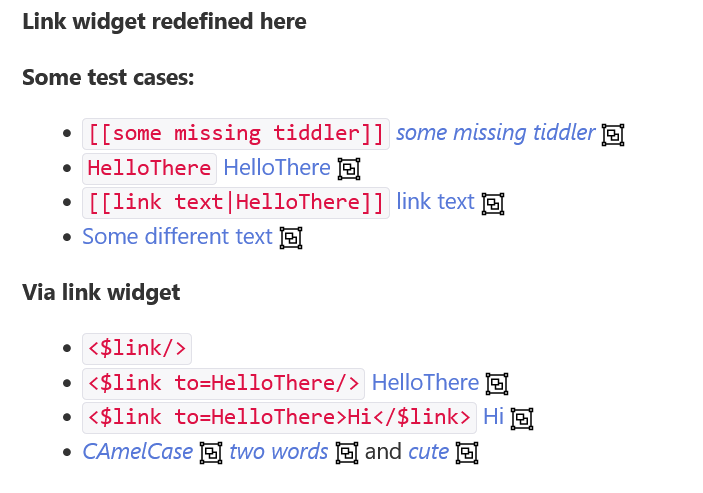
Jeremy I do understand this is a solution to meeting the design requirement I ask. I suppose I need to understand how this works going forward when it comes to integrating changes into tiddlywiki in the future. Let me illustrate with the example in this thread.
- To be clear I am in a research phase trying to explore different ways to achieve this.
- Also I look forward to the release of tw 5.3.0 but perhaps this idea could actually be implemented in that release?
Lets say my idea in the OT, not the method but the result, is accepted as a powerful and necessary addition to tiddlywikis hackability. Would the “redefinition of the link widget” become part of tiddlywiki or would we look at a deeper modification?
- As we do now I could see a plugin being written to change the behaviour of the parsing of standard links. It will likely demand an overwrite of some core tiddlers. If someone wants to install it, they can and make use of this altered behaviour. If compelling we may then consider implementing this hackability in the core. I suppose in many cases the plugins changes would be incorporated into core tiddlers.
- If however we make use of the widget pragma, to redefine the current behaviours, allowing hackability of standard links, would we leave the existing core tiddlers as is and include the widget pragma that redefines the link widget or parsing into the core distribution?
- Going forward would we use the widget pragma to implement changes in the core or only for on demand changes in behaviour?
My impression is that redefining the link widget may be a way to prototype the idea in this topic, but it is not necessarily the way to implement this idea into the core. Hence I now seek clarification.
- To me this topic was raised to solicit information about how we may look at adding this hackability to the core (in the long run).
Why would I want this considered as a core hack?
- I believe The power in this idea comes about if all users and developers gain access to this same hackable feature.
- In some ways it could be argued this is part of tiddlywiki’s operation that lacks the hackability that other similar parts already have, that is its a gap. eg; we can customise all list item templates, not standard links.