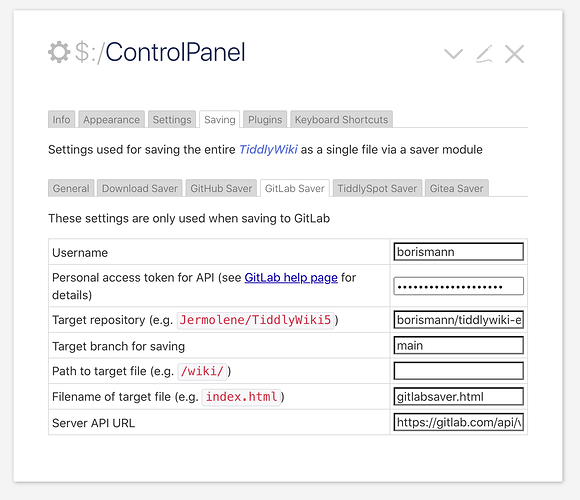
I clicked on Control Panel and then the Saving tab, and then into the GitLab Saver tab.
I then went over to https://gitlab.com and signed into my borismann existing account. To create a new account, there is a “get free trial” that is a frankly confusing series of pages to go through. Yes, you can create “free forever” GitLab accounts, if you persevere.
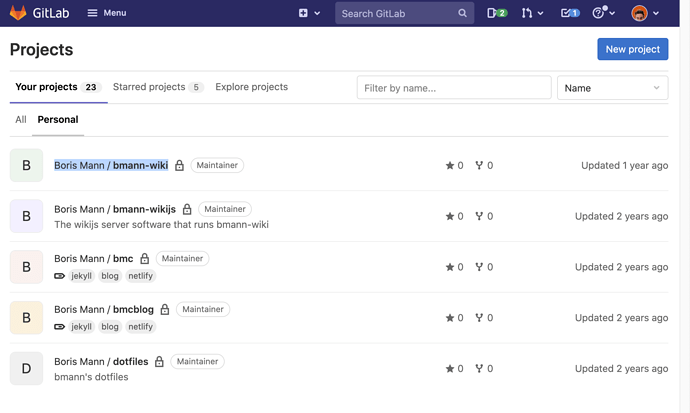
I have a handful of personal repositories (or “repos”) on GitLab.
Create a new project on GitLab
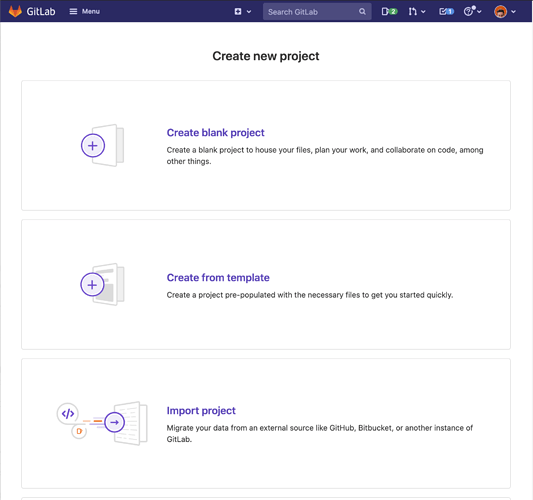
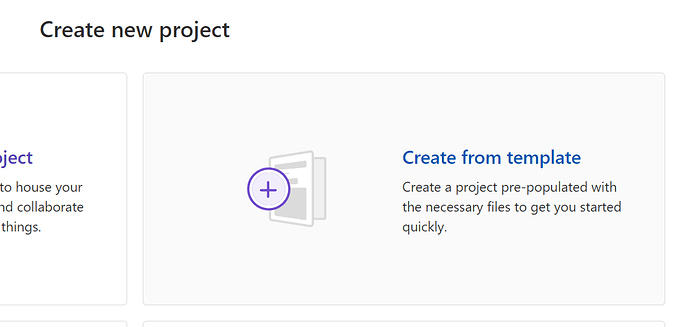
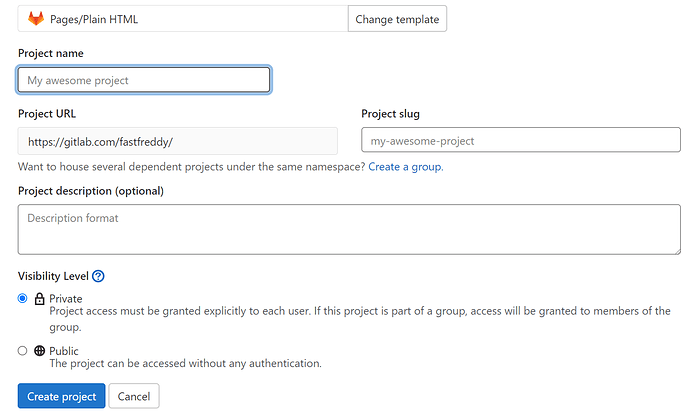
I’m going to hit the New Project button and see this screen:
Templates on GitLab (as opposed to a GitHub template, which anyone can create) are for particular kinds of code projects. The GitLab Pages / Plain HTML looks promising, but we’re trying to setup a saver here, not do publishing.
