It seems if you import a packaged plugin, you need to extract shows! I think a load button or import button may works here!
Sorry, I forgot the hover state. You will have to add
.ga-sidebar button:hover svg {
fill: <<colour sidebar-controls-foreground-hover>>;
}
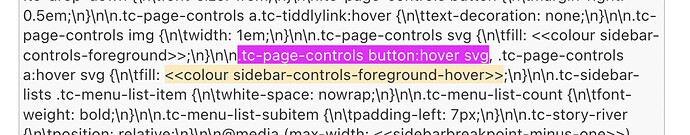
Did you ask how I found out? I inspect other buttons in the sidebar like the new tiddler button and then search for the definition in the source of the vanilla theme:
@Mohammad … Very well executed! …
So we only need a “top level” tab in the TW core that works with your plugin as suggested by Jeremy at: https://github.com/Jermolene/TiddlyWiki5/discussions/5462#discussioncomment-328360
We should extend that discussion at GitHub and not here.
As said: Well done!
@Mohammad thanks once again as you do something I intended to do “one day” and additional innovations.
I have a lot of solutions developed under $:/PSaT/projectname/various which I have not turned into plugins for which I believe I need only rename and relink them before packaging. Hopefully I will soon publish a lot more as plugins.
Please use the following as you wish and don’t feel pushed to include the following ideas.
Question(s) and thoughts;
- What does “Gatha” mean?
- Why are you hiding so many fields from the editor?
- One of my solutions makes use of the source field but this is hidden from the editor
- Perhaps a settings tiddler in the plugin that allows these to be toggled?
- Typical plugin tiddlers,
- In the past I have seen a “macros” tiddler rather than one per macro
- I also commonly see settings/configuration/config, usage
- Perhaps with relink installed we may be able to rename existing tiddler into the plugins namespace to have them updated and added to the plugin.
- I am wondering about an addition to allow a prefix to be set that will rename all tiddlers with “prefix/something” to $:/plugins/PublisherName/PluginName/something. But perhaps this only useful to me.
A future iteration or feature;
- Of great potential value would be an easy way to select any plugin, throw it into a draft mode, add changes and regenerate for new versions. Eg with Gatha Plugin - customised or additional boilerplate tiddlers.
- This could be done to update Gatha for personal use
- I would be helpful Gatha the draft plugins also permitted a plugin filename to be set to be used to overwrite the previous version on disk, rather than the one including the version.
More
Elsewhere you are involved in new plugin types, I have lost the link to this. I wanted to suggest whist “media” suites your proposed plugin types, I want to draw your attention to the idea of “data” plugins as well. For example as generated from XLS or CSV in the JSON mangler. For example test data, or glossaries, geological epochs etc…
- This raises the possibility of a simplified user interface to allow data plugins “accrual process” without need to have all the settings of Gatha.
- For example; Import a data plugin containing fruits (as sub tiddlers or data tiddler(s)), add/edit fruits and increment version, regenerate the data plugin (optional re-import) to basically transform new and edited shadows tiddler back into the plugin.
- In this way one can import data, use and update and regenerate, thus the data plugin will accrue additional data over time.
- Both with regular and data tiddlers it would be nice if a tiddlywiki, given a wiki name and its location/address, if these were included in the plugin tiddler. This would allow the author to know which wiki it was authored in and represents the “source of truth”. I have this in my own JSON packages but think it would help authors manage the plugins they are responsible for. In my case I could have hundreds one day.
Thanks again.
Given you have here a plugin generator, I would like to suggest it is a great place to introduce some de facto standards (that comply with the De Jure standards of course).
These include;
- Media plugins
- Data Plugins
- Version increments
- Demo / Code links
- Library it resides in
Without going into too much detail it could include some ideas I have developed such as;
- Payload tiddlers - this refers to tiddlers a plugin may be used to create for example a plugin to make buttons, the payload would be the buttons that were made (would work nicely with my aforementioned ‘plugins “accrual process”’)
Finally, once well developed I would hope this solution may be added to the core plugins to empower more to make use of the plugin mechanism.
Hi @TW_Tones,
many thanks for your valuable idea and comments! For sure I saved your comments in my Todolist of project to look at them later and see how I can I benefit from them and improve Gatha!
In the original post I have given links I past them here: [2] Gatha (Zoroaster) - Wikipedia. Also see original post here [1]. Proof of Concept: Gatha a Plugin Maker and Content Manager - Plugins - Talk TW (tiddlywiki.org)
It is an old Persian word refers to a section, part, originally Avestan hymns. I used it here to mean a collection of tiddlers for a special purpose like a course note, …
They are used for plugin tiddler and you edit them through a form! So not good to have two boxes at the same time! but one can directly create the fields
This is up to author! You can have a very long tiddler
It is highly recommended! Relink is an essential tools in all my works!
