Good point. Will do.
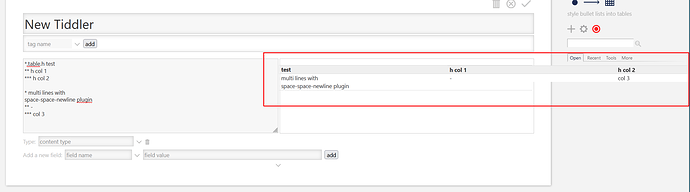
Exactly! That is really bad. This is because I don’t know how else to get the tiddlers body width. The tidwidth procedure at top inside the stylesheet (and which is edited to produce pretty css output, but this means it is not pretty as code) looks like this (cleaned up):
\define tidwidth()
<% if [{$:/themes/tiddlywiki/vanilla/options/sidebarlayout}prefix[fluid-fixed]] %>
calc(100vw - {{$:/themes/tiddlywiki/vanilla/metrics/sidebarwidth}} - 142px)
<% else %>
calc({{$:/themes/tiddlywiki/vanilla/metrics/tiddlerwidth}} - 110px)
<% endif %>
\end
…so the idea is 100vw minus river margin and tiddler gutters. Frankly I had a different number furst and had to test around. But it is just bad with the magic numbers. Do you have a method to get tiddler body width? If I remember, I think vanilla stylesheet has hard coded numbers for these things. I wish they were settings!