So I’ll pick the blank project option.
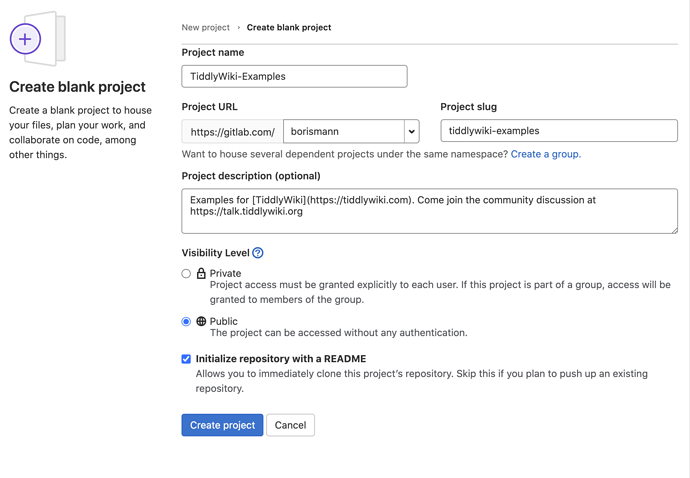
I’ll make it public, and I will check the box for  Initialize repository with a README
Initialize repository with a README
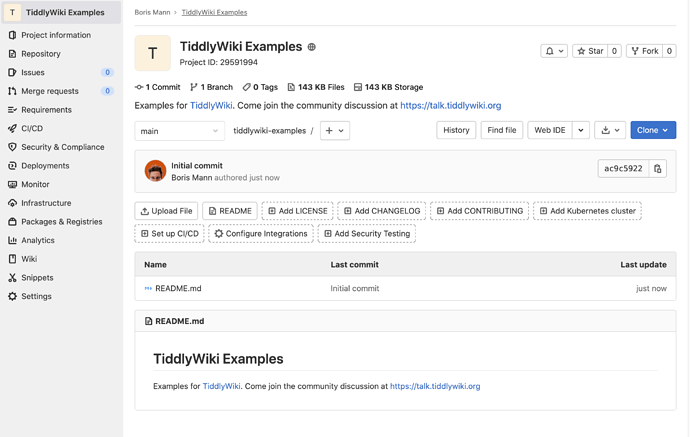
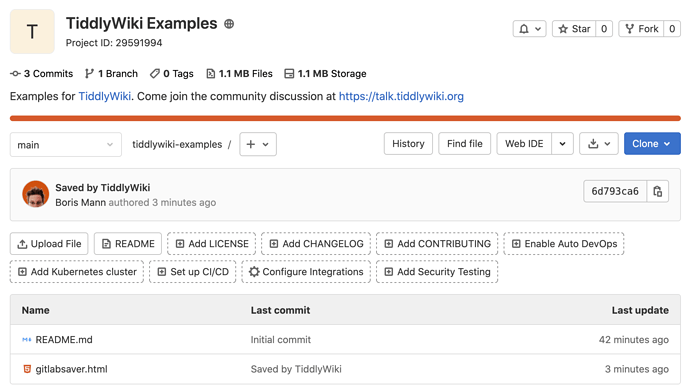
This is available at https://gitlab.com/borismann/tiddlywiki-examples
No, it’s not just you, this page is amazingly visually and informationally dense, complex, and confusing. And that’s AFTER I closed three different notification boxes in this page.