Yes, I tried to keep the UI simple, but these tools can be added
This is in my todolist! @telmiger suggested to be able to edit and hack or customize plugins! I will add this features into next releases!
Absolutely!
I think Gatha brings the knowledge of making plugins to the access of non-technical people! I think data/content
plugins shall be easy enough to be built by any ordinary user!
So, Gatha is the step toward this objective!
Gatha is very simple, but can be simpler 
Tinka has this feature! I think it is not hard to do that! I prefer to let me assign the version manually!
When you discover an error in your newest plugin version before you release it to the public, you might want to save a corrected version with the same number as before. Auto numbering is not handy in such cases, so I support the manual approach.
May I suggest some refinements for your buttons?
A) The + button: If you place the button text (new plugin) inside the button (after the svg), then users can also click the text to push the button. A larger button surface is easier to hit than the small icon. The export button does that already.
B) The export button should change the mouse pointer to the hand, like the + button does. A one-liner for your class would do that:
.ga-btn-export { cursor: pointer; }
B is – in my eyes – a general bug in TW. Only buttons with the class tc-btn-invisible do that in the right way. But maybe there is a reason behind that and I don’t see it.
Done!
Done!
I will push an update! I also have fixed some other issues!
Generally, we try not to change the standard browser behaviour of built-in components like buttons. In the case of tc-btn-invisible the cursor setting was added at some point to aid recognition of buttons that would otherwise be invisible.
Thank you for clarification Jeremy!
I did not know this unlit I read your reply! and see this article: Buttons shouldn’t have a hand cursor | by Adam Silver | Simple = Human | Medium
Gatha has a new update 0.7.0
Release 0.7.0
- Feb 6th, 2022
- [NEW] on changing the plugin type, the title of plugin draft is updated
- [FIXED] svg and text color for links and button in sidebar
- [FIXED] size of columns in plugin metadata column
- [FIXED] The
$:/core/ui/Components/plugin-infotemplate was used for plugin drafts in view mode. Now one can see the plugin header - [FIXED] when plugin has no tiddler, export button is disabled
- [FIXED] export button uses hand cursor now
- [FIXED] some plugin types like media, import, … are disabled for future use
Demo and Code
- Demo: Gatha Plugin Maker — create and export plugins in browser
- Code: https://github.com/kookma/TW-Gatha
@telmiger
I have commented out the button cursor style (after Jeremy reply)! Change it if you like the cursor: pointer;
Is it possible that you forgot to maually increment the version number before generating the plugin?
(I took it from the demo page and it still says 0.6.0.)
Today I learned a lesson about buttons, thank you both, @jeremyruston and @Mohammad. (I still think the tabs in TW – they are buttons too – would profit from a hand. While many invisible buttons show a hover effect and thus are recognisable as interaction elements, tabs don’t. And there is no difference between active tab and the others but it makes no sense to click the active tab. But that’s for another discussion.)
In “rounded” buttons in “Solarized …” as well as “Contrast …” palettes the + button text is not visible – I guess this is the fault of the palettes.

Solarized (above) and Contrast (below)

Ah, yes, I forgot! I will correct it and the new update will be pushed in 10 minutes!
That’s true and would be great to be discussed over GitHub!
What do you suggest? I think for now we have to add css! and wait for @jeremyruston to address those issues!
@telmiger
Hi Thomas
I pushed the update! (It has correct number).
I realized with both boxed and rounded button, the new plugin button at the sidebar looks very ugly and not readable!
I have added some styles in $:/plugins/kookma/gatha/styles/main but then I commented them out!
Please have a look and let me know your opinion!
Without looking at your new code (lots of tasks waiting today) I think the most simple way would be to remove TW styling. You could hard code tw-btn-invisible or you could construct the button in the same way as the “export plugin” button. This would have the additional benefit that they both look the same.
@telmiger
I tried to fixed the issues with sidebar button with different color palettes!
I decided to use tc-btn-invisible for all buttons!
Unfortunately not every palettes follow a standard rule and there missing colors.
See Gatha 0.7.1
Your new plugin button – only this one – still implements rounded and boxed styles if the user activates them. To stick with invisible style you can replace the variable <<tv-config-toolbar-class>> with “tc-btn-invisible” here:
\define create-new-plugin()
<$button tooltip="create new plugin" class=<<tv-config-toolbar-class>> >
That should work with all palettes.
Hint: Remember to increment the version number