Dear friends
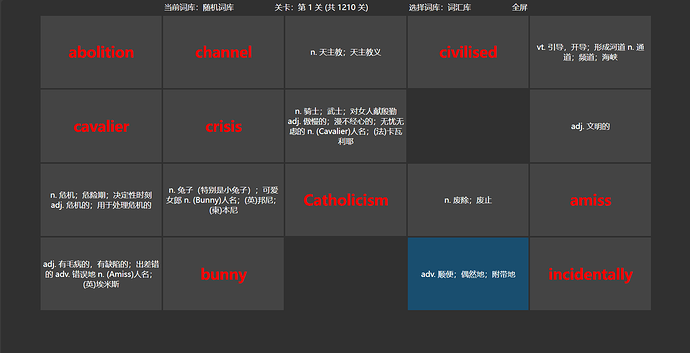
I have recorded a large number of English word roots and their corresponding Chinese meanings in Tiddlywiki. I want to use games to help me remember them painlessly, and to immerse myself in the process of memorizing English words by matching and eliminating them. Currently, my idea is that the title and main content of a Tiddler are one set of cards in this elimination game, and the entire interface has multiple sets of cards
Any answer would be greatly appreciated!