One thing to note, the default branches on both Github and Gitlab are now called “main”. The Git savers in TW 5.1.23 still default to “master”. TODO: check pre-release, make a PR to fix this for the 5.2.0 release.
Upload an initial wiki file
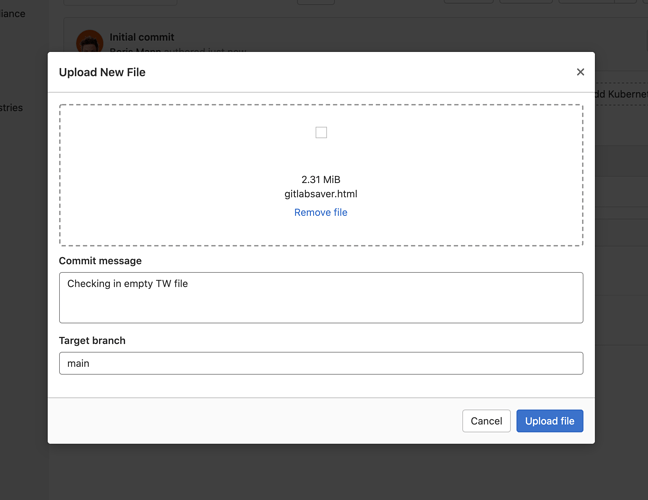
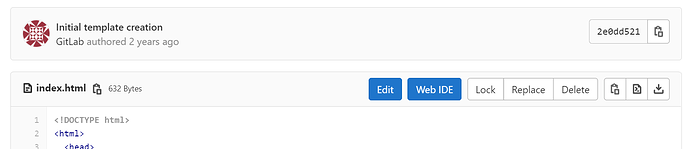
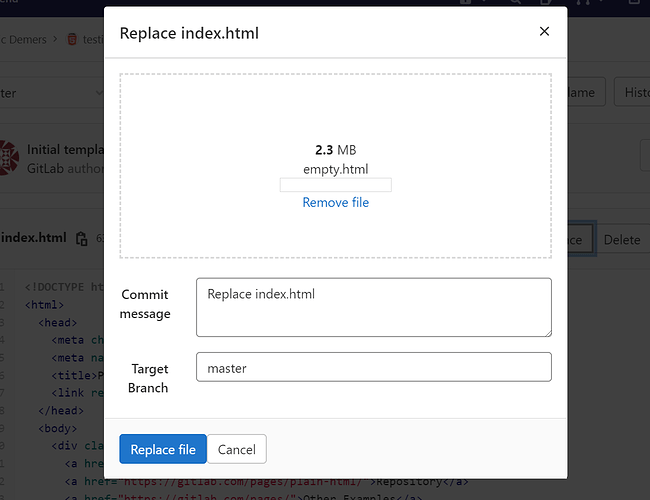
Click on the “Upload File” button and you’ll got a modal display. Drag and drag didn’t work for me, so I clicked upload and selected the file, and made a commit message. I renamed empty.html to gitlabsaver.html.
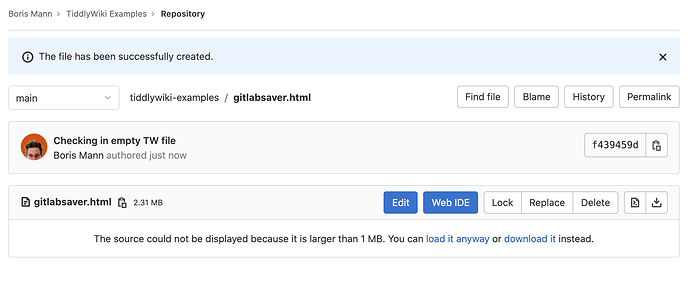
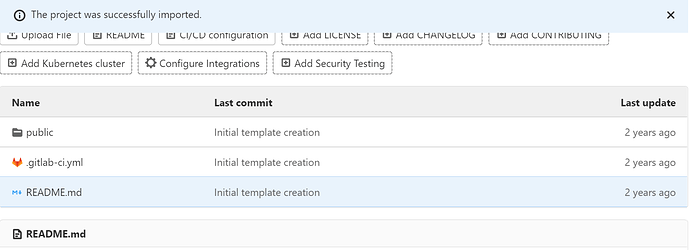
You should get a success message on a page that looks like this:
Now we’ve got a fresh, empty wiki uploaded (or rather “committed” or “checkedin”) to our GitLab project repository.
Setting up a Personal Access Token for GitLab
The second item we need to fill out in the GitLab is an access token, which has a link to the Gitlab personal access tokens documentation page. The description isn’t very non-developer friendly on that page. In short, it’s a special code (or token) that grants you access to remotely working with the GitLab service, without using your password.
They can be created, deactivated, have different levels of permissions, and so on, in a way that is much safer than flinging a password around everywhere.
Generally, you want to create a separate access token for every app. It’s probably OK to share one access token across a number of your own personal TiddlyWikis, but you can just as easily do one per wiki.
Back to the task at hand, the page tells us what we need to do:
Create a personal access token
You can create as many personal access tokens as you like.
- In the top-right corner, select your avatar.
- Select Edit profile.
- On the left sidebar, select Access Tokens.
- Enter a name and optional expiry date for the token.
- Select the desired scopes.
- Select Create personal access token.
Save the personal access token somewhere safe. After you leave the page, you no longer have access to the token.
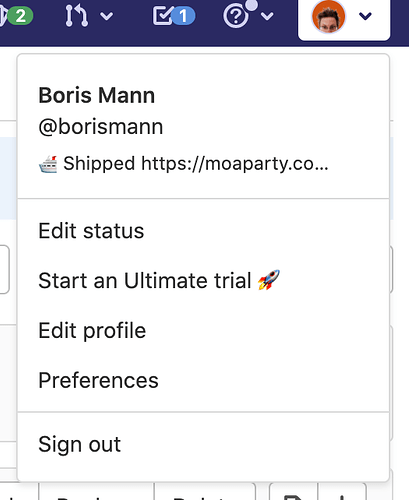
Of course, the documentation page I’m on is separate from the GitLab site itself, so there is no avatar in the top-right corner. Back to GitLab, select the Edit Profile link:
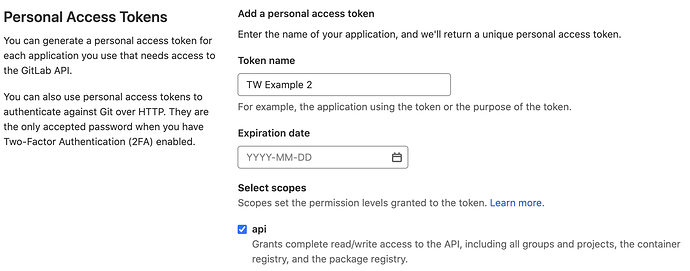
Then Access Tokens, and fill out the Token Name field. For scopes (aka permissions), you’re going to need  api.
api.
I initially thought write_repository would be enough, but it’s a special use case – we are using the API and do need the full access it provides.
Click on Create personal access token and it will display a string of upper and lower case letters and numbers. Copy it somewhere safe – or go ahead and paste it into the GitLab saver section.
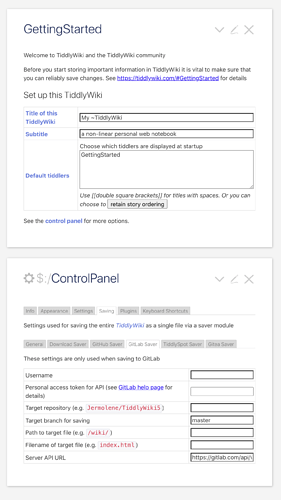
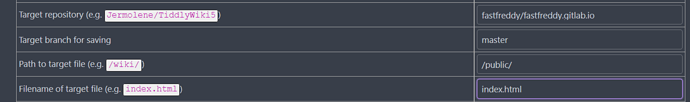
Filling out the GitLab Saver
- my username
- the access token we just created, nicely hidden behind a password field input
-
borismann/tiddlywiki-examplesis the repository - path is blank, the file is right in the root of the project
- filename is
gitlabsaver.html
We should be good to go! There is no “save” button here, this is just saved automatically as part of your wiki. I think the personal access token is actually saved in your local storage
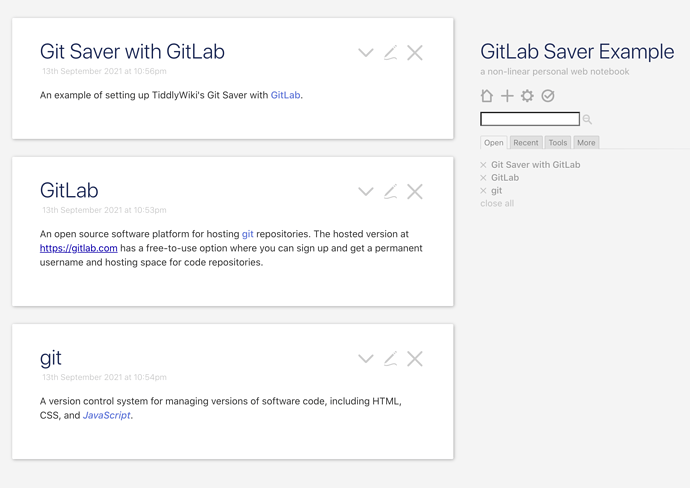
I temporarily turned off automatic saving and filled in some information, running the local file just in my browser.
After hitting save, I got the “Saved Wiki” message after I waited for a bit.
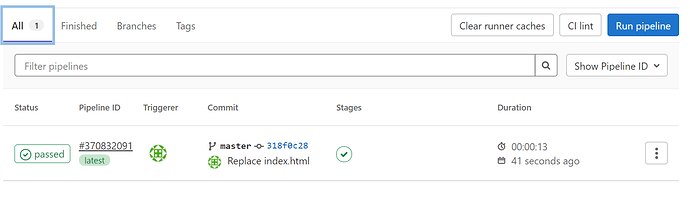
Going back to my project page, I can see the last commit message, using my username, is “Saved by TiddlyWiki”:
You’re done!
So, we have a saver setup! You can open your file on your local browser. Whenever the wiki saves, it commits a new version to the repository on GitLab.
Have questions? Having issues getting this working? Please leave a comment!
Next Steps & Questions
- Can you change the commit message per save? This could be automatic – e.g. a list of all tiddlers since last save – or custom “added some sample content to the empty wiki about GitLab”
- Downloading your wiki on a second computer, considerations when editing / saving the same file from multiple machines
- I’m assuming this plugin “force commits” – so changes from multiple computers get overwritten and latest save wins, but I haven’t checked through the code
- Setting up GitLab Pages to publish a version of your wiki that anyone can browse on the web (1)
- Uploading images and files for use with your GitLab based wiki – manually through the GitLab interface, as well as looking at the File Uploads Git Plugin (2)
- Setting up GitLab CI/CD to build and publish a static HTML version of the wiki to GitLab Pages (related to @saqimtiaz’s Using Github Actions to build and publish TiddlyWiki automatically)
- Setting up a repository to clone with a variety of these things setup could be helpful. GitHub template repositories are even more useful / easier to get going with.
(1) technically, the GitLab Saver could be enabled in this mode, so it would be saving back its own file and publishing a new one at the same location. This is roughly how #fission works as well.
(2) I don’t know how different GitHub vs GitLab file uploaders are. Donate to the File Uploads OpenCollective Plugin if you want to see the git uploader working.
Most of the complexity, in my opinion, is around the very concept of GitLab, signing up for a GitLab account, creating a project, and creating an access token. GitLab is ultimately a tool for working developers and open source project maintainers, and is focused on those use cases. Its free-to-use platform, with basic free hosting (no published bandwidth limits and 10GB limit on free public repos) make it attractive to use if people are willing to learn.





















 – this is all about what are the trade offs, what are native web tech we can leverage, and what is the minimal changes / new code needed for TW core.
– this is all about what are the trade offs, what are native web tech we can leverage, and what is the minimal changes / new code needed for TW